Все, что нужно знать менеджеру о QA

Привет! Меня зовут Ваня Тришкин, я тестировщик в KTS.
Наша компания создает цифровые продукты, многие из которых мы разрабатываем и поддерживаем силами небольших команд. Далеко не всегда такие команды могут распределиться на несколько линий поддержки, чтобы обрабатывать входящие запросы от заказчиков и баг-репорты от пользователей по классическому сценарию. Зачастую роль “первой линии” вынужден брать на себя менеджер, и чтобы качественно выполнять эту задачу, ему необходимо ориентироваться в тестировании.
Своей статьей я хочу помочь разобраться в теории и практике тестирования таким менеджерам и другим людям, не знакомым ни с основными понятиями, ни с инструментами тестировщика. Здесь я собрал материал, необходимый для входа в QA, так что рекомендую к прочтению всем, кто хотел бы расширить сферу своих компетенций и разбираться в смежных с разработкой областях.
Оглавление
Что такое тестирование? Базовая теория
Тестирование — это процесс проверки продукта на соответствие установленным требованиям, выявление дефектов и оценка его качества. В нашем случае финальную оценку качества определяет менеджер перед релизом.
Основные цели тестирования:
-
Обеспечение соответствия ПО требованиям и ожиданиям заказчика.
-
Обнаружение дефектов до того, как продукт попадает к конечным пользователям.
-
Обеспечение качества и надежности продукта.
Основные принципы тестирования
-
Тестирование снижает вероятность наличия дефектов в ПО, но не может гарантировать их полное отсутствие. Исчерпывающее тестирование невозможно, поскольку вы не сможете испытать все возможные комбинации входных данных и условий.
-
Раннее тестирование. Тестирование следует начинать как можно раньше, чтобы выявить дефекты на ранних стадиях разработки. До непосредственной разработки можно тестировать требования, макеты, дизайн, логику по схеме (например, в случае чат-ботов). Рекомендую изучить концепцию Кривой Боэма, которая наглядно показывает, как стоимость исправления дефектов растет с каждым последующим этапом разработки. Вкратце — чем раньше выявлен дефект, тем дешевле и проще его исправить.
-
Скопление дефектов. Большая часть дефектов обычно концентрируется в одной части продукта. Проще говоря, если где-то найден баг, то с большой вероятностью в этой части могут быть еще баги, следует их поискать.
-
Парадокс пестицида. Повторение одних и тех же тестов снижает их эффективность, поэтому необходимо регулярно обновлять тестовые сценарии. Бывает, когда одни и те же тесты многократно выполняются и перестают находить новые дефекты, потому что покрывают только старые сценарии. Например, тесты процессов входа в систему и удаления задач не выявят ошибок в недавно добавленной функции редактирования, если их не обновить.
-
Тестирование зависит от контекста. Разные продукты требуют разных подходов к тестированию.
-
Заблуждение об отсутствии ошибок. Этот принцип вытекает из первого: даже если тестирование не выявило дефектов, это не гарантирует отсутствие багов и готовность к релизу.
Виды документации и правила написания
Разумеется, тестировщики должны вести свою базу знаний. Как и в случае с любым другим подразделением, эта практика сильно повышает прозрачность и воспроизводимость основных рабочих процессов, снижает порог вхождения для новых сотрудников и позволяет более эффективно обмениваться опытом с коллегами. У тестировщиков есть несколько ключевых документов, которые стоит вести вне зависимости от специфики вашего продукта.
Основные виды тестовой документации
-
Технические требования. Описывают требования к продукту, его функциональность и основные характеристики. К требованиям также можно отнести макеты и прототипы, список поддерживаемых платформ, плановую нагрузку, CJM и т.д.
-
Чек-листы. Описывают список проверок, которые необходимо выполнить (например, чек-лист для регресс тестирования). Они могут быть как общими для какого-либо типа продукта, так и для конкретной функциональности.
-
Тест-кейсы. Описывают конкретные сценарии тестирования, включая шаги, входные данные и ожидаемые результаты. Тест-кейсы нужны для систематической проверки функциональности и качества ПО. Они обеспечивают точные сценарии тестирования и ожидаемые результаты. Их преимущество в том, что они представляют собой четкое руководство для выполнения тестов и позволяют легко повторять тестирование при изменениях в коде. Важно помнить, что при изменении требований, необходимо менять и тест-кейсы.
-
Баг-репорты. Описывают найденные дефекты, условия их воспроизведения и другие подробности.
-
Таблицы с багами. Описывают найденные дефекты, обнаруженные в ходе общего регресс-тестирования. Это одна из форм документирования багов, используемая в нашем отделе.
Правила написания документации
-
Ясность и точность. Документы должны быть понятными и содержать четкую информацию.
-
Полнота. В документации должно быть описано всё необходимое для понимания и выполнения задач.
-
Актуальность. Документация должна своевременно обновляться и соответствовать текущему состоянию проекта.
-
Единообразие. В документах нужно использовать единый стиль и терминологию.
Процесс работы над задачей и жизненный цикл тестирования

Подробный процесс работы над задачей в отделе — это не тема текущей статьи, поэтому опустим его.
А мы рассмотрим данный процесс после прохождения ревью и перехода задачи в тест:
-
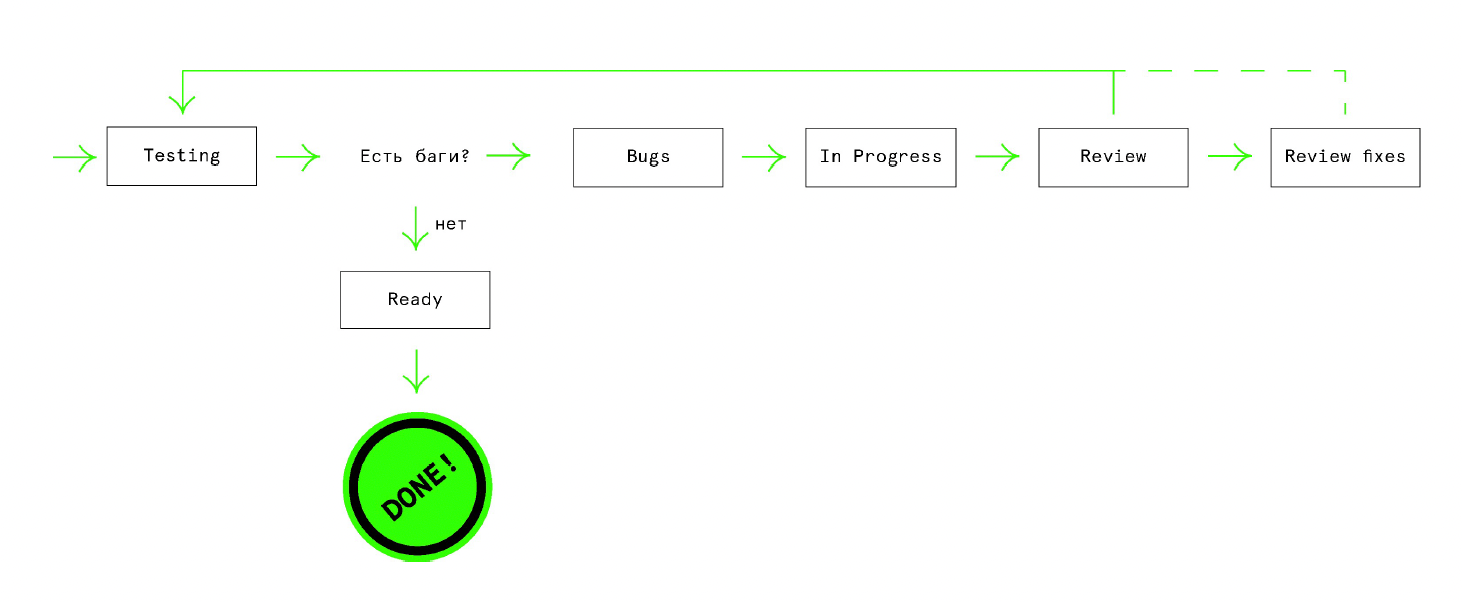
Когда задача прошла ревью, она переходит в тестирование (колонка “Testing”). Задачи из этой колонки проверяются тестировщиками. Далее из этой колонки задача может перейти в колонку “Bugs”, если баги есть, или в колонку “Ready”, если их нет.
-
Если задача перешла в колонку “Bugs”, то тестировщик в комментарии к задаче описывает баги, то есть составляет баг-репорты, а затем сообщает о результатах тестирования в чате (прямо после тестирования или утром на следующий день, зависит проекта).
-
Если в колонке «Bugs» есть комментарии, то перед тем, как приступить к правкам, разработчик переносит задачу в колонку «In Progress». После исправления багов разработчик пишет новый комментарий в задаче о том, что баги исправлены. Если задаче необходимо ревью, то он переводит задачу в колонку «Review», а если нет, то обратно в колонку «Testing». На исправление багов необходимо не забыть залогать время.
-
Если тестировщик проверяет задачку, в которой были найдены баги, то в комментариях к задаче пишет коммент вроде «Баги выше проверены». В соответствии с результатом проверок он переносит задачку в колонку «Bugs» или «Ready».
-
Если тестирование пройдено успешно, то задача переходит в колонку “Ready”, но еще не попадает на прод, потому что её должен проверить менеджер (т.е. осуществить приемку работ по проекту). Если менеджер находит баги, то записывает их в комментарии и снова переносит задачку в «Bugs». Затем задача проходит тот же путь, что и в случае нахождения бага тестировщиком.
-
Когда задача принята и аппрувнута менеджером, её заливают в прод и переносят в колонку “Done”. Задачи из этой колонки автоматически удаляются спустя какое-то время (раз в 2 недели).
Подход к тестированию
Подход к тестированию в первую очередь зависит от контекста. Необходимо понимать, какой аспект приложения мы проверяем в данный момент. Существуют разные виды тестирования, которые могут классифицироваться по разному признаку.
По объекту тестирования
-
Функциональное тестирование. Оцениваются функциональные характеристики продукта на основе требований заказчика и бизнес-логики. Например, если приложение позволяет загрузить изображение, то это одно из его требований, и мы должны оценить данный функционал.
-
Нефункциональное тестирование:
-
UX. Оценивается удобство использования приложения. Например, при тестировании мобильного приложения важно проверить, насколько интуитивно понятен процесс оформления заказа. Если пользователь не может найти кнопку для завершения покупки — это указывает на проблемы в UX. Также важным аспектом является, например, проверка скорости выполнения основной задачи (например, насколько быстро пользователь может забронировать билет или сделать покупку) без путаницы и задержек.
-
UI. Оценивается соответствие верстки макетам. Проверяется, совпадают ли размеры и расположение кнопок, текстов и изображений с утвержденными макетами. Также может быть выполнена проверка на совместимость интерфейса с различными разрешениями экрана и ориентациями устройств. Например, если на мобильном устройстве текст на кнопке “Отправить” обрезается, это указывает на проблему в UI.
-
Тестирование безопасности. Отдельный мир в тестировании. Как правило, им занимаются соответствующие специалисты. В нашем случае, например, есть проекты с выдачей промокодов с помощью самописного сервиса – тут мы должны убедиться, что промокоды нельзя скрутить. Другим примером может быть тестирование игр — там нужно убедиться, что игрок не сможет накрутить себе ресурсов для покупки nft, стикеров и т.д.
-
Тестирование производительности. Оценивается работа системы при определённой рабочей нагрузке. Тест помогает определить степень надёжности, скорости, масштабируемости и отзывчивости приложения. Одним из ключевых показателей в этом процессе является RPS (Requests Per Second) — количество запросов, которое система может обработать за одну секунду. Этот показатель используется для оценки пропускной способности приложения и помогает понять, справляется ли система с требуемым уровнем нагрузки. Например, тесты могут включать наблюдение за временем отклика при выполнении большого количества запросов в секунду или анализ поведения системы при обработке значительных объёмов данных. Тестирование производительности позволяет выявить слабые места, оценить стабильность работы при пиковой нагрузке и убедиться, что приложение соответствует заявленным требованиям. Понимание таких метрик как RPS, помогает принимать обоснованные решения о масштабировании инфраструктуры, оптимизации ресурсов и планировании будущих нагрузок.
-
Тестирование локализации. Оценивает соответствие продукта национальным особенностям (валюта, единицы измерения, часовой пояс, язык).
-
Тестирование требований. Фактически менеджеры это делают, когда сверяют ТЗ с возможностями реализации, Например, если в ТЗ написано “кнопка должна запускать спутник к Марсу”, а VK API такое не предусматривает, значит, требование проверку на соответствие возможностям не прошло.
-
Исследовательское тестирование. Это гибкий и интуитивный метод тестирования ПО, в котором тестировщик самостоятельно исследует продукт, выявляя возможные дефекты без заранее прописанных сценариев. В отличие от традиционного тестирования, этот подход ориентирован на творческий поиск проблем, нестандартные сценарии использования и анализ поведения системы в реальных условиях. Он помогает находить неожиданные ошибки, улучшать пользовательский опыт и оценивать качество продукта с точки зрения конечного пользователя. Например, когда проект переходит от одного менеджера к другому, он может выполнить исследовательское тестирование, чтобы лучше вникнуть в проект.
-
По доступу к коду и архитектуре приложения

-
Тестирование белого ящика. Проверка внутренней структуры и кода приложения.
-
Тестирование чёрного ящика. Проверка функциональности без знания внутренней структуры (ручные тестировщики занимаются тестированием именно черного ящика).
-
Тестирование серого ящика. Сочетание подходов белого и чёрного ящика.
По признаку позитивности сценария
-
Позитивное — тест-кейс использует только корректные данные и проверяет, что приложение правильно выполнило функцию. Например, в поле “дата рождения” вписываем дату до сегодняшнего дня.
-
Негативное — тест-кейс использует некорректные входные данные и проверяет их обработку. Например, в поле “дата рождения” вписываем дату из будущего.
По хронологии выполнения
-
Smoke-тестирование. Начальная проверка основных функций приложения, проводимая после каждой сборки. Тест помогает убедиться, что основные компоненты системы работают корректно и продукт готов к более детальному тестированию.
-
Повторное тестирование. Чаще всего проводится для проверки ранее выявленных багов.
-
Регресс-тестирование. Проводится после внесения изменений, таких как исправление багов, слияние веток в одну, развертывания приложения на прод и т.д. Тест позволяет подтвердить, что эти изменения не понесли за собой ошибки в областях, которые не подверглись изменениям, т.е. проверяется то, что исправление багов и изменения в коде приложения, не повлияли на другие модули и не вызвали новых багов.
-
Приемочное тестирование. Проверка на соответствие техническим и бизнес-требованиям. Цель — оценить качество продукта и понять, можно релизить или нет. Приёмочное тестирование в нашей команде проводит менеджер проекта, когда задачу проверил тестировщик, и она попала в колонку “Ready”.
Клиент-серверная архитектура

