Дизайн в масштабе: как мы связали макеты и оргструктуру, ускорив работу в несколько раз
Привет! Я Александр Букин, дизайн-лид направления Фудтех в Магнит OMNI, объединяющем сервис доставки «Магнит Фудтех», маркетплейс «Магнит Маркет» и программу лояльности «Магнит Плюс».
Сегодня я расскажу, как мы решаем задачу навигации по карте экранов и ищем ответственных за них в нашем дизайн-комьюнити. Это особенно актуально для средних и крупных дизайн-отделов, где с ростом числа команд, фич и продуктов неизбежно увеличивается и количество макетов, которые нужно систематизировать и структурировать. У растущих команд меняются зоны ответственности: отдельные фичи или части приложения могут переходить от одной команды к другой, потому что мы постоянно стремимся к максимальной эффективности. Всё это неизбежно приводит к трудностям в работе с макетами: их структура становится сложнее, а поиск ответственных за актуальное состояние того или иного экрана — всё более запутанным.
Не исключение и дизайн-сообщество в «Магните». Наш департамент дизайна и исследований постоянно растёт: сегодня в нём уже более 80 человек. Это сотрудники команд продуктового и коммуникационного дизайна, внутренних продуктов, исследований и редакции. Мы работаем больше чем над 30 разными продуктами: мобильными приложениями, включая наше основное «Магнит: Акции и доставка», приложениями для сборщиков заказов и курьеров, веб-версиями, а также системами для управления логистикой, складами, платежами, кол-центром, HR-продуктами для сотрудников и многими другими.
Проблема
Когда дизайнер приступает к работе над новой фичей, он неизбежно сталкивается с зонами ответственности других команд. Это требует постоянной синхронизации, но из-за большого количества дизайнеров не всегда ясно, к кому обратиться за актуальным макетом. Чаще всего дизайнер пишет в общий чат и ждёт ответа. В лучшем случае он получает ссылку на актуальные макеты от ответственного, однако чаще ему просто скидывают имя дизайнера, а иногда ответа нет вовсе. Это происходит не из-за того, что коллеги не хотят помочь, а потому, что никто не помнит, кто именно отвечает за конкретный макет. Даже имя дизайнера не всегда спасает: в Telegram у него может быть другой никнейм, а коллеги не всегда вовремя отвечают на сообщения. Бывали случаи, когда поиск ответственного за фичу или экран затягивался на несколько дней. А иногда его так и не находили, и приходилось с нуля воссоздавать экран, серию экранов или даже целый флоу.
Вот с какими проблемами мы столкнулись на входе:
-
трудно или невозможно найти актуальный экран или флоу и ответственных за него;
-
на поиск нужного экрана уходит слишком много времени;
-
найденный экран мог быть неактуальным и устаревшим, что сводило на ноль усилия, вложенные в его поиск;
-
новичкам было трудно вникнуть в структуру макетов.
Таким образом можно выделить две основные проблемы: временные затраты и сложность поиска. Измеримым эквивалентом временных затрат может стать метрика TOT (Time on Task — время, затрачиваемое на выполнение задачи). Удобство поиска хорошо отражает CES (Customer Effort Score — индекс усилий пользователя). В целом эти параметры можно было бы связать с общим Time to Market (временем выхода продукта на рынок), но измерить и доказать их влияние на него сложно. Поэтому мы сфокусируемся на TOT и CES.
Решение
Первой попыткой решить эти проблемы ещё в 2022 году стало создание карты экранов, сгруппированных по главному конверсионному флоу приложения «Магнит Доставка». Это была простая линейная схема, в которой отображались все дизайнеры и их продукты. Однако, после объединения двух приложений — «Магнит Доставка» и «Магнит: Акции и скидки» — схема устарела. Количество потоков, дизайнеров, исследователей, редакторов и продуктов значительно увеличилось, а, значит, потребовался новый подход.
Следующим шагом в 2023 году стала попытка создать классическую схему оргструктуры, дополненную иллюстрациями основных экранов команд. Но из-за большого количества команд и их пересечений схема превратилась в сложное и трудночитаемое дерево, которым было неудобно пользоваться.
Стало очевидно, что отразить всю карту экранов приложения в одной схеме возможно, но это не имеет практического смысла. Опросы дизайнеров показали, что главное — быстро найти директорию с актуальными макетами. Это решает половину проблем, так как внутри макета уже есть ссылки на задачу в Jira, указаны автор и продакт фичи, а в лучшем случае — есть и история изменений. Кстати, в своём Telegram-канале я делился шаблоном так называемого паспорта проекта — удобного и простого инструмента, позволяющего хранить описание макетов прямо в Figma.
