Кейс: Как организовать работу над интернет-проектом в Trello

Привет, меня зовут Дима. Хочу поделиться с вами опытом работы над сервисом Carrot Quest (ссылка на описание проекта на Мегамозге). Это сервис для общения и управления пользователями на основе их поведения, другими словами marketing automation.
Долго мы искали для себя удобную форму работы и сколько перепробовали различных инструментов: использовали сервис Asana, работали со Scrum-досками, даже в Google Docs умудрялись записывать задачи. Мы постоянно искали удобную для всей команды методологию.
Кажется, мы нашли то, что искали. Об этой методологии и сервисе вам и хотим рассказать.
О нас
Мы объединили в одном сервисе самые главные инструменты интернет-маркетинга: eCRM, онлайн-чат, всплывающие окна, email-рассылку и веб-аналитику. Синергия здесь ключевой элемент, она просто огромна. Зная о действиях своего пользователя, с большей вероятностью вовлечешь его и доведешь до покупки.
Над проектом работают, не покладая рук, несколько программистов, дизайнер, контент-маркетолог, аналитик и другие. Вся команда делает одно дело в одном офисе, хотя иногда есть и удаленная работа.
Вот наши основные задачи:
- разработка продукта;
- верстка;
- разработка мобильного приложения;
- дизайн сервиса;
- дизайн сайта;
- контент-маркетинг (статьи, кейсы, новости, обзоры и т.д.)
- аналитика (как наши действия влияют на ключевые показатели).
Вот как мы организовали работу над проектом
После проверки кучи сервисов, мы остановились на самом оптимальном — Trello.

Причины очевидны:
- Trello очень прост в использовании для всей команды;
- он идеально подходит для управления задачами;
- не менее важно: он бесплатный.
Инструмент настолько отличный, что за него не жалко отдать деньги, но почему-то они выбрали такую бизнес-модель.
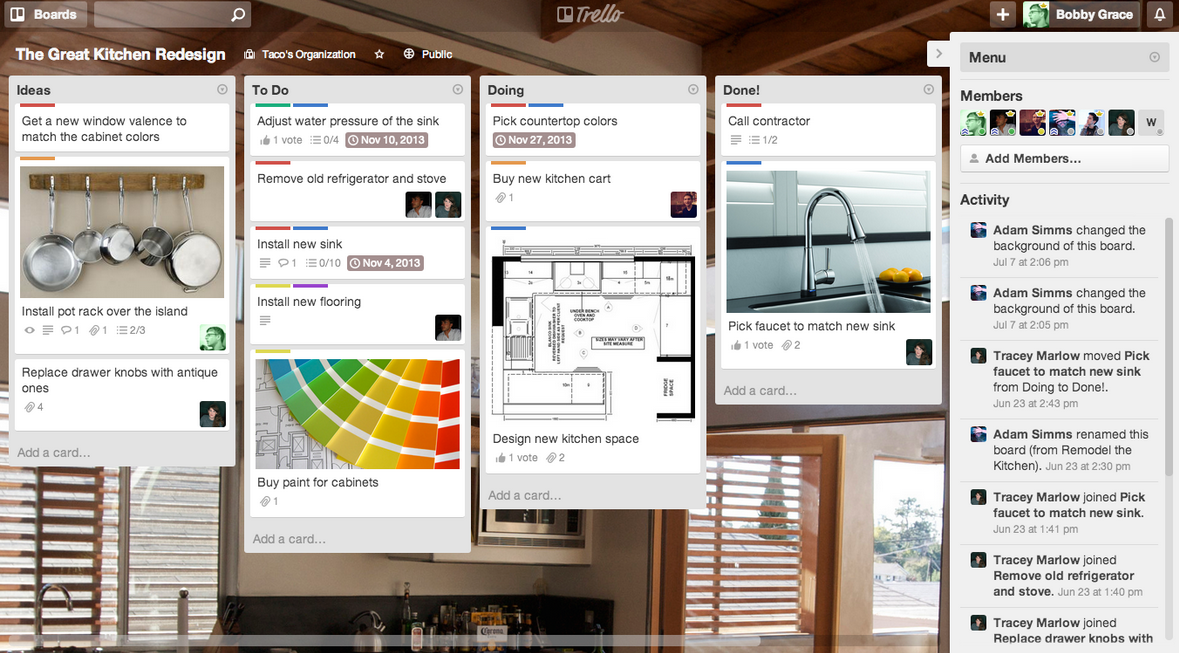
В сервисе можно создать большое количество различных досок (бордов), которые состоят из листов:

Борды между собой связаны, а карточки с азадачами могут быть перенесены не только из одного листа в другой (в пределах одной доски), но и из одного борда в другой. Всего парой клавиш моно добавить картинку в задачу, ответственного, оставить комментарий и т.д. В общем, прикольно.