Представьте ситуацию: вы работаете с приложением, и вдруг на экране не появляются необходимые данные, например, статус задач отсутствует. Что делать в таком случае? Нужно выяснить, почему данные не отображаются: проблема на стороне сервера или клиента?
Чтобы понять, как решать подобные задачи, важно разобраться в устройстве клиент-серверной архитектуре.
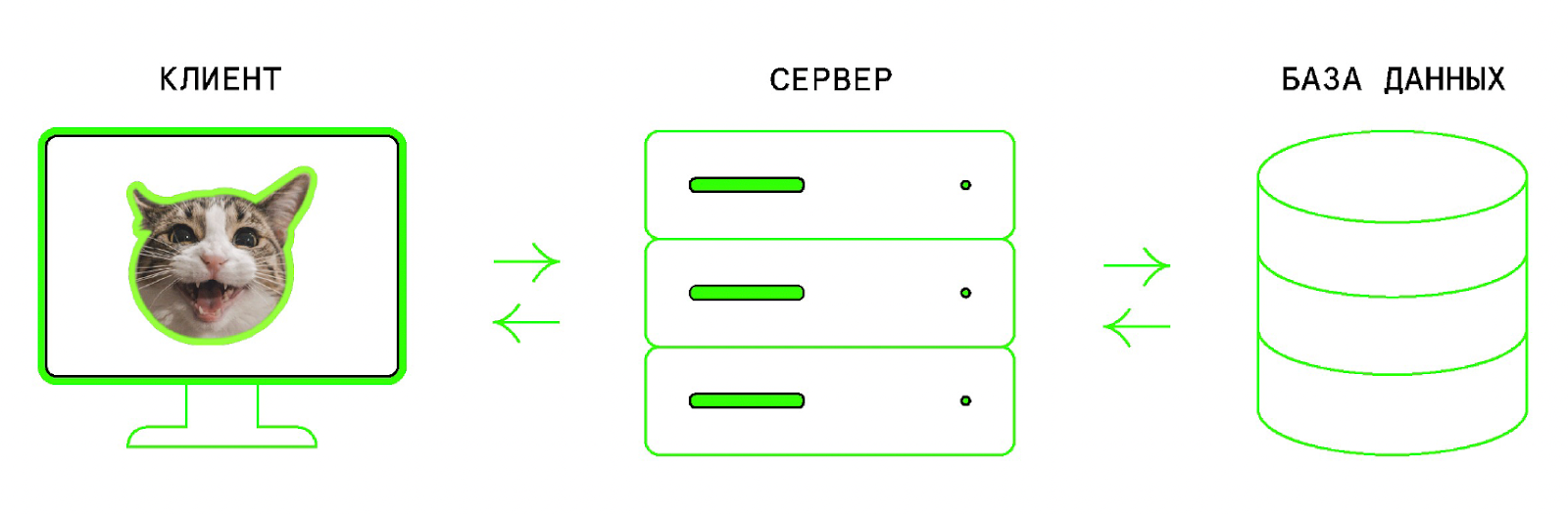
Клиент и сервер — это две части одной системы, которые работают вместе, но выполняют разные задачи.
Клиент — это программа, с которой взаимодействует пользователь. Она показывает понятный интерфейс: кнопки, меню, таблицы и всё остальное для удобной работы. Пользователю не нужно знать, как устроен сервер или где хранятся данные — клиент делает всю “видимую” часть работы.
Сервер — это программа, которая работает “за сценой”. Она обрабатывает запросы от клиента, например, выдает нужные данные или выполняет расчеты. Сервер незаметен для пользователя, но именно он отвечает за то, чтобы клиент мог показать информацию или получить ответ на свой запрос.
Клиентов может быть много. У нас могут быть тысячи пользователей, и у каждого отдельный компьютер, телефон или другое устройство со своим ОС и браузером. А вот сервер у нас условно один, в том смысле, что только одна программа управляет обработкой данных.
В случае с мини-приложением ВК, мини-приложение является клиентом, которое шлет запросы на сервер, а сервер, в свою очередь, обрабатывает и возвращает информацию мини-приложению в виде ответов на его запросы.
Также у нас есть база данных, она хранит в себе всю необходимую информацию в виде таблиц, а сервер обращается к ней за этой информацией для того, чтобы получить данные, записать новые или изменить текущие.
Виды тестирования в клиент-серверной архитектуре
-
Тестирование взаимодействия. Проверка корректности обмена данных между клиентом и сервером.
-
Нагрузочное тестирование. Оценка производительности системы при высокой нагрузке.
-
Тестирование безопасности. Проверка защиты данных и правильности авторизации и аутентификации.
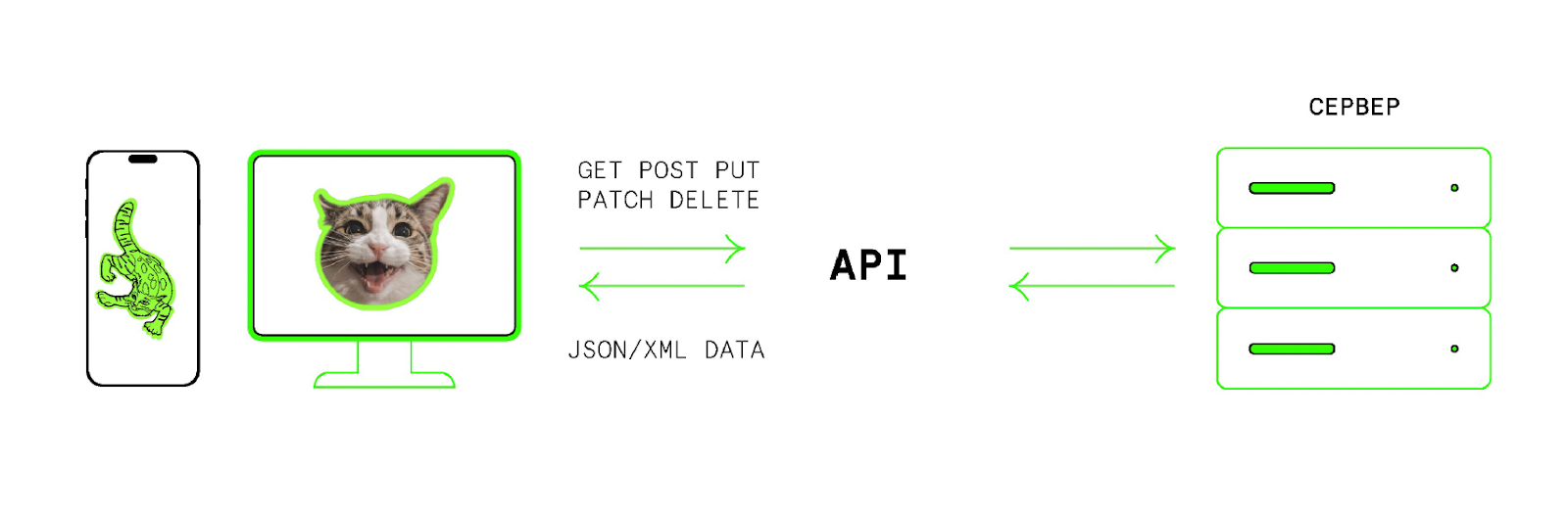
API

Понятие API (Application Programming Interface) очень абстрактное, но по сути это программный интерфейс приложения — набор правил и методов, позволяющих клиенту и серверу взаимодействовать друг с другом. Это своего рода «посредник», который позволяет обмениваться данными без необходимости знать детали внутреннего устройства друг друга.
Выше мы говорили о том, что клиент общается с сервером с помощью запросов и ответов на эти запросы с помощью API. Но что же такое этот запрос и из чего он состоит?
API-запрос — это сообщение, которое клиент (например, мини-приложение, лендинг или чат-бот) отправляет на сервер через API для выполнения определенных действий или получения данных. API-запрос состоит из нескольких основных компонентов:
-
Метод. Определяет тип действия, которое клиент хочет выполнить:
-
GET — получение данных;
-
POST — отправка данных на сервер;
-
PUT — обновление существующих данных (полное изменение объекта);
-
PATCH — обновление существующих данных (частичное изменение объекта);
-
DELETE — удаление данных.
-
В основном у нас используются два метода: GET — для получения данных, а POST — для замены PUT, PATCH и DELETE (почему мы используем такой подход разберемся немного ниже).
-
URL. Адрес, на который уходит запрос. Пример url, который мы используем на проектах: https://example.com/api/user_auth.
-
Заголовки запроса (Request Headers). Дополнительная информация, которая передаётся вместе с запросом и включает в себя тип содержимого, параметры аутентификации и другие данные. Примеры заголовков:
-
Content-Type: application/json — означает, что передаваемый тип данных это json, но могут быть и другие виды данных, например для медиа файлов Content-Type: multipart/form-data. В документации к API обычно указывают, какие данные будут передаваться.
-
Authorization: Bearer your-auth-token — именно так у нас осуществляется авторизация в мини-приложениях ВК. Для этого используется JWT (JSON Web Token), который передается в заголовке запроса. Этот токен содержит информацию о пользователе и его правах доступа, и позволяет серверу проверить подлинность и авторизовать пользователя для выполнения действий.
-
-
Параметры запроса (Query Parameters). Дополнительные параметры, передаваемые в URL для уточнения запроса. Пример: https://example.com/api/users?age=25&sort=desc. Параметры указываются после знака “?” и, как правило, используются в GET-запросах, так как они предназначены для получения данных и удобны для передачи фильтров, сортировки и других некритичных данных. Однако важно учитывать, что параметры запроса видны в URL, поэтому их не следует использовать для передачи конфиденциальной информации. В случае запросов на изменение данных (POST, PUT), передача параметров должна осуществляться в теле запроса, так как это обеспечивает безопасность и предотвращает утечку чувствительной информации.
-
Тело запроса (Request Body). Используется в методах POST, PUT и PATCH для передачи данных на сервер. Обычно тело запроса содержит данные в формате JSON или XML, которые могут включать чувствительную информацию, например, логины, пароли или персональные данные. Это обеспечивает безопасную передачу данных, так как информация скрыта от посторонних глаз и передаётся в зашифрованном виде через HTTPS. В методе DELETE, как правило, тело запроса не используется, так как удаление ресурса происходит по его идентификатору, передаваемому в URL. Однако технически тело может быть включено, хотя это не является распространённой практикой и может быть проигнорировано сервером. Вместо DELETE-запросов часто рекомендуется использовать POST-запросы с указанием действия удаления, так как это более безопасный и гибкий способ обработки запросов.
Ответ сервера
После получения запроса сервер обрабатывает его и отправляет обратно ответ, который также состоит из нескольких компонентов:
-
Статус-код. Числовой код, указывающий на результат запроса:
-
100 — информационный;
-
200 — успешное выполнение запроса;
-
300 — перенаправление запроса;
-
400 — ошибка на стороне клиента:
-
400 — Bad Request (Плохой запрос);
-
401 — Unauthorized (Неавторизован);
-
403 — Forbidden (Запрещено);
-
404 — Not Found (Не найдено) и др.
-
-
500 — Internal Server Error (Внутренняя ошибка сервера):
-
502 — Bad Gateway (Плохой шлюз);
-
503 — Service Unavailable (Служба недоступна) и др.
-
-
-
Заголовки ответа (Response Headers). Дополнительная информация о ответе, например, тип содержимого.
-
Тело ответа (Response Body). Данные, возвращаемые сервером. Обычно в формате JSON или XML. У нас используется JSON.
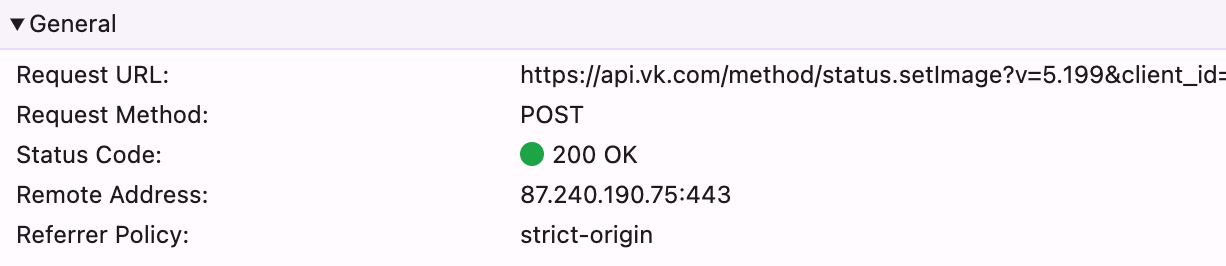
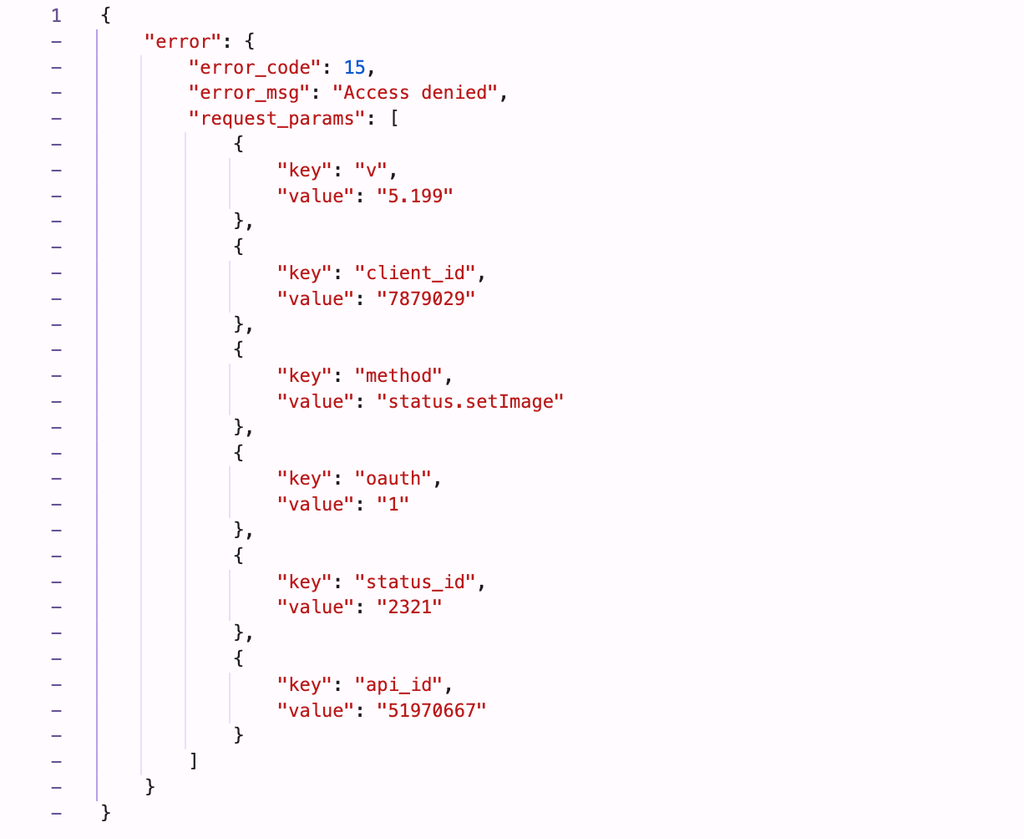
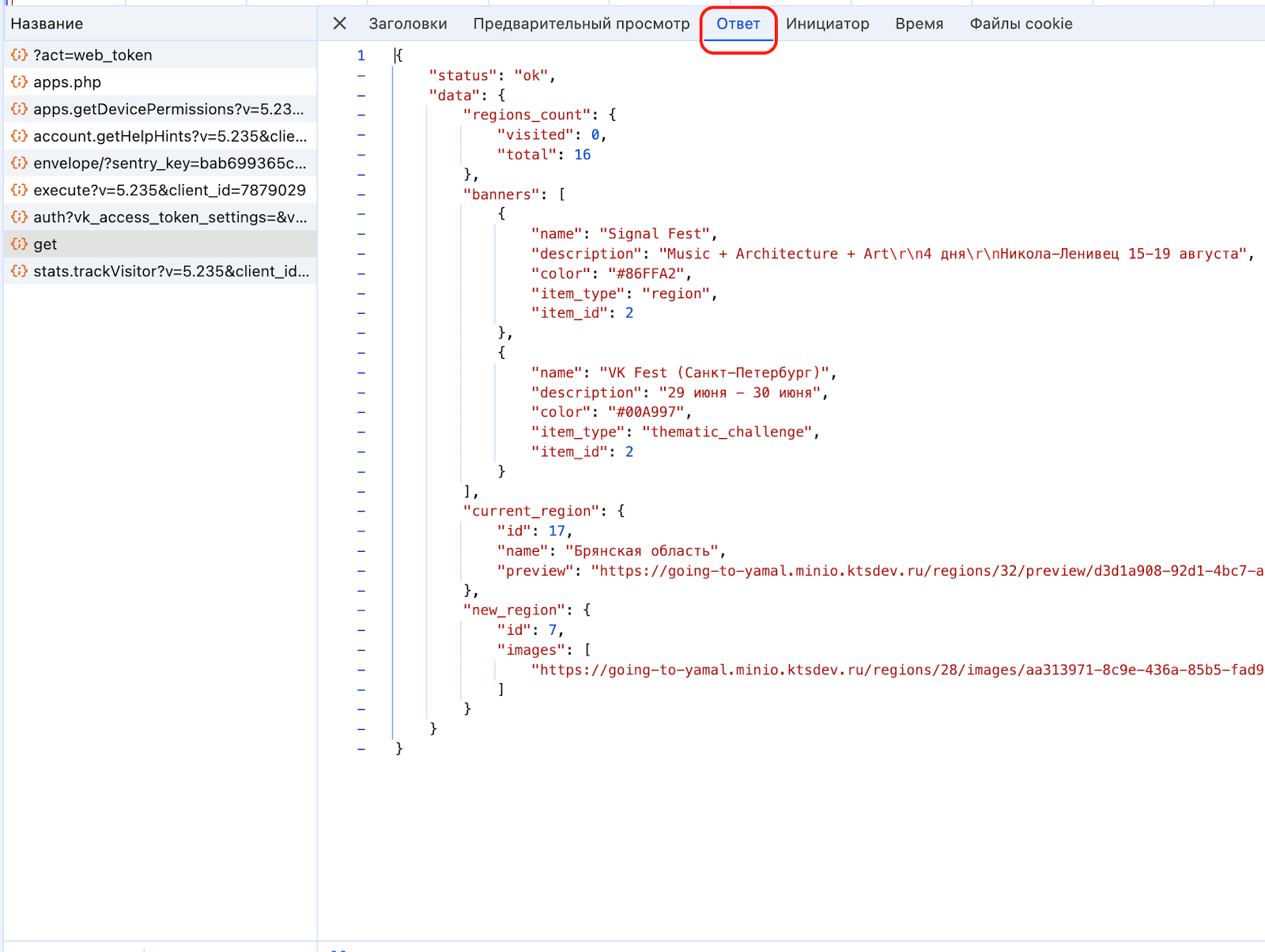
Важно помнить! В некоторых случаях ответ может приходить со статусом 200, но в теле ответа может передаваться ошибка. Стоит обращать внимание именно на тело ответа, особенно если речь идет о каких-то сторонних сервисах. Яркий тому пример — API VK. Такую особенность можно увидеть в запросе на установку статуса ВК. На первый взгляд запрос отработал, вернулся статус 200. Но если заглянуть в тело ответа, то мы можем увидеть ошибку:


DevTools
DevTools (Development tools или Панель разработчика). Встроенные в браузер инструменты, которые помогают разработчику быстро находить, редактировать и тестировать проблемы в сайтах. Давайте посмотрим из чего состоят и чем могут быть полезны девтулзы браузера Google Chrome (в других браузерах названия, функциональность и внешний вид инструментов могут немного отличаться). Для дев-приложений принято также добавлять мобильную консольEruda, которая имеет схожий с DevTools функционал:

Как открыть DevTools
Первый вариант — вызвать контекстное меню, в нём найти один из пунктов:
-
Исследовать элемент;
-
Проверить объект;
-
Просмотреть код;
-
Inspect element.

Второй вариант — использовать горячие клавиши:
-
Cmd+Option+I для macOS;
-
F12 для Windows;
-
Ctrl+Alt+I для Linux.
-
Cmd+Option+I для macOS;
-
F12 для Windows;
-
Ctrl+Alt+I для Linux.
Основные возможности DevTools
DevTools имеет множество вкладок и возможностей. Мы остановимся подробней на вкладках “Элементы”, “Консоль” и “Сеть”, на данный момент вам их будет достаточно.
Элементы
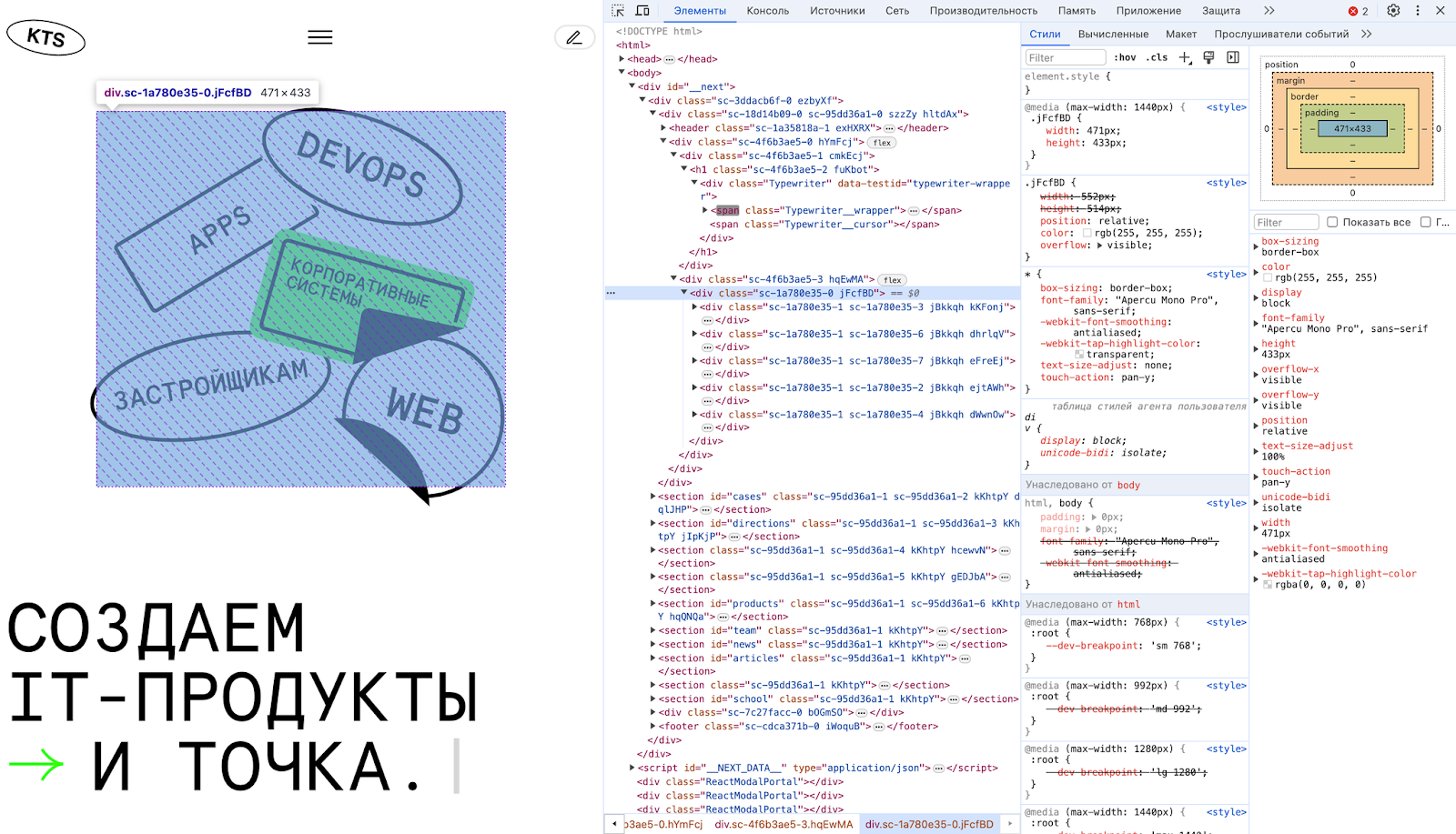
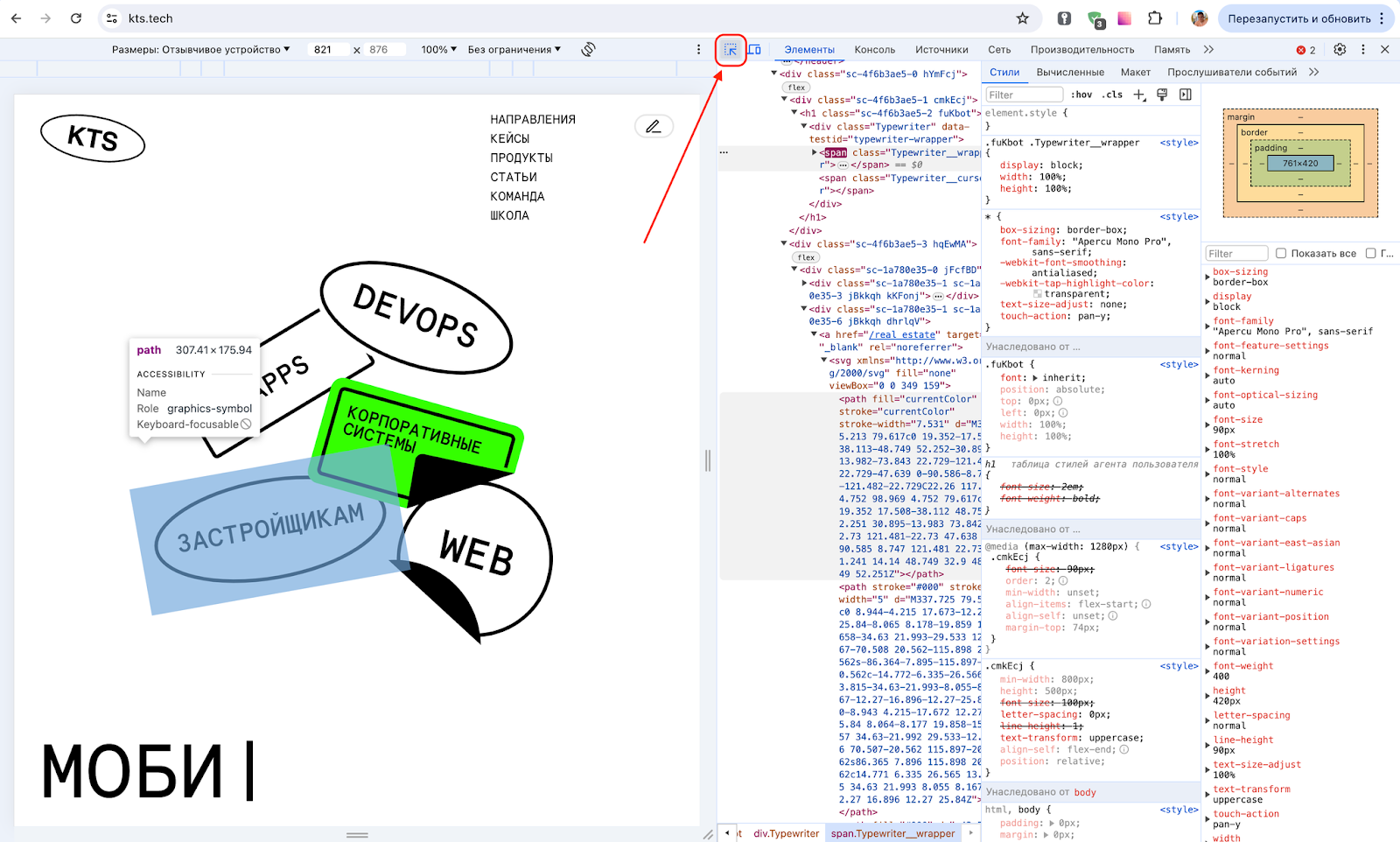
Вкладка позволяет просматривать и редактировать элементы страницы. При наведении курсора на строчку кода браузер подсвечивает вам элемент страницы, за который он отвечает. Это удобно: можно в лайв-режиме менять параметры объектов и сразу наблюдать за изменениями. У Elements, в свою очередь, есть несколько дополнительных вкладок для работы со стилями или параметрами элемента.

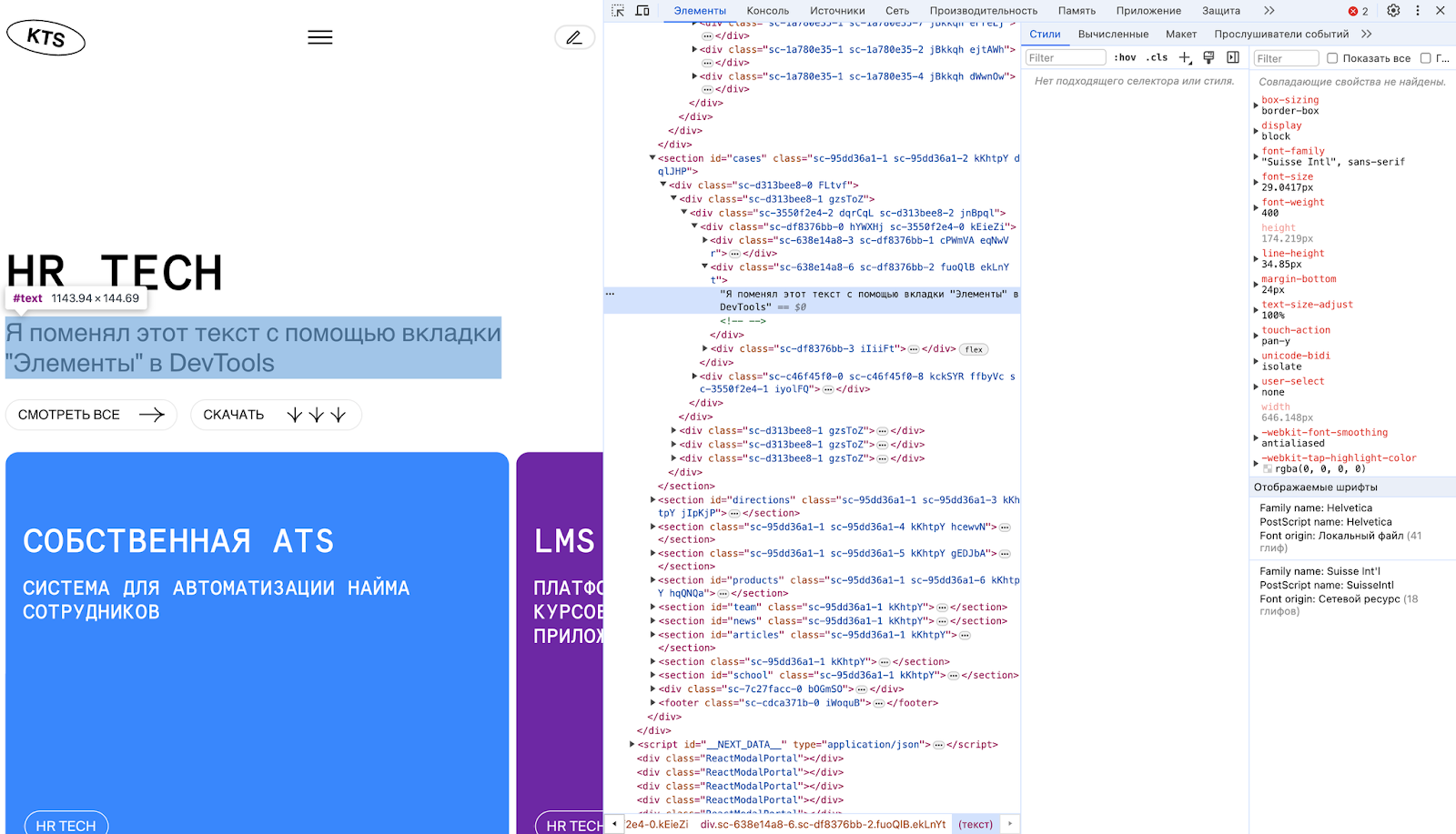
Для того, чтобы редактировать элементы, нужно найти нужный элемент в коде страницы, установить курсор и внести изменения. Это удобно, когда нужно проверить компонент на переполнение, применить или убрать какой-нибудь CSS-класс, обновить копирайты, но перед этим посмотреть, как будет вести себя новый текст на странице.