Что касается другой проблемы — поиска ответственного за макет, — здесь всё оказалось сложнее. Как уже упоминалось, дизайнеров иногда переводят из команды в команду, а сами команды могут переходить из одной бизнес-вертикали в другую. Это осложняет поиск ответственного за макет. Бывали случаи, когда дизайнер, создавший макет, даже не знал, кому перешло его детище, потому что не успевал проследить за изменениями в структуре.
В итоге я решил отталкиваться от иерархии департамента дизайна и исследований, структура которого уже устоялась и не меняется так часто, как состав и ответственность продуктовых команд. Я исключил из схемы команды продактов и разработчиков, потому что их наличие в схеме не помогало решать главные задачи. А вместо целого флоу или его части я решил использовать только главный его экран, который, по сути, и есть главный визуальный ориентир при поиске соответствующего флоу. Учитывая, что дизайнер может менять как команду, так и бизнес-вертикаль, я решил отразить иерархию подчинённости. Таким образом, даже если автор макет перешёл в другую команду, можно легко узнать его руководителя и обратиться к нему. Если лид не в курсе авторства или актуальность макета или находится в отпуске, в схеме можно найти руководителя направления и так далее до дизайн-директора.
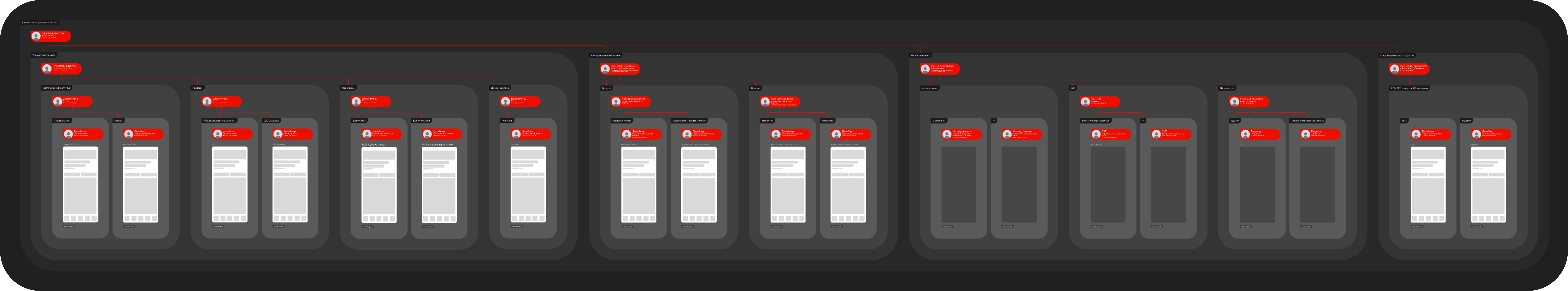
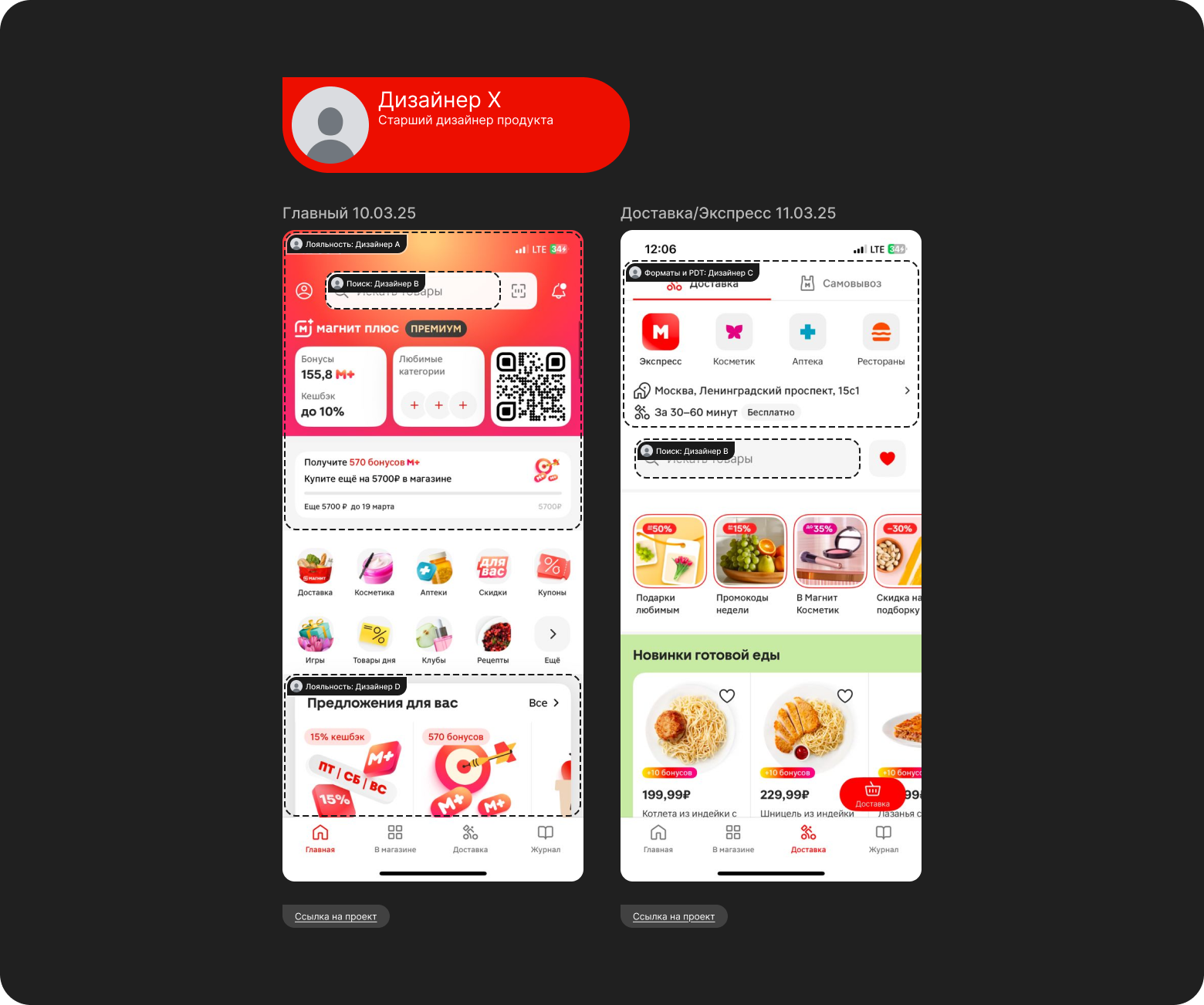
В результате получился гибрид оргструктуры всего дизайн-департамента и навигатор по карте экранов всех наших продуктов. На иллюстрации ниже видно, как это устроено. Количество дизайнеров в схеме условно, имена и фамилии скрыты. Чтобы пользоваться ей было удобнее, я выбрал линейную структуру — навигировать по одной горизонтальной оси проще.

Для высоконагруженных экранов с несколькими зонами ответственности применяется следующее решение: экран делится на зоны, к каждой из которых добавляется имя ответственного дизайнера.

Как проверяли