Scrum-доски в Trello
Каждый стартап и SaaS-сервис должен развиваться по Agile, поэтому мы сначала использовали методологию Scrum.
- Мы проводим недельные спринты;
- В субботу анализ проведенного спринта и планирование следующего;
- Релизы запускаются по готовности.
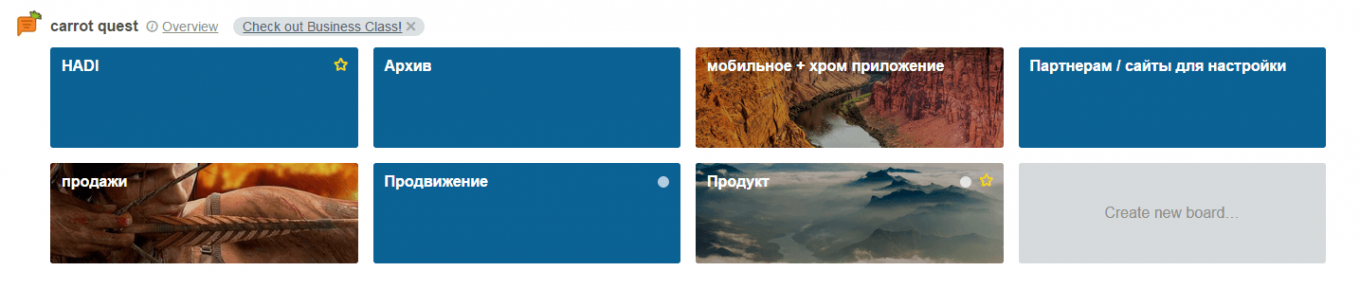
Мы сделали несколько бордов по проекту:

Доска HADI
HADI (Гипотеза, Действие, Сбор данных, Выводы) — это методология, о которой мы недавно подробно рассказывали. С помощью нее ФРИИ прокачало уже более 150 стартапов. На самом деле, методология достаточно проста.
1. Гипотеза.
В начале недели мы ставим измеримые гипотезы. Каждая гипотеза должна быть привязана к определенной метрике, чтобы понимать на что она направлена и позже ее оценить.
Например, если в первый блок главной странице поставить видео о сервисе, то конверсия в регистрацию увеличится на 5%.
2. Действие.
Сделать все, что необходимо для проверки гипотезы.
Например, подготовить и записать видео, добавить субтитры, установить видео на сайт и т.д.
3. Сбор данных.
Начать собирать данные по показателям, на которые влияет гипотеза. В нашем примере – это показатель переходов в регистрацию. Дополнительно можно смотреть показатели просмотра видеоролика и % зарегистрировавшихся после просмотра видео.
4. Выводы.
В конце недели делаете выводы. Если гипотеза подтвердилась, то стоит над ней еще поработать и улучшить ее, если нет, то тестировать следующую гипотезу.
Так как в HADI каждое изменение привязано к какой-то метрике, у нас была постоянная проблема. Куча задач, куча идей, бардак…. Сложно сделать так, чтобы эти показатели всегда были привязаны к поставленной задаче.
Trello в этом нам прекрасно помогает.