Для выбора элемента на странице можно найти его в коде или использовать иконку с курсором в левом верхнем углу окна DevTools (навести курсор и кликнуть на нужный элемент страницы).

Важно помнить, что все изменения видите только вы. Если захотите их сбросить — просто перезагрузите страницу.
Консоль
Консоль превращает браузер в интерпретатор JS-кода, благодаря чему вы можете запустить на любой странице абсолютно любой скрипт. Но это, конечно, не единственное её назначение. А нужна она главным образом для диагностики, так как здесь вы сможете посмотреть ошибки, возникшие при открытии страницы, узнать их расположение в коде и выгрузить логи в отдельный файл.

Чтобы понять, на чьей стороне ошибка, нажмите на имя файла в строке ошибки – так вы попадете на вкладку “Источники” и увидите конкретное место возникновения ошибки.

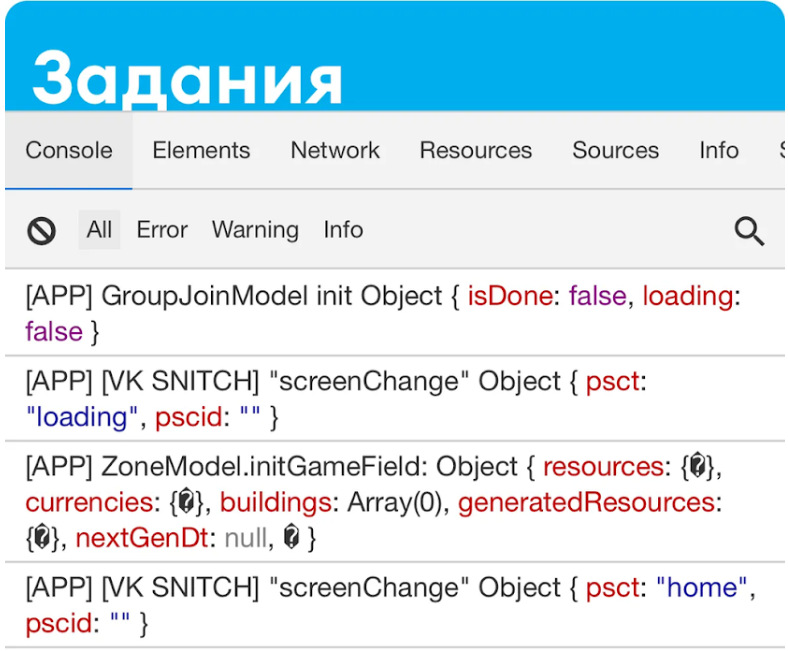
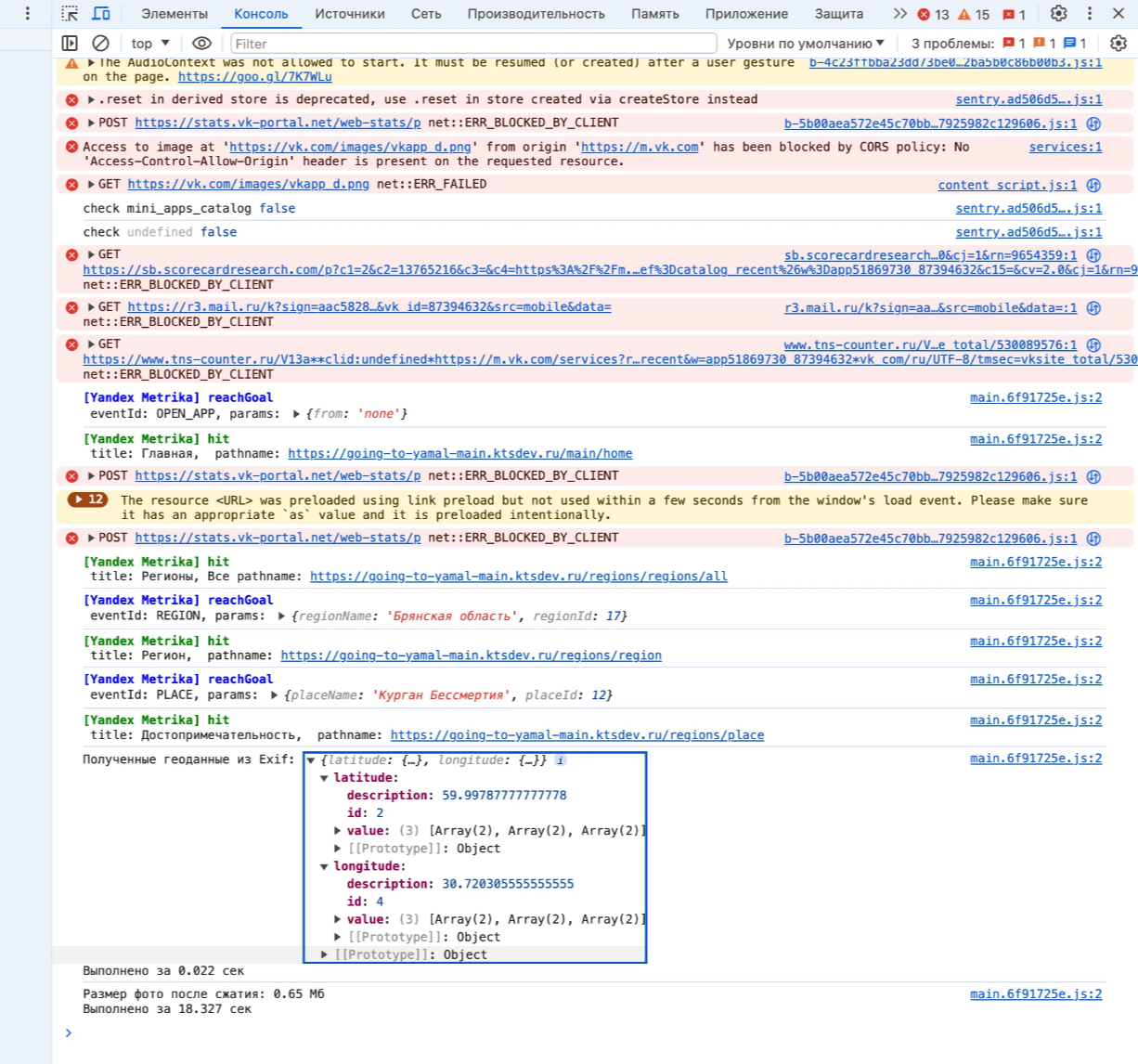
Также в консоль может выводиться информация, помогающая в отладке приложения в дев-окружении. Например, в одном из наших проектов, где реализована функциональность загрузки фотографий и проверки геолокации для выполнения различных заданий, в консоль выводится информация о геолокации пользователя и различные события для статистики:

Сеть
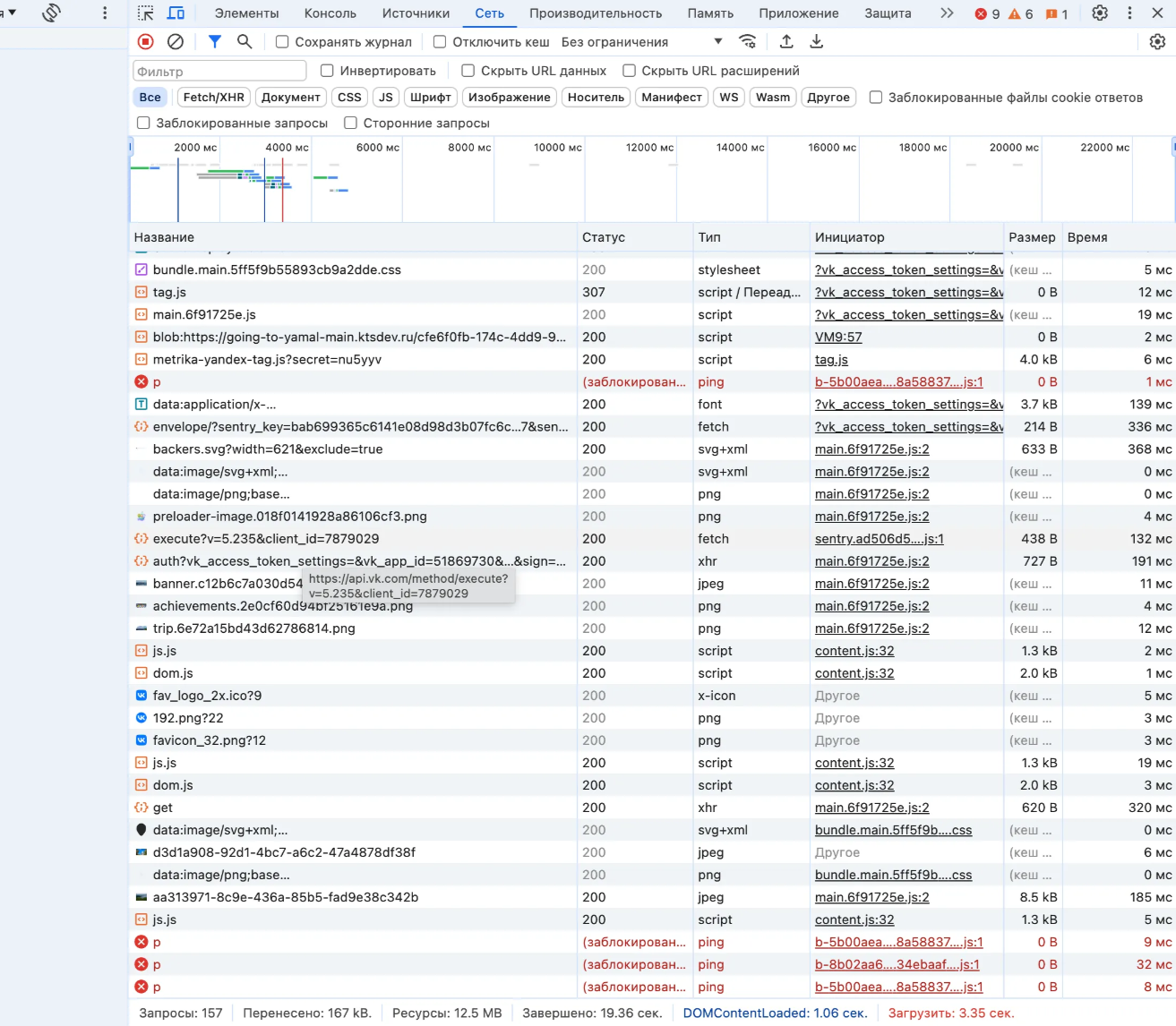
С помощью этой вкладки можно выяснить, сколько времени заняла загрузка страницы, какие ресурсы подгрузились или не подгрузились. “Сеть” используют при оптимизации скорости загрузки страницы и для мониторинга выполняемых запросов. Если при первом открытии вкладка будет пустой, то нужно перезагрузить страницу. Перезагрузка страницы также сбрасывает список запросов.

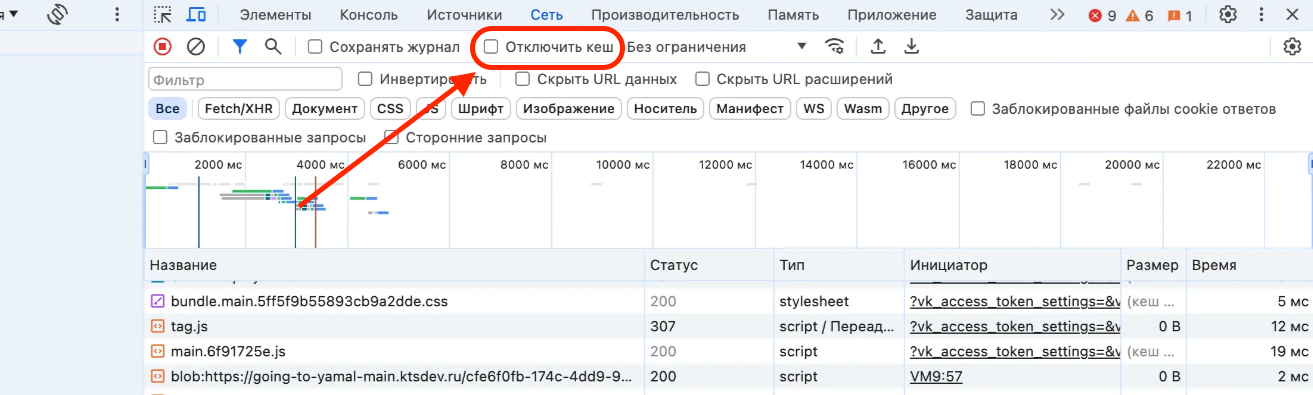
Когда вы вносите изменения в HTML, CSS, JavaScript или другие ресурсы (например, изображения), браузер может использовать старую версию этих файлов из кэша. Это может привести к тому, что изменения не будут видны или не будут применяться. Чтобы увидеть изменения, можно сбросить кэш — для этого поставьте галочку в поле “Отключить кэш”.

Обратите внимание, что у вкладки “Сеть” есть фильтры, с помощью которых можно фильтровать ресурсы. Например чтобы посмотреть API-запросы между фронтом и беком, нужно выбрать фильтр “Fetch/XHR”:

Чтобы посмотреть ответ сервера и информацию по конкретному запросу, его нужно выбрать из списка.

