Самая большая проблема в веб-разработке

Привет, Хабр мы — команда TrackDuck, сервиса, который позволяет визуально комментировать «живые» веб-сайты и изображения. Идея продукта появилась на свет 9 месяцев назад. Мы встретились втроем на хакатоне Garage48 в Минске и объединила нас общая проблема — отсутствие качественной коммуникация с клиентами и заказчиками в веб-разработке. Казалось бы, все просто, сделал проект, выложил его на dev сервер или отправил дизайн заказчику, заказчик посмотрел, прислал в ответ комментарии разработчику, который исправил их и получил деньги за свою работу. Но все знают — в жизни все сложнее и в разы печальнее.
Получение обратной связи — огромная головная боль:
В самом распространенном случае клиент, заметив ошибку на сайте или в макете дизайна, должен сделать скриншот, открыть его в ms Paint, отметить неверные места, сохранить, прикрепить к e-mail, написать комментарий и отправить. Прогрессивные ребята используют clip2net или подобные сервисы, что тоже неплохо но не идеально, все равно надо писать письма, которые могут потеряться или про которые можно забыть. Нужно как-то взаимодействовать с системой управления заказчика. Самый забавный из увиденных мной процессов выглядел следующим образом:
заказчик распечатывал присланный на утверждение дизайн или скриншот страницы из браузера рисовал стрелки и писал комментарии, сканировал и высылал назад.
Мы подсчитали, что этот общение с заказчиком и внутри комманды при разработке веб-проектов занимает огромное количество времени и раздражает одинаково обе стороны. И если с дизайном было все не так уж и плохо, достаточно давно мы использовали redpen или подобные сервисы то с комментированием живых проектов по-прежнему возникали настоящие проблемы. Проблема существует даже если это внутренний проект и все работающие над ним находятся в одной комнате, вот так к примеру можно представить процесс утверждения прототипов.
Решение которое мы предлагаем
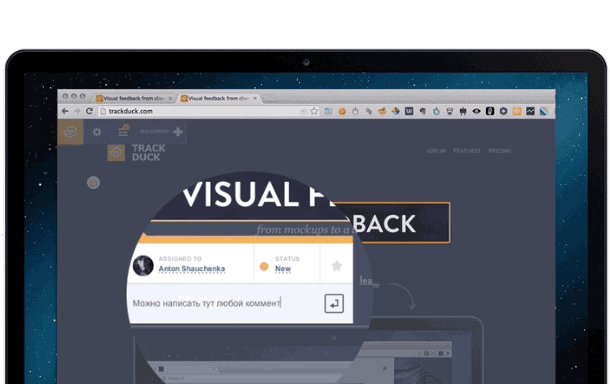
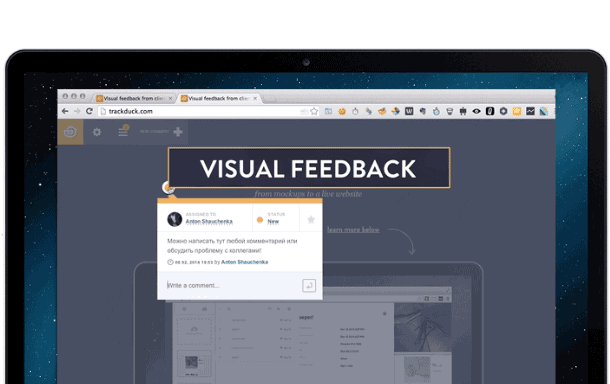
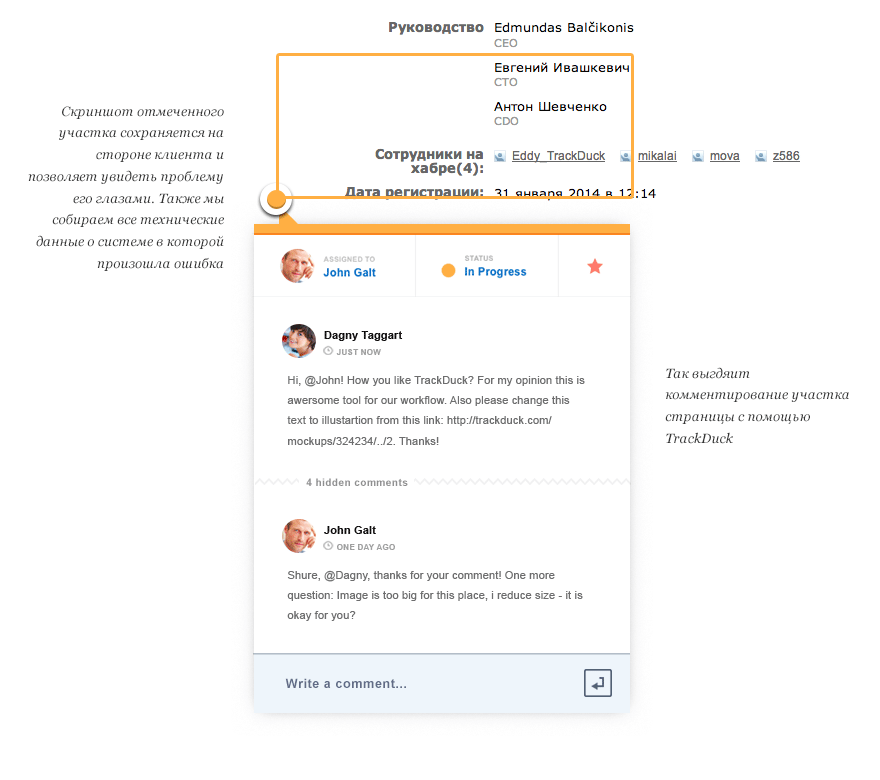
Но там где есть проблема — должно быть и решение! Почему бы не сделать сервис с помощью которого клиент или любой член команды может просто зайти на свой веб-сайт в любимом браузере, в один клик отметить неверное место на странице и проблема в ту же секунду попадет к человеку который ее исправит. Команда проекта, при этом всегда будет видеть статус существующих проблем в виде точек на сайте. Все технические детали, которые привели к ошибке и скриншот страницы (делается на стороне клиента) будут доступны в удобной панели управления.
Вот как мы видели идеальный сервис, который нам посчастливилось воплотить в жизнь к слову именно так сейчас команда TrackDuck работает над улучшением сайта с помощью своего же продукта:

Можно попробовать демо на любом сайте.
Первый прототип сервиса появился за 48 часов и помог нам за 2 следующих сумасшедших дня выиграть хакатон и пройти отбор в финский акселератор Startup Sauna. После этого мы занимали призовые места в 12 из 14 конкурсах в которых участвовали, серди них был Яндекс.Старт, два раза мы полностью переписывали продукт с нуля, сделали несчетное количество пилотов со студиями с северной Европе, выпустили бесконечное количество ревизий. Но на данный момент нам по-настоящему важно ваше мнение о продукте и идее и мы будем рады вашим отзывам и критике (даже в самой суровой форме!). Поэтому мы приглашаем вас протестировать TrackDuck, к слову это совершенно бесплатно на данный момент.

Так как это первая статья в нашем блоге мы бы хотели поблагодарить всех кто нам помогает: Bel.Biz, Enterprise Lithuania, QuoteRoller, Garage48, Startup Sauna и друзьям из mag.io и habrahabr за любезно предоставленную возможность. Спасибо, дзякуй, thank you, ačiū, и kiitos!
Автор: mova