Собрав тестовую MVP-версию карты экранов, я поочерёдно просил ребят найти тот или иной экран, наблюдая за их действиями в Figma. Восемь из восьми человек легко справились с заданием с первой попытки. На поиск они тратили от 40 до 60 секунд. В сравнении с часами или днями ожидания это можно назвать не просто ускорением работы, а кардинальным снижением фрустрации при поиске нужных макетов.
Теперь расскажу про Customer Effort Score. Благодаря новому подходу к карте экранов больше не нужно писать в чат и дожидаться ответа по несколько часов или даже дней. Достаточно перейти к карте экранов по ссылке, закреплённой в чате, и найти нужный экран и ответственного за него. Как мы отметили выше, это займёт 40–60 секунд. Раньше Customer Effort Score был высоким, потому что было трудно искать макет и ответственного. Теперь, согласно результатам тестов и опросов, проведённых среди дизайнеров, исследователей и редакторов, он стал в несколько раз ниже.
Когда карта экранов начала разрастаться, мы решили реализовать краткое оглавление прямо внутри файла — список ссылок на самые часто используемые экраны — главный, каталог, корзина, чекаут и ещё несколько других. Это упростило поиск экранов и ответственных за них дизайнеров.
Как поддерживаем
Пока основным оунером схемы остаюсь я. Как только кто-то из дизайнеров переходит из команды в команду и меняет свою зону ответственности, лиды сообщают мне об этом, и я добавляю дизайнера в схему. А еще лиды могут сами отредактировать схему и внести изменения в свою зону ответственности. Так же происходит и с новыми сотрудниками: обычно я добавляю их в схему в первый же рабочий день, когда ребят приветствуют в общем чате.
Актуальные скрины экранов с прода не всегда удаётся обновлять вовремя, но их актуальность в моменте не мешает поиску актуальных макетов. Чтобы сделать процесс еще прозрачнее, указывается дата скрина и актуальная ссылка на директорию с нужными макетами.
Чтобы карту экранов было удобнее использовать, она была собрана на автолэйаутах. Для всех желающих я подготовил шаблон в Figma, который можно посмотреть поближе и забрать себе по ссылке.
Больше контента про продуктовый дизайн в моём Telegram-канале
🛥️ «Дизайн-лодка»
Автор: Aleksandesign