Во вкладке “Ответ” можно найти информацию, которую отдает сервер на наш запрос:

Проверка адаптивности с помощью DevTools
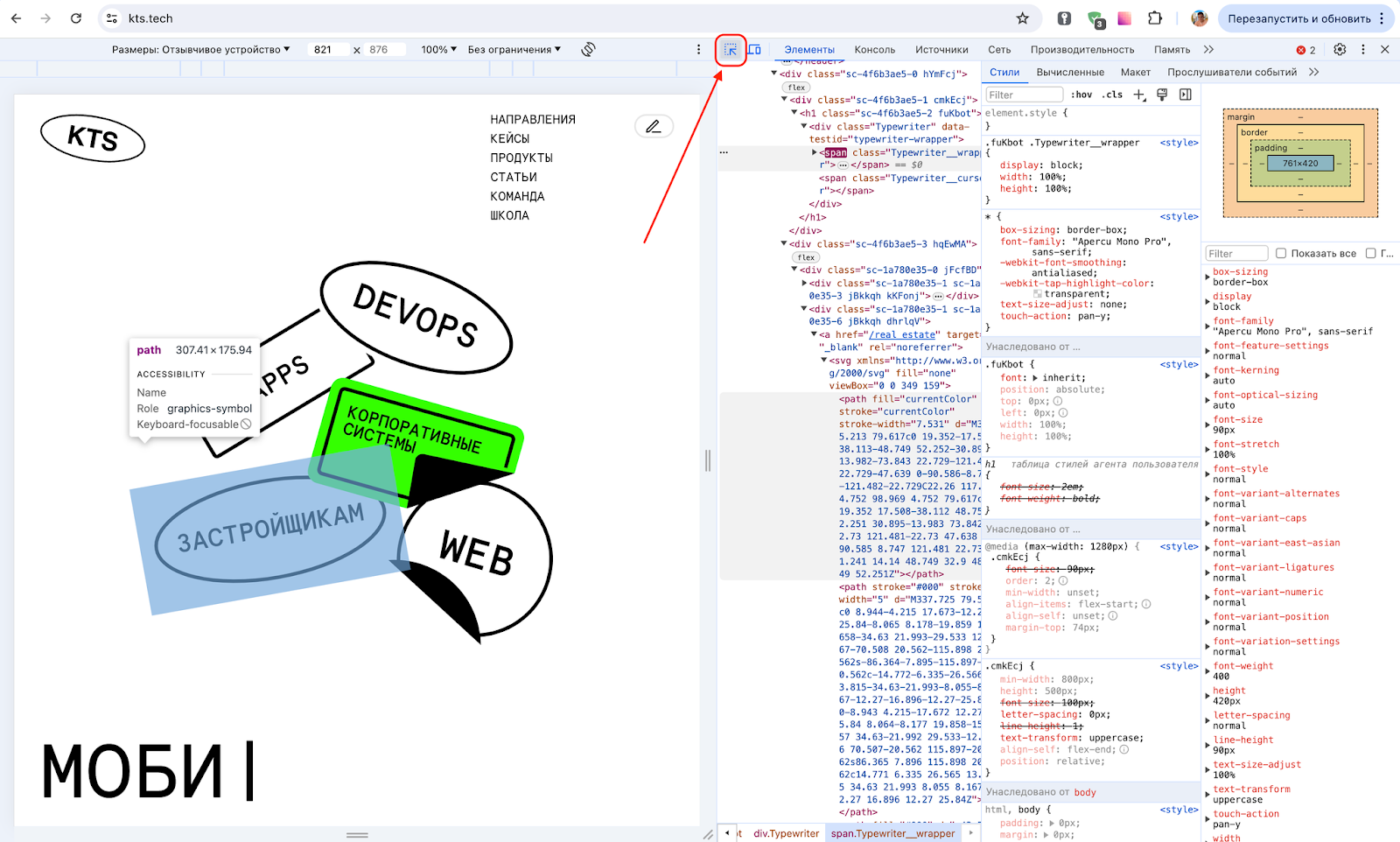
Еще одна полезная функция — имитация разных экранов с помощью DevTools. При запуске DevTools в левом верхнем углу появится иконка курсора, а рядом — иконка смартфона и ноутбука.

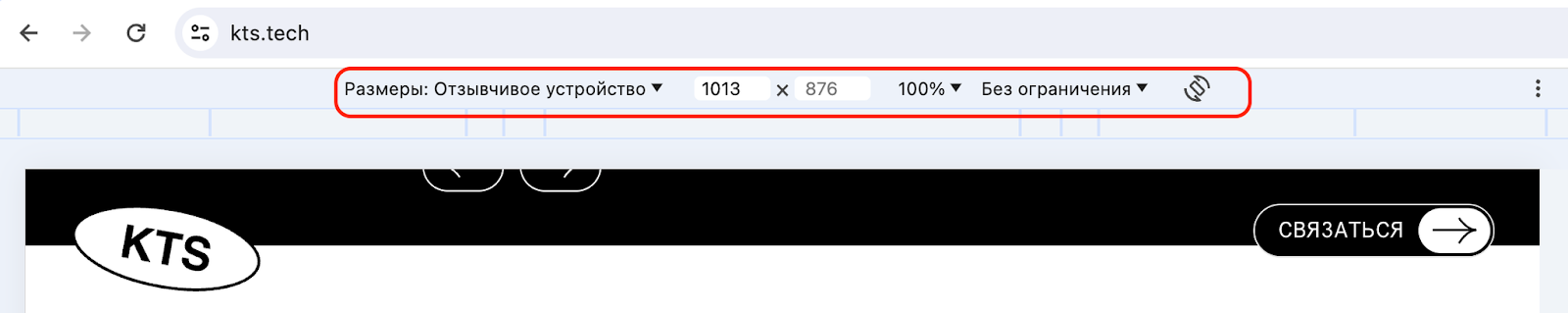
Если нажать на иконку курсора, то в верхней части страницы появится панель:

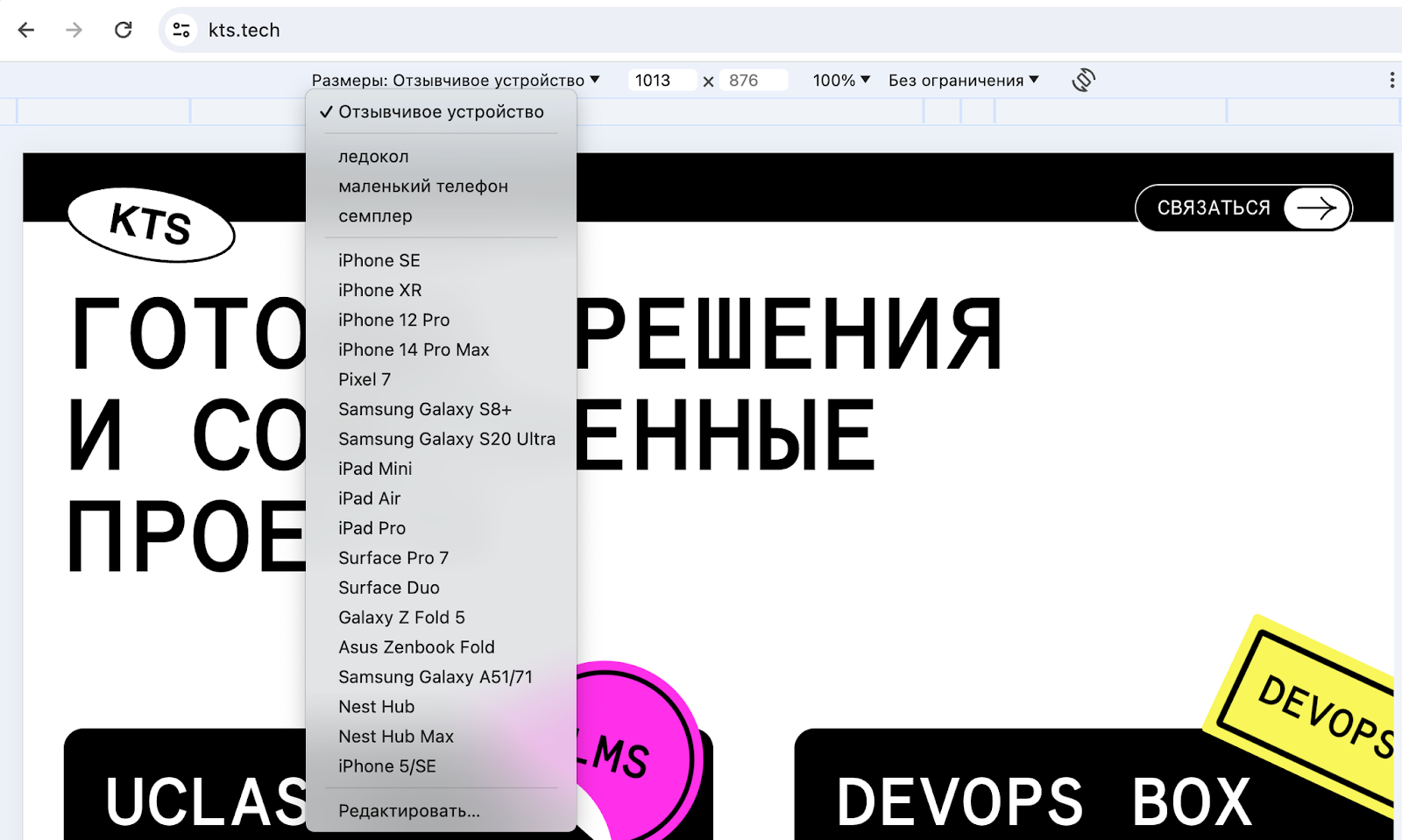
С ее помощью можно выбрать режим отображения с телефона или компьютера, ориентацию телефона и даже его модель.

Если с телефонами все понятно, то отзывчивое устройство позволяет динамично менять ширину экрана и сразу видеть адаптивность верстки к различным разрешениям экранов.
Важно помнить, что такое тестирование не даёт полного понимания, как ведет себя лендинг или приложение на реальном устройстве. На телефонах могут использоваться разные браузеры, которые имеют свои особенности. Например элементы управления браузера могут занимать разное пространство на экране и перекрывать контент. Для более полного тестирования продукта на мобильных устройствах следует использовать реальные устройства или BrowserStack. Подробнее о нем поговорим ниже.
BrowserStack
BrowserStack — ещё один инструмент, который стоит знать менеджеру. Это облачный сервис для тестирования веб-приложений и веб-сайтов на различных браузерах, платформах и устройствах. Он предоставляет доступ к широкому спектру реальных устройств и браузеров, позволяя тестировать без эмуляторов и симуляторов.
Внутри отдела мы используем этот инструмент для тестирования мини-приложений ВК и лендингов в различных окружениях.
У BrowserStack есть два режима работы:
-
Web live. Позволяет запустить браузер на любом из доступных устройств в BrowserStack, обычно используется для тестирования лендингов и сайтов.
-
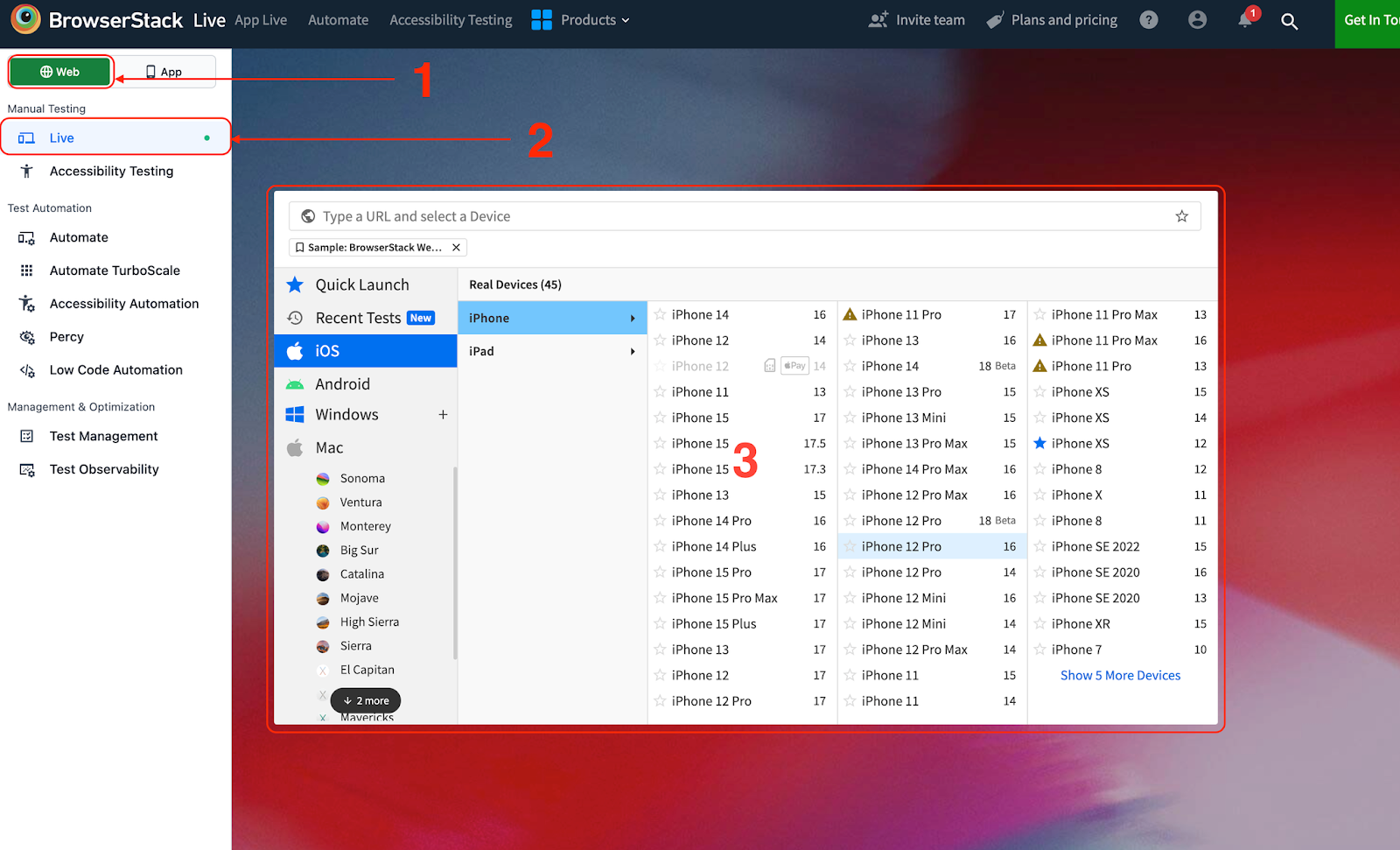
Выбираем режим Web;
-
Нажимаем на Live;
-
Из доступного списка выбираем OC, устройство и браузер.