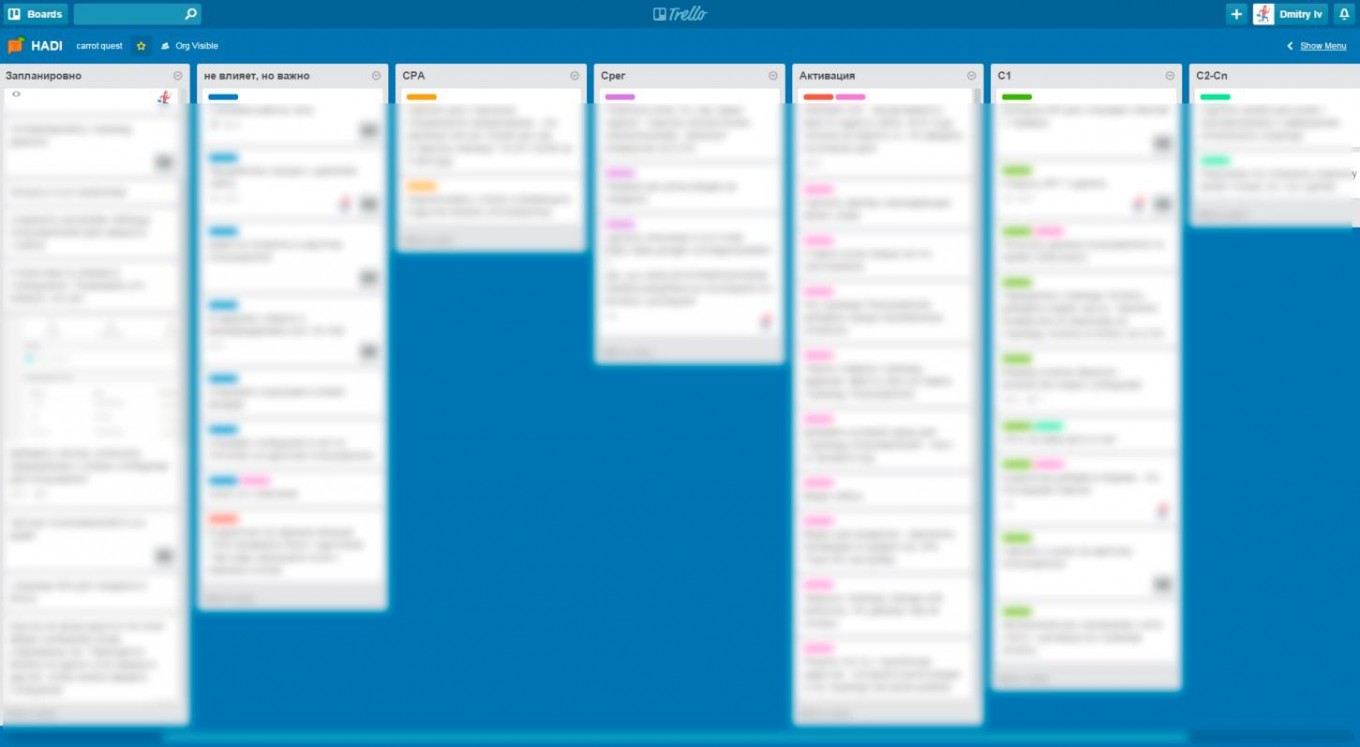
Мы создали доску, которая разбита на несколько листов:
- Запланировано (или идеи) — лист, в котором лежит куча идей и задач, которые пока не решаются. Появилась идея – записали сюда.
- Не влияет на метрику, но важно — не каждая задача влияет на какую-то метрику. Или определить зависимую метрику очень сложно. Например: «собрать и модифицировать все jscss». Вообще без понятия, на что это повлияет, но это надо сделать.
- CPA — задачи, которые влияют на показатель CPA.
- Срег — все, что поможет улучшить конверсию в регистрацию, пока еще гипотезы.
- Активация — показатель, который определяет, понял ли пользователь ценность продукта. У нас есть отдельный прием для его расчета.
- С1 — конверсия в покупку, тут все, что на это влияет.
- С2-Сn — аналогично, только повторные покупки.
По сути, это разные этапы обычной воронки продаж. Мы видим, сколько у нас предстоящих задач, а главное – на какой этап воронки они влияют. Если сегодня основная проблема у проекта с активацией и C1 — то мы начинаем решать задачи из листа C1 и Активация.
Очень важно, чтобы в комментариях к каждой задаче были указаны текущие цифры по этим показателям (мы еще пробуем, где лучше это указывать). Для каждой метрике мы сделали свой цвет — это сделано не просто так.
Шесть секунд, расскажу.
В начале каждого HADI-цикла берем несколько непроверенных гипотез и перекидываем их на другую доску (доску с текущими задачами). Чтобы во время дальнейшие работы вы понимали, на какие метрики влияют решаемые задачи. Раньше у нас это выглядело не так структурно и наглядно, теперь любому из команды все понятно за доли секунды.
