Continuous Integration для мобильных и веб-проектов
Добрый день, в своей статье, хочу рассказать, всем известную практику разработки ПО — Continuous Integration или Непрерывная интеграция.
Чтобы сразу пояснить в чем особенность статьи объясню, что в нашей команде стояла задача построить единый процесс для всех наших проектов. А проекты у нас бывают как мобильные (iOS, Android) и веб (верстка, сервисы, сайты).
Введение
В самом начале, позвольте кратко рассказать, что же такое непрерывная интеграция и чем она может пригодиться.
Непрерывная интеграция (англ. Continuous Integration) — практика разработки ПО, при котором осуществляется автоматизированная сборка продуктов для выявления интеграционных проблем. Wikipedia
А если проще — это «всего лишь» возможность при нажатии одной кнопки (или вообще автоматически) получить готовую сборку вашего продукта (приложения, сайта).
Чем это может быть полезно?
В первую очередь, ваш QA отдел скажет вам спасибо, так как им не надо будет каждый час теребить разработчика в надежде получить сборку на тестирование.
Во вторых — у вас будет возможность тестировать всю вашу систему в целом, что позволит вам заранее отловить все интеграционные ошибки.
И в третьих — заказчик будет вам благодарен если один раз получив ссылку на проект он в любой момент времени сможет посмотреть в каком состоянии ваш проект и за что он платит деньги.
Итак, цель — создать систему для сборки проектов под различные платформы (web + mobile). Поиск привел нас к нескольким существующим решениям в этой области:
- Hudson
- CruiseControl
- TeamCity
- FastBuilder
Посмотрев каждый, поискав минусы и плюсы, мы остановились на варианте Hudson. Этот инструмент на тот момент показался нам наиболее гибким и поддерживаемым сообществом. После мы уже узнали что от него есть ветка Jenkins, но переходить на него не стали т.к. Hudson всем и всех устраивал.
В качестве системы контроля версий у нас исторически был выбран Git, с помощью него мы храним версии исходных кодов и сборок. Так же, с помощью хуков мы публикуем текущие версии проектов на тестовом сервере.
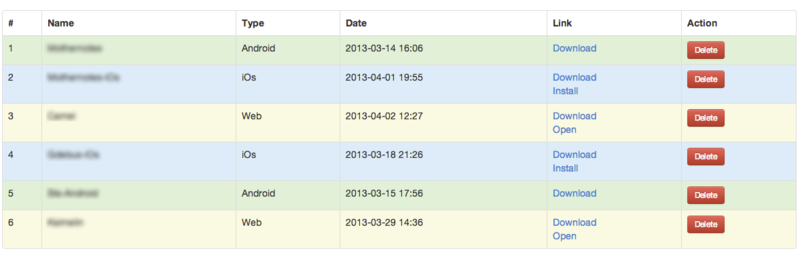
И наконец то, ради чего мы все затеяли — корпоративный веб-портал, который отвечает за доступы пользователей к сборкам, хранении информации по ним и наконец за то чтобы можно было зайти, скачать и протестировать их. Мы назвали его Публикатор и это написанный нами на Python (Django) несложный веб-сервис. Выглядит это вот так —

Реализация
А теперь подробнее о том, как это все работает:
При старте проекта создается репозиторий под исходный код и новый проект в Hudson. В настройках проекта мы указываем адрес репозитрий и выставляем настройки чтобы репозиторий опрашивался каждые 5 минут и в случае изменений запускается сборка. Для Hudson есть немало плагинов, которые могу автоматически собирать различные типы проектов, но нам хотелось все попробовать самим и в итоге у нас сборка представляет из себя скрипт командной строки.
Сами скрипты сборок отличается от типа проектов.
Самый просто — веб-проект, в этом случае текущая версия репозиторий собирается в архив и выкладывается в доступ.
Далее по сложности идет сборка Android проекта, тут вначале мы обновляем ant сценарий (которые по умолчанию поддерживаются Android SDK) командой, а затем запускаем сгенерированный скрипт сборки. Например вот так:
android update project --target 10 --name ProjectName
ant debug
В результате, мы получаем готовый apk файл, который можно скачать и установить на устройство. В данном примере мы не рассматривали вариант с подписью проекта для публикации в GooglePlay. Но, это все так же можно сделать средствами командной строки с помощью утилит SDK.
И наконец, самый интересный вариант — сборка iOS. Если использовать стандартный способ предлагаемый компанией Apple — приложение нужно собрать, подписать сертификатом разработчика и только потом установить его (обычно это делают через iTunes). Мы решили максимально упростить этот процесс. В итоге проект собирается следующим образом: с помощью утилиты xcodebuild мы компилируем и собираем проект в приложение app. После этого с помощью утилиты xcrun подписываем его сертификатом разработчика (который лежит на сервере сборок) и готовый apk файл отправляем в общий доступ.
xcodebuild -project ProjectName.xcodeproj
xcrun -sdk iphoneos PackageApplication -v ProjectName.app -o ~/path/projectname.ipa -embed "~/path/provision.mobileprovision"
В данном случае собирается тот Target, который был установлен у разработчика в самом xCode, но и этот параметр можно принудительно установить.
Наконец, все сборки (ipa, apk, zip) попадают в общий доступ и перед нами встала задача как пользователю их проверить. С веб-проектом проблем нет — рядом с ним есть ссылка на тестовый сервер, Android apk файл можно просто скачать с телефона и установить. И остается проблема установки iOs приложения. Пользователю в идеале, нужно просто зайти на портал с устройства, нажать на ссылку и установить приложение. И такая возможность есть. Почитав документацию и поиска в интернете мы решили эту проблему. Чтобы iPhone перейдя по ссылке начал устанавливать приложение, эта ссылка должна быть вида itms-services://?action=download-manifest&url=http://server/projectname.plist По этому адресу должен лежать xml файл, структура которого описана в документации и который можно получить при сборке проект в xCode если установить галочку Enterprise при упаковке приложения. Основные поля в этом файле:
<!-- Ссылка на ipa файл -->
<key>url</key>
<string>http://server/distribs/prokectname.ipa</string>
<!-- Идентификатор приложения -->
<key>bundle-identifier</key>
<string>ru.handh.projectname</string>
<!-- Название приложения -->
<key>title</key>
<string>ProjectName</string>
Этот файл генерируется у нас автоматически, при публикации сборки и теперь переходя по ссылке Install в нашем портале с iOS устройства мы увидим вопрос об установке приложения и в случае согласия увидим как приложение скачается и установиться.
Заключение
В данный момент, у нас каждый причастный к проекту может зайти на наш портал, скачать последнюю версию проекта и протестировать ее. И туда мы можем публиковать проекты всех платформ которыми занимаемся (Web, iOS, Android). А в дальнейшем хотим прикрутить туда публикация результатов Unit тестирования и уведомление о неудачных сборках.
Автор: antaresm