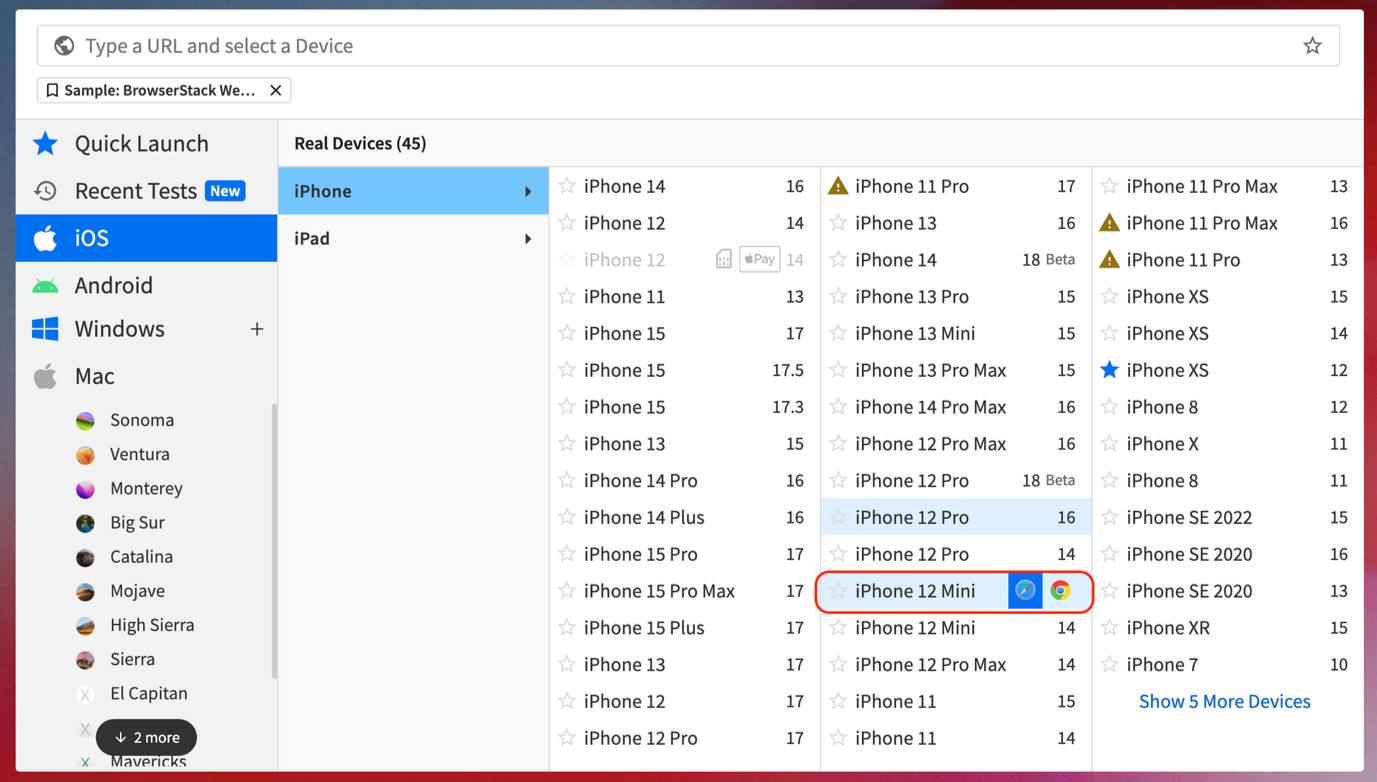
Например, окружение для тестов такое: iPhone 12 mini, iOS 16, Safari. Такое окружение я и выберу:

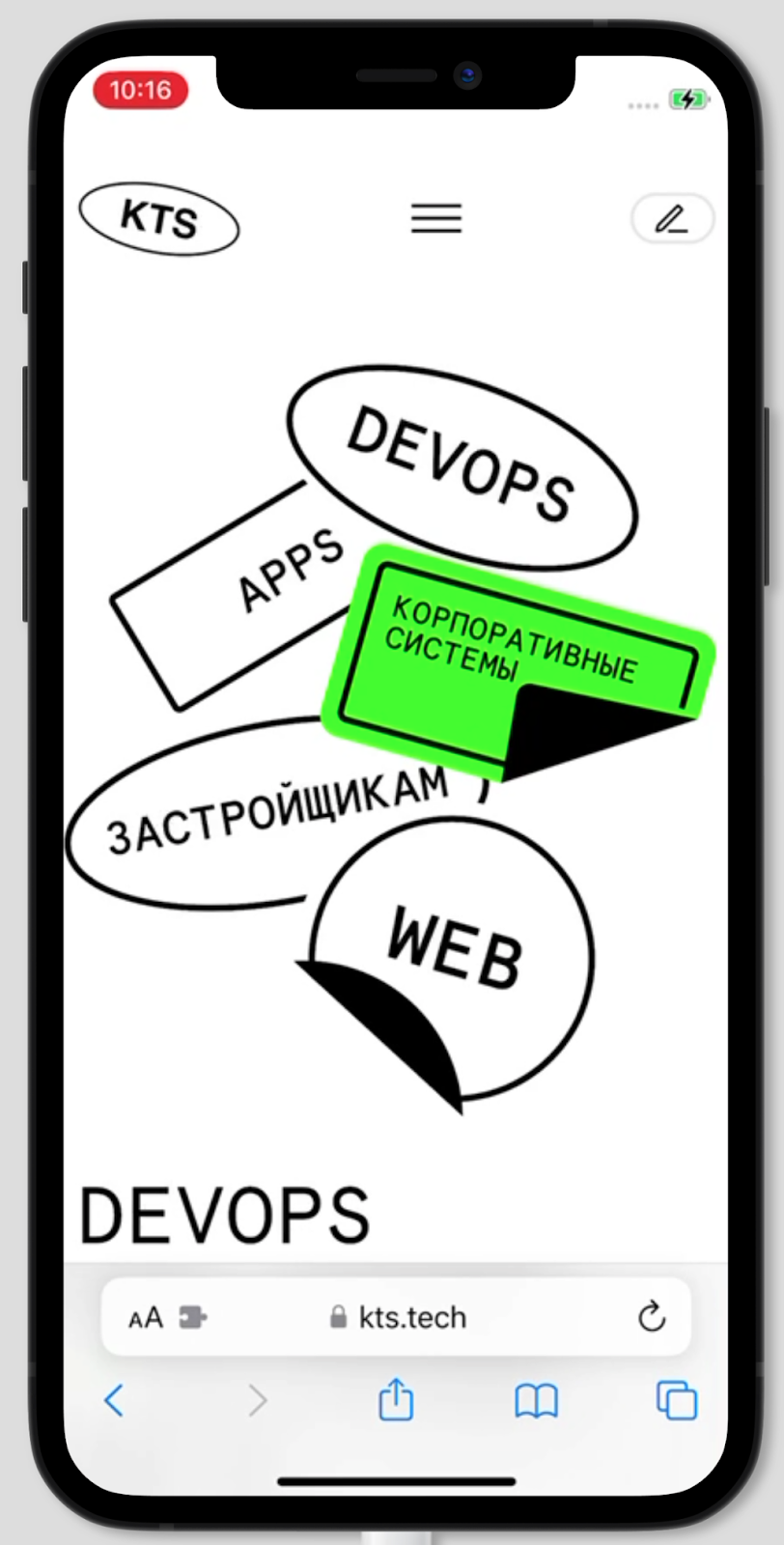
После этого выбранное устройство и браузер запустятся, и мы сможем проводить тестирование:

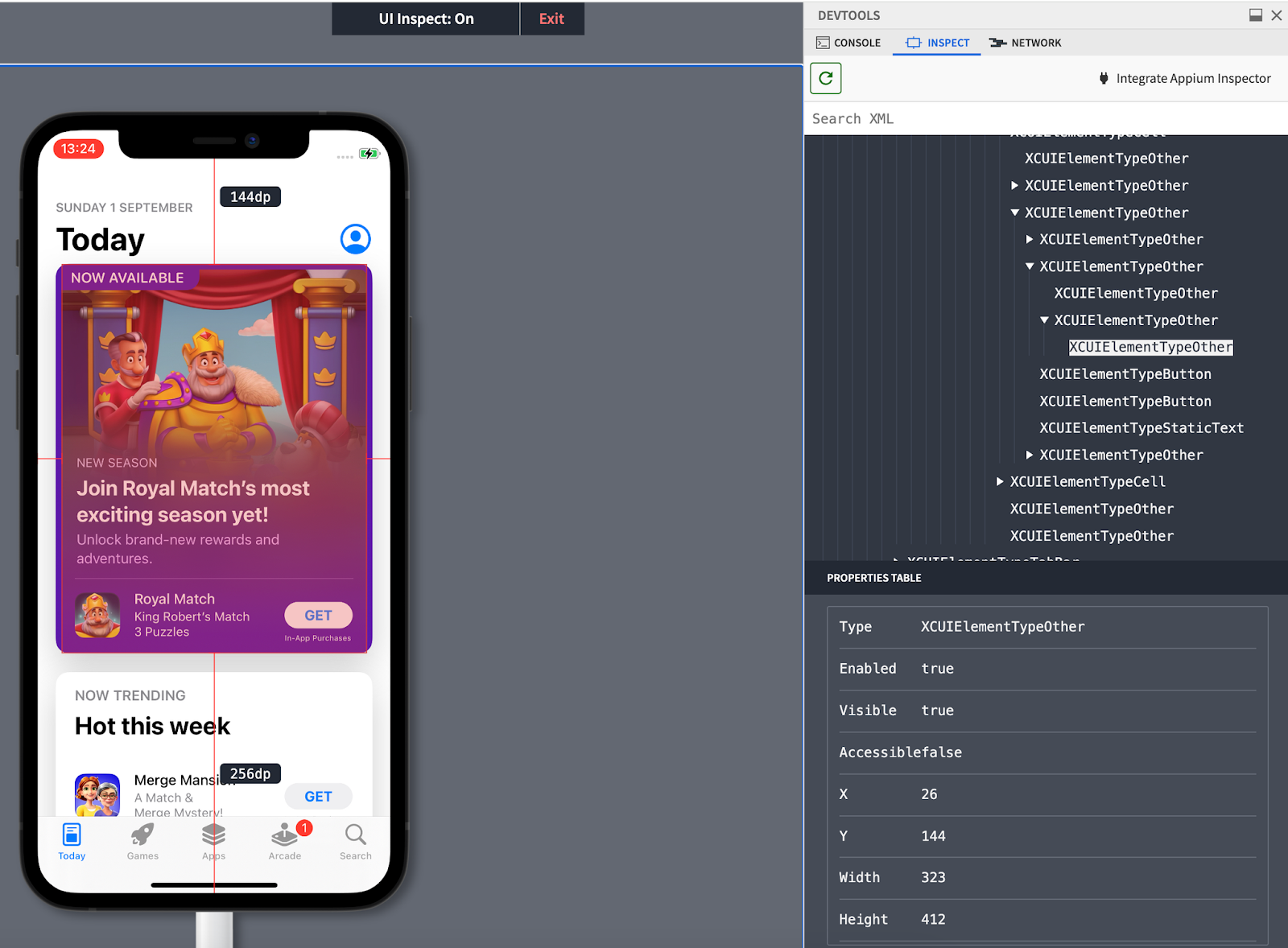
В BrowserStack также есть DevTools. Функционал схож с тем, что есть и в браузере. Найти их можно справа от телефона:

-
-
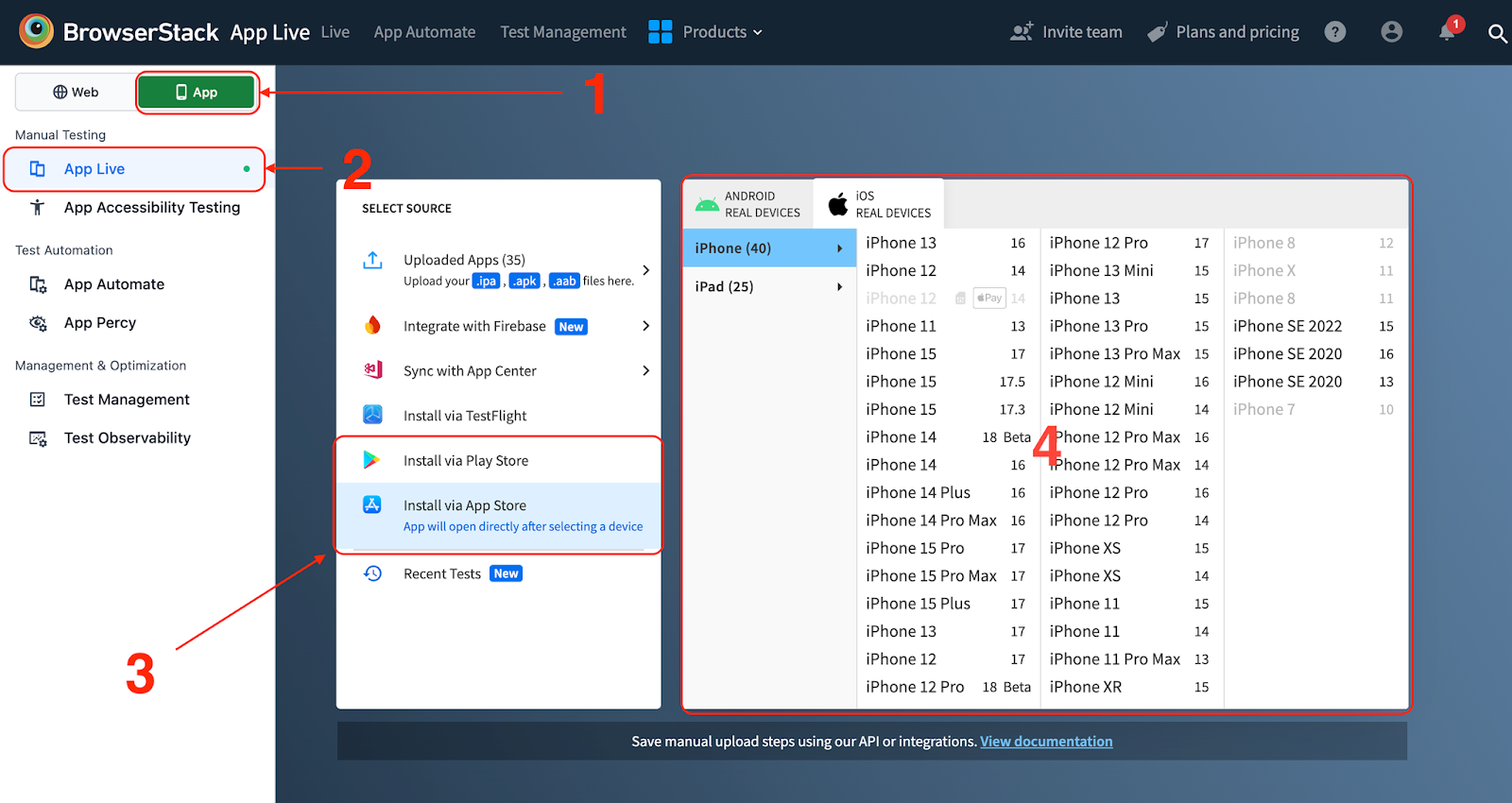
App live. С этим режимом интереснее, так как он позволяет запустить реальное приложение на любом из доступных устройств в BrowserStack путем скачивания его из магазина приложений. Для этого:
-
Выбираем режим App → AppLive;
-
В появившемся окне выбираем, откуда будет загружено приложение (Play Store — для тестирования на Android, App Store — для iOS)
-
Выбираем нужное устройство.