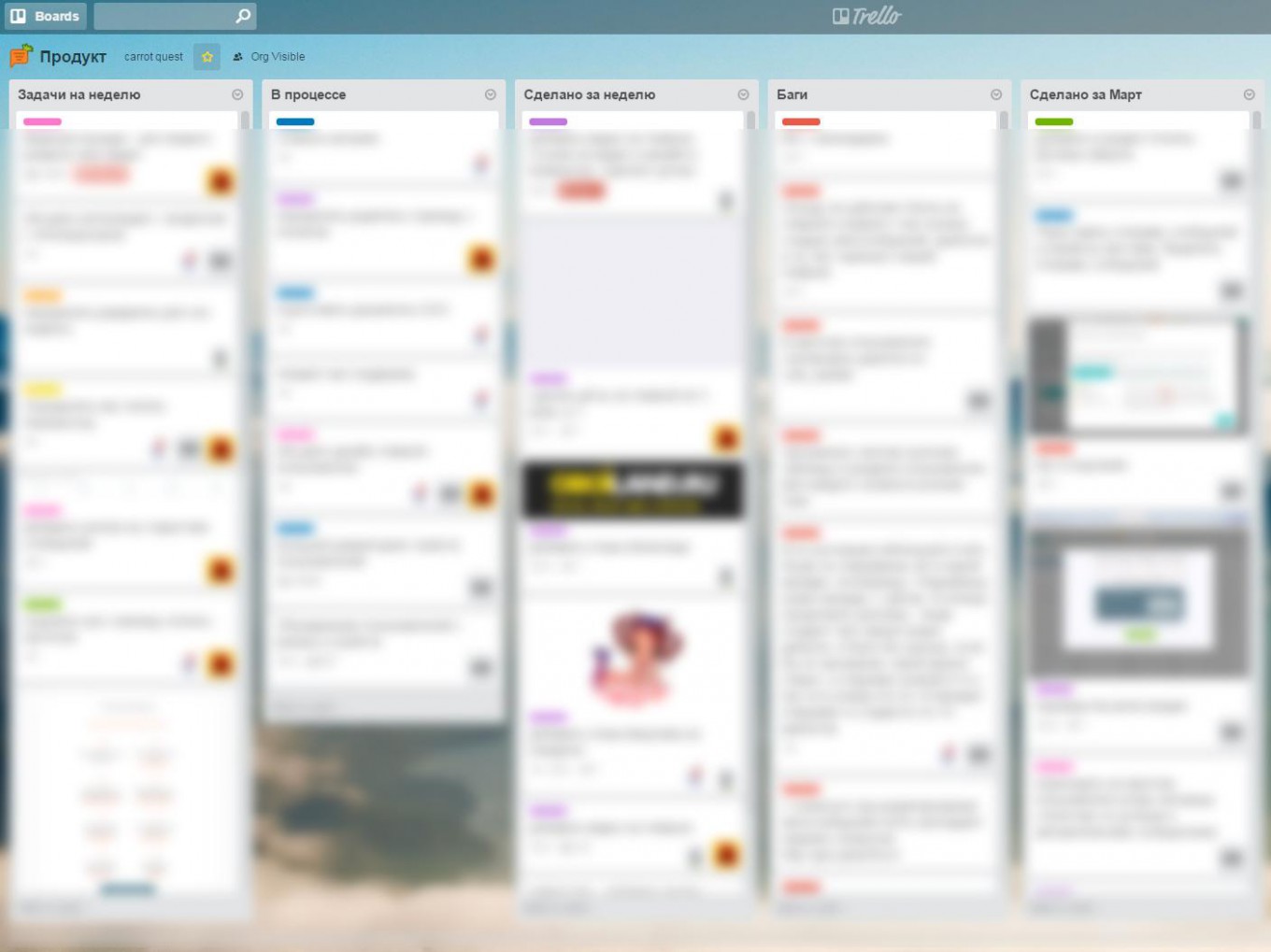
Доска «продукт»

Здесь представлена и ведется ежедневная работа над проектом.
Именно тут отражается ежедневная работа над проектом. Вот как он устроен:
- «Задачи на неделю» — здесь оказываются те задачи, которые мы запланировали на текущую неделю или перенесли их из борда HADI.
- «В процессе» — когда каждый сотрудник приступает к решению задачи, он ее просто перетаскивает сюда;
- «Сделано за неделю» — задача закончена, поэтому попала сюда;
- «Баги» — все баги, которые нужно решить.
- «Сделано за март» (или другой месяц) — В конце любого месяца мы можем посмотреть, что именно было сделано на период и как это повлияло. Это информация помогает формировать наши новости.
Как вы заметили, к каждой задаче приставлен цвет, этот цвет относит их к метрикам борда HADI. Вся команда видит, на что повлияет задача. При сборе данных, мы добавляем новые показатели в комментарии к задачам. Делаем выводы и решаем, вернуть обратно или продолжить изменения.
Так мы организовали свою работу. Это помогает делать весь процесс понятным, а главное, контролируемым. Ключевое здесь — видеть, как изменения влияют на наш проект.
С удовольствием, команда Carrot Quest.
Если вам понравилась статья, то будут полезны следующие материалы:
1. Какие инструменты мы используем для работы и общения с пользователями
http://megamozg.ru/company/carrotquest/blog/15636/
2. Как мы интегрировали свой сервис со Slack
http://megamozg.ru/company/carrotquest/blog/15318/
Автор: dmitry_iv