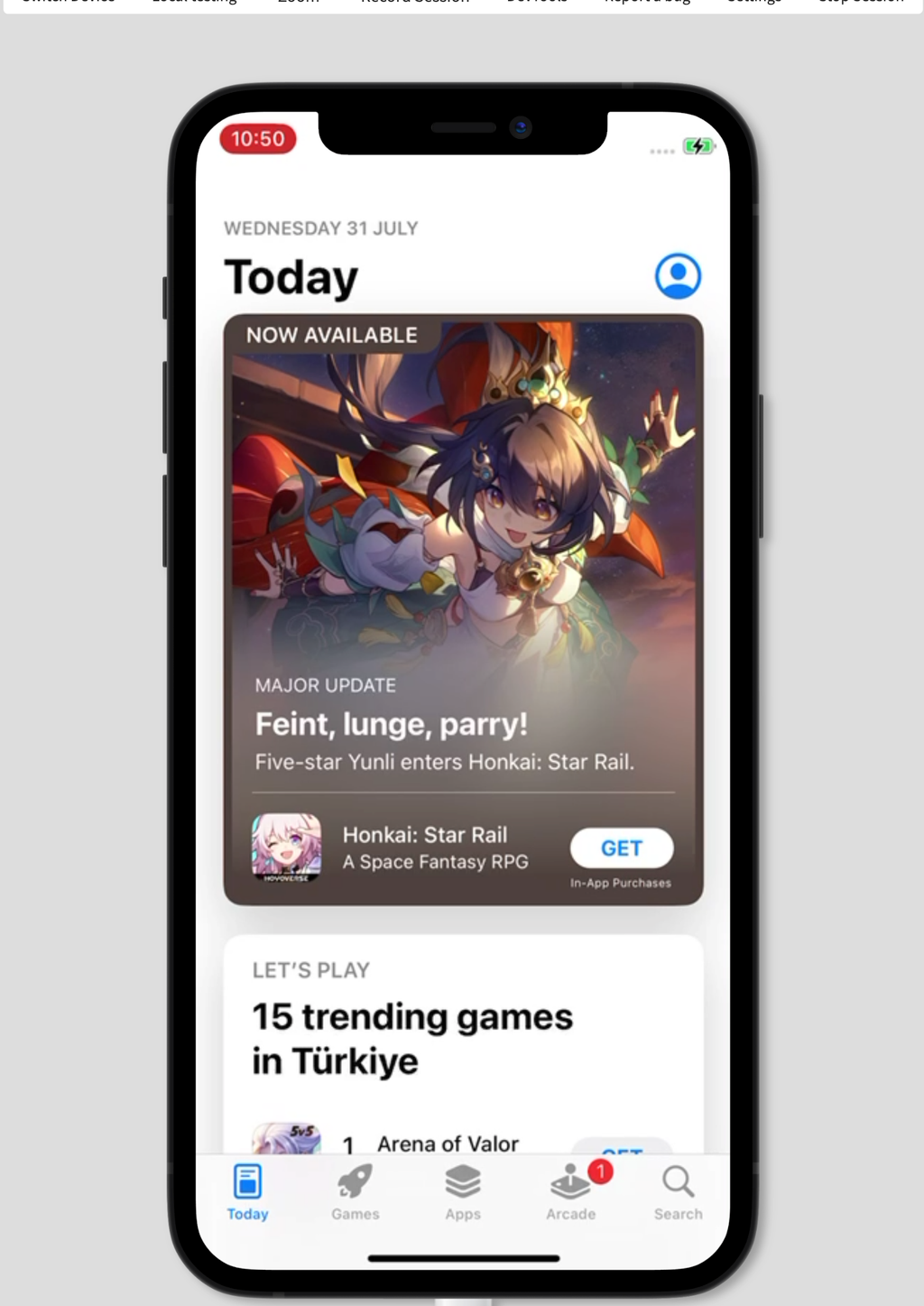
У нас запустилось выбранное устройство и магазин приложений:

-
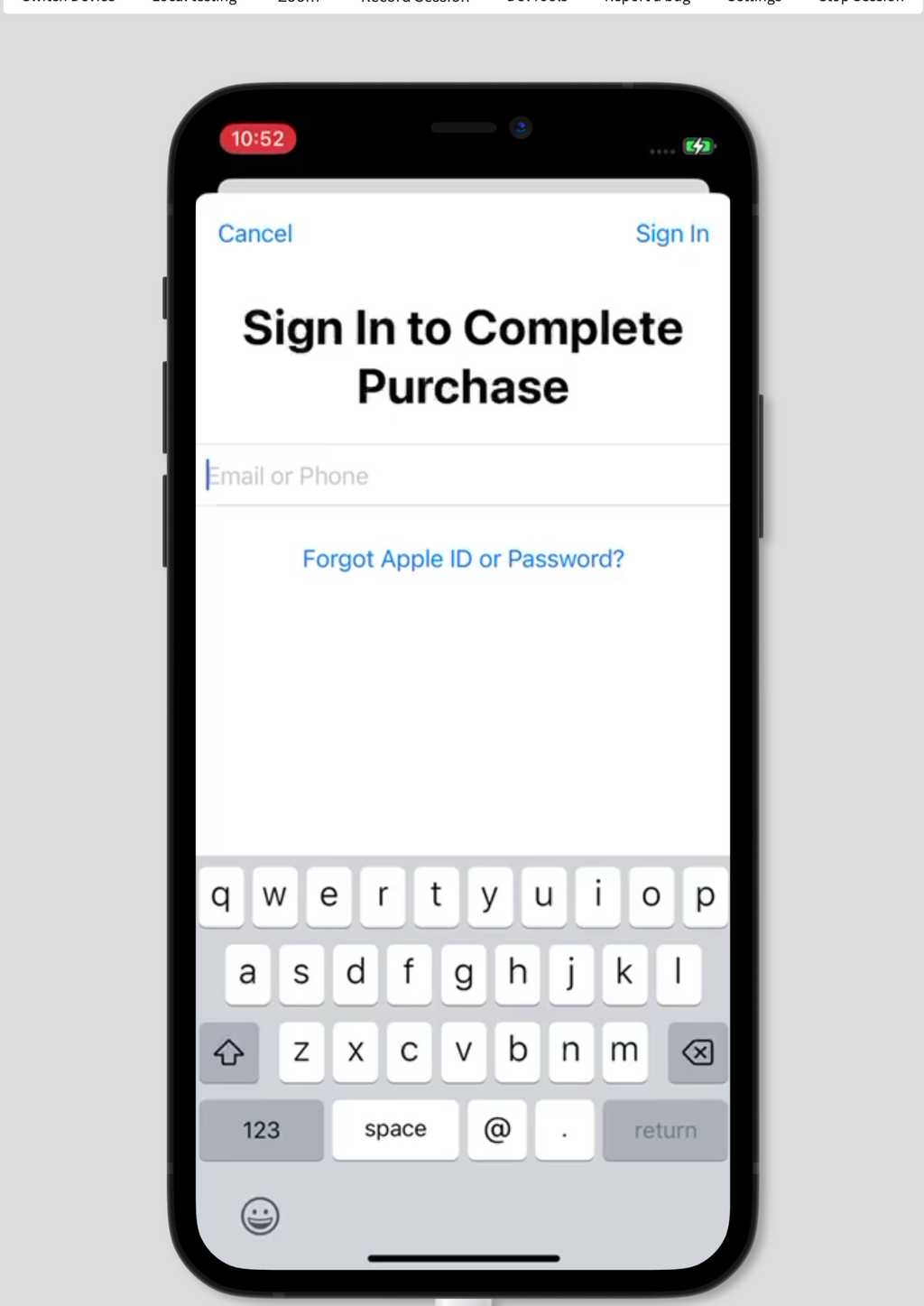
Далее в поиске мы находим VK и загружаем его, нас попросят залогиниться в iCloud или Google в зависимости от выбранного устройства:

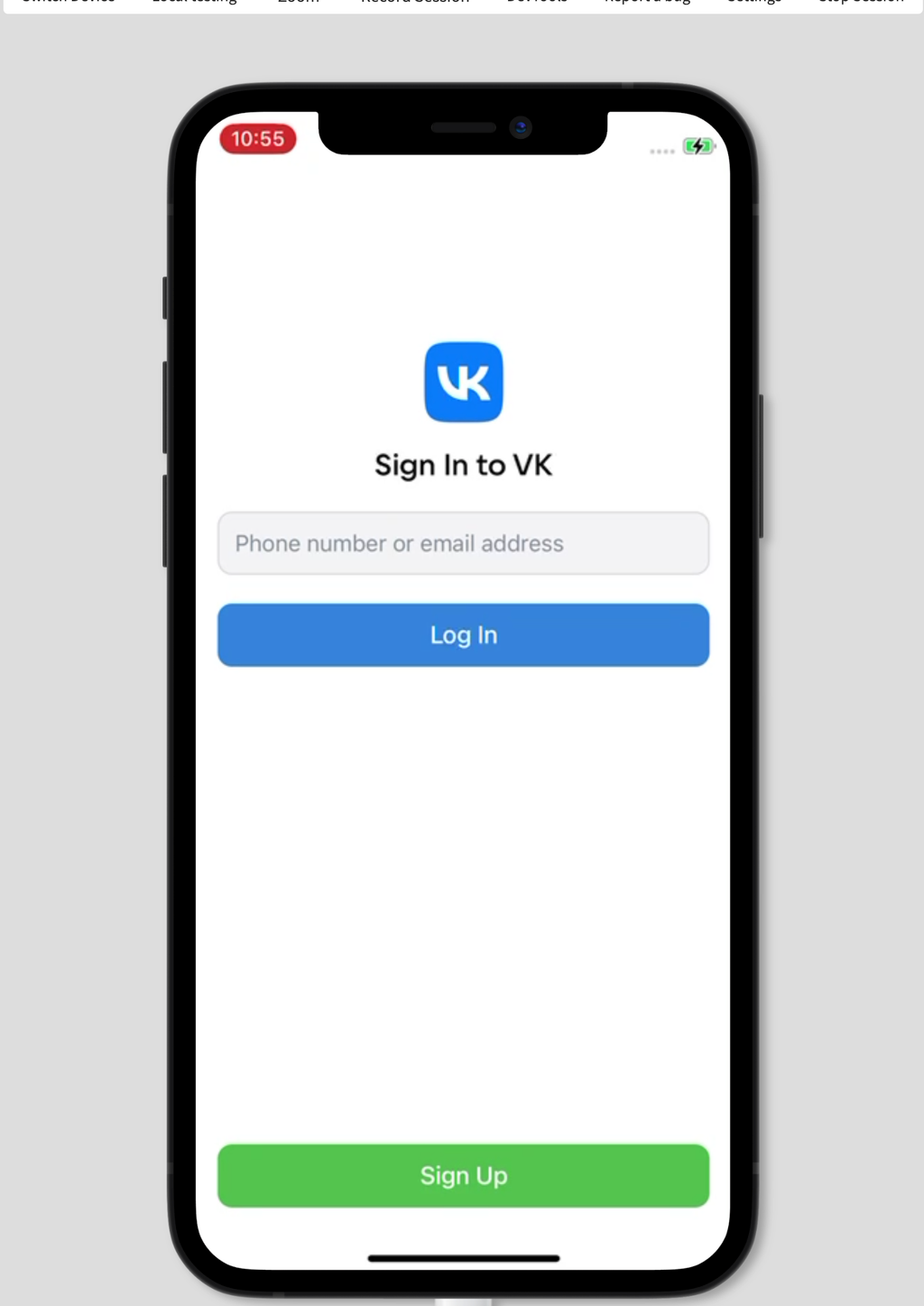
Как только мы залогинимся, начнется загрузка приложения. После этого его нужно запустить и залогиниться в самом ВК:

-
Далее можно открыть мини-приложение VK на выбранном устройстве и приступить к тестированию.
-
Примечание
Не забывайте выходить из своих учетных записей после окончания тестирования.
Практика
Мы познакомились с клиент-серверной архитектурой приложения, узнали чуточку больше про тестирование, познакомились с базовыми функциями DevTools. А теперь мы научимся это применять на практике.
Локализация бага
Что такое локализация бага? Это своего рода расследование, нацеленное на сбор информации о баге. Собранная информация поможет разработчику проще и быстрее исправить баг.
Недавно я провел для менеджеров нашей компании вебинар, посвященный основам QA. Для этого вебинара я спрятал баг в одном из наших приложений, чтобы менеджеры могли сразу применить изученную теорию на практике. Давайте разберем тот же самый пример и постараемся собрать как можно больше информации об этих багах, найдем причины их возникновения и поймем, как их воспроизвести.
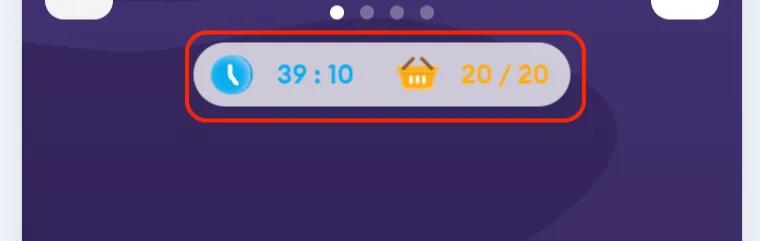
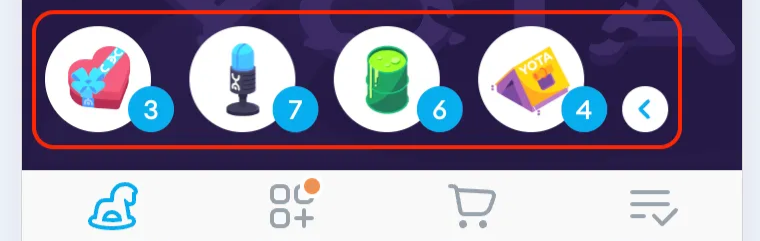
Рассмотрим приложение, в котором пользователь может покупать NFT и стикеры за смердженные предметы. Для этого необходимо накопить достаточно ресурсов. Новые предметы появляются на карте после окончания таймера, а это значит, что пользователь соберет предметы, позанимается какой-то активностью в приложении и закроет его до следующей генерации ресурсов. Очевидно, что для накопления ресурсов прогресс должен сохраниться, то есть приложение должно запомнить количество ресурсов пользователя. Это мы с вами и затестим: соберем все предметы с карты и перезагрузим приложение, чтобы проверить сохранение прогресса.
Мы собрали все 20 предметов с карты, увидели таймер, после окончания которого на карте появятся новые предметы для сбора. Также увидели, что собранные предметы корректно отображаются на счетчике:


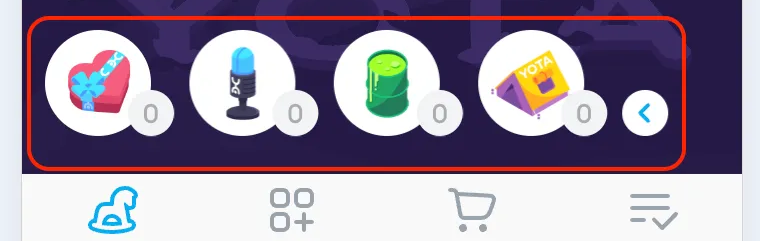
Далее перезагружаем приложение и проверяем, сохранилось ли количество предметов на счетчиках:

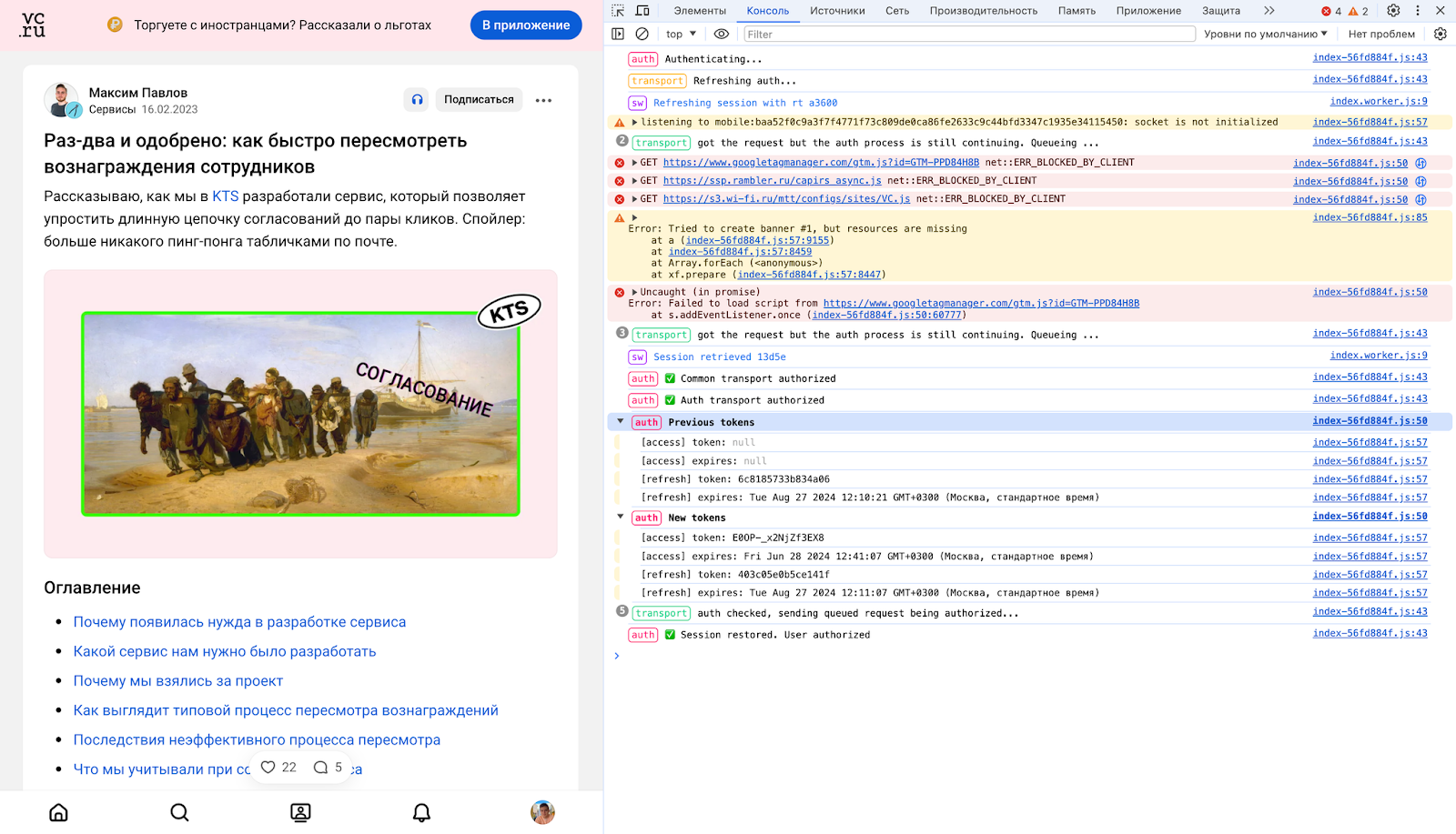
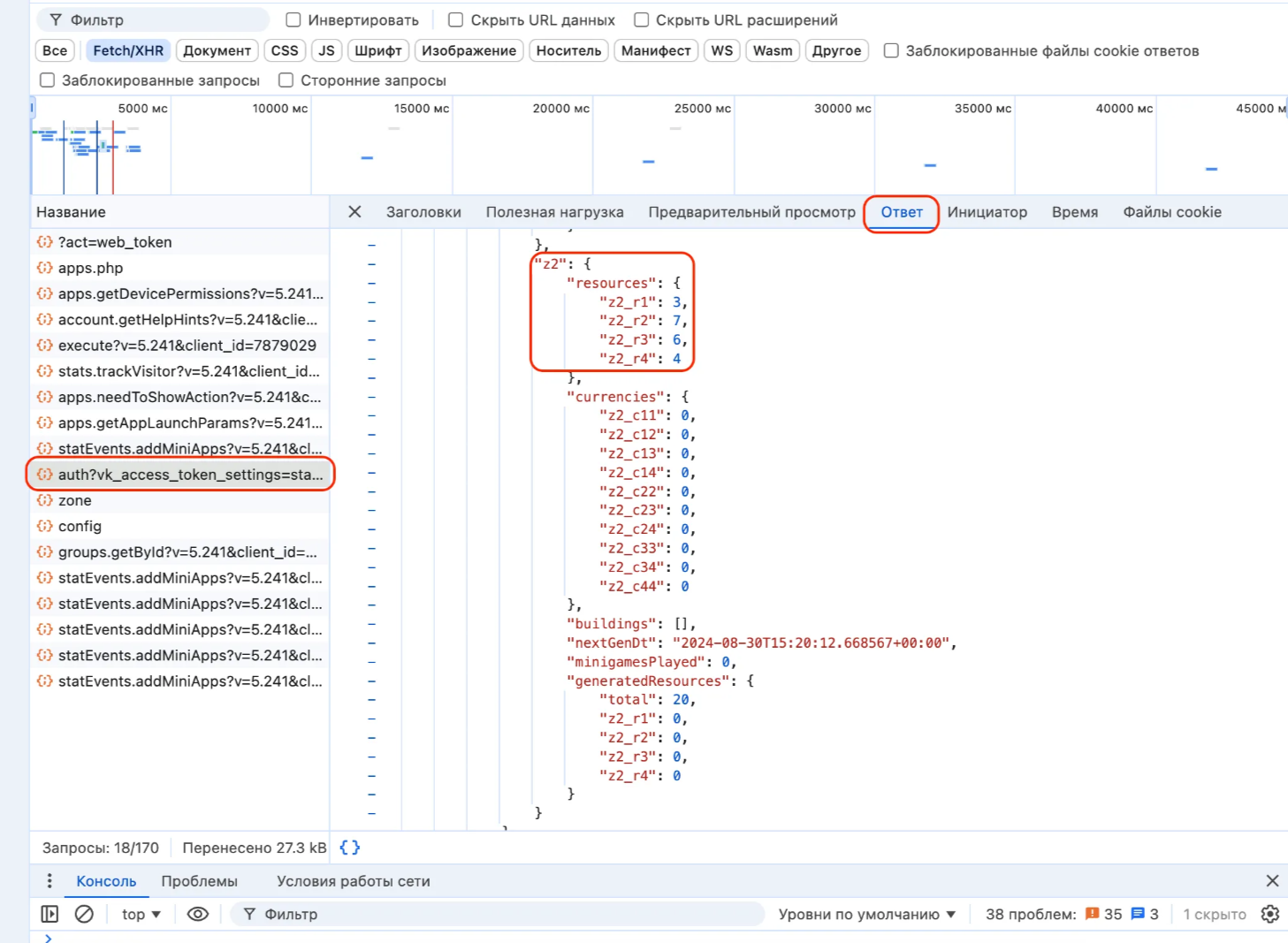
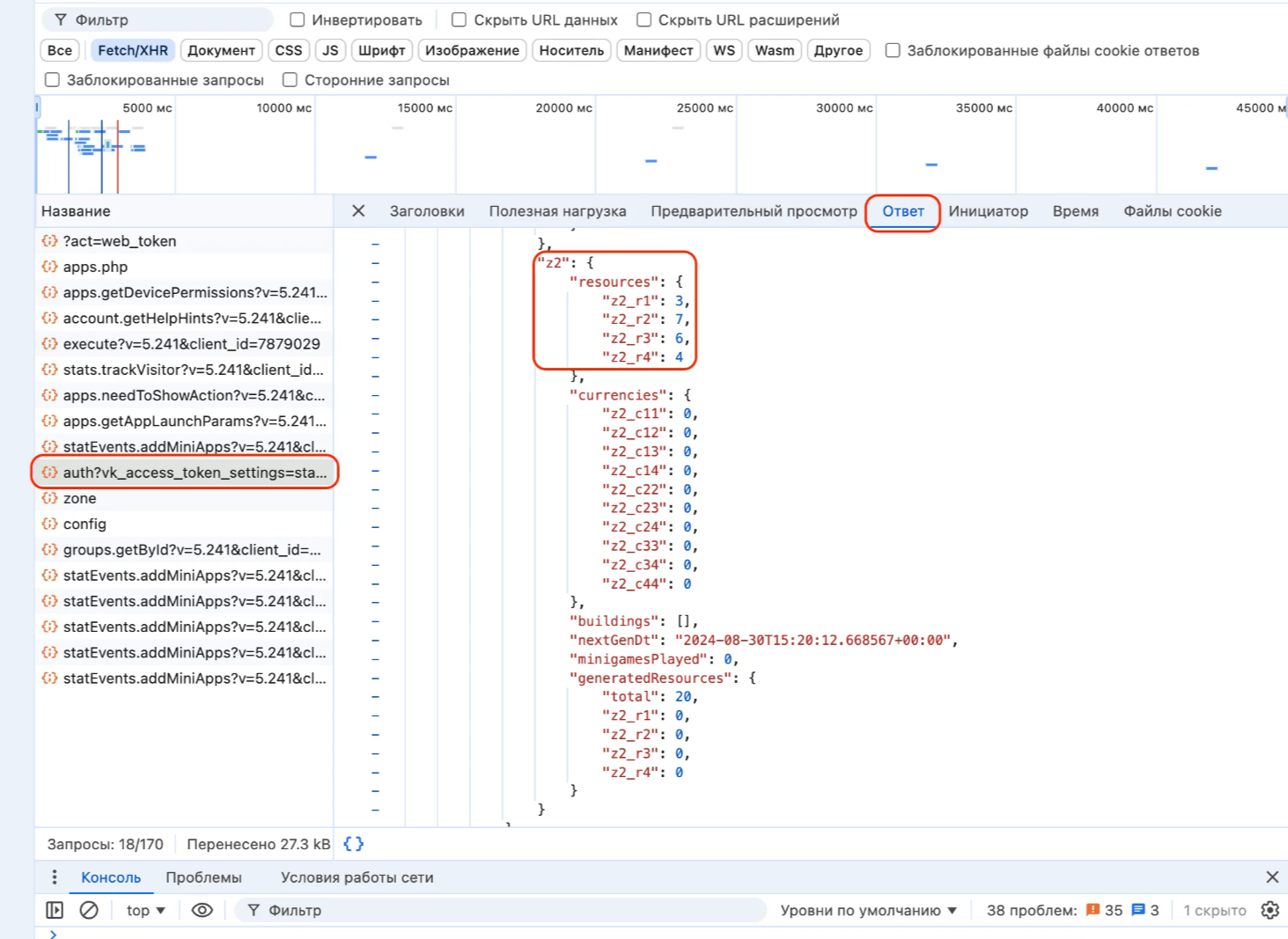
Что мы видим в итоге? Таймер продолжает идти, все 20 предметов собраны, но счетчики обнулились после перезагрузки приложения. Почему так произошло? Это мы и выясним. Информация о количестве собранных предметов юзера приходит в ответе на запрос auth — заглянем в него и посмотрим какую информацию нам отдает сервер. Для этого ищем данный запрос во вкладке “Сеть” и смотрим тело ответа:

Из ответа на запрос видно, что сервер запоминает количество собранных предметов юзера — количество соответствует тому значению, которое отображали счетчики до перезагрузки приложения. Отсюда можно сделать вывод, что фронт не обрабатывает информацию о количестве собранных предметов юзера, которая приходит с сервера в ответ на запрос auth. Мы нашли и локализовали два бага, а теперь приступим к их документированию.
Я нашел баг. Что делать?
Конечно же, его нужно локализовать и собрать как можно больше информации о баге. Это мы сделали, что дальше? А дальше — баг-репорт.
У нас есть шаблон баг-репорта. Шаблоны могут отличаться, но, как правило, они отражают примерно одну и ту же информацию. Опираясь на данный документ, составим баг-репорт:
-
Баг 1-1:
-
Краткое описание: обнуляются счетчики собранных предметов на второй игровой зоне при перезагрузке приложения;
-
Окружение (env): stage;
-
Сторона: фронт;
-
Критичность: critical;
-
Платформа: любая (в данном случае платформа не важна);
-
Браузер: любой (версия браузера в данном случае также не важна);
-
Шаги воспроизведения:
-
Собрать предметы на главном экране второй игровой зоны;
-
Перезагрузить приложение;
-
-
-
Фактический результат: счётчики предметов на второй игровой зоне обнуляются при перезагрузке приложения, фронт не обрабатывает информацию о состоянии счетчиков собранных предметов из запроса auth;
-
Ожидаемый результат: при перезагрузке приложения счетчики не обнуляются, фронт отображает актуальное состояние счетчиков, которая приходит в ответе на запрос auth;
-
Прикрепление фото- и видеоматериалов.

Пользователь нашел баг. что делать?
В первую очередь необходимо уточнить информацию для воспроизведения бага, а именно:
-
ID пользователя, в нашем случае чаще всего это user_id в ВК, ОК или Телеграме;
-
Название устройства;
-
Версия ОС;
-
Действия, после которых появился баг;
-
Окружение тестирования (если известно).
Далее эту информацию нужно передать тестировщику на проекте для воспроизведения и документирования бага. Если такой возможности нет (например, тестировщик занят на другом проекте), то воспроизвести баг менеджер сможет самостоятельно, опираясь на информацию от клиента. Затем локализовать баг, задокументировать его и передать в работу.
Заключение
Итак, мы разобрались в основных понятиях тестирования, определили его жизненный цикл, рассмотрели несколько подходов и освоили DevTools, полезные менеджеру. Стоит добавить, что эту статью я писал “по горячим следам” после внутреннего мастер-класса в KTS, на котором я помогал нашим менеджерам прикоснуться к QA и перестать бояться DevTools-панели.
Эксперимент получился удачным: после мастер-класса процесс тестирования стал более прозрачным для менеджеров, а это, в свою очередь, позволило точнее прогнозировать затраты на QA. Баги стали обрабатываться быстрее за счет своевременного сбора нужной информации, а не после уточняющих вопросов от разработчика или тестировщика. а еще это дало понимание теории тестирование и базовые навыки работы с основными инструментами. Надеюсь, эти знания принесут пользу и вам.
В следующих статьях мы рассмотрим тестирование с помощью DevTools еще подробнее, а также познакомимся с функциональностью Postman для тестировщика. А пока предлагаю вам почитать другие материалы в нашем блоге:
-
Для менеджеров:
-
Для тестировщиков:
Автор: IvanTrishkin

