Тестовое задание моей мечты
Около полугода назад я стал замечать, что доля javascript’a в моих личных проектах заметно выросла. Выполнять роль заурядного пхпэшника на моём нынешнем рабочем месте стало не в радость. В то же время, создание одностраничных приложений и изучение премудростей фронтэнда доставляло куда больше удовольствия.
А ведь работа должна приносить удовольствие, правда? В итоге появилось стойкое желание сменить поле деятельности и переквалифицироваться из стандартного “PHP Developer” в модного “Javascript/Frontend Ninja”.
Нашел подходящую контору, отправил CV, договорился о дате тестового задания. На тот момент я чувствовал себя достаточно подготовленным, всё-таки за плечами неплохое знание Backbone, парочка одностраничных приложений, эксперименты с Canvas, Google Maps, Node.js, Websockets и прочими. В общем было что показать.
Но тестовое задание приближалось и надо было готовиться. Первым делом я загуглил “javascript interview questions” и тут же прифигел. В голове завертелась мысль: “Почему все эти задания настолько оторваны от реального мира?”
Прототипы? Замыкания? Hoisting? Всё это требовало срочного изучения, так что я за пару-тройку дней “проглотил” The Definitive Guide и ощутил, как говорится, level-up. Но вопросы всё равно остались.
Каким образом конструкция split(‘’).reverse().join(‘’) может показать уровень разработчика? arguments на самом деле псевдомассив и надо применить Array.prototype.slice.call, чтобы сконвертировать его в нормальный массив? Ну дела. В чем разница между call() и apply()? Чёрт его знает, что-то там с массивом было. Сортировка с помощью двоичного дерева? Кажется я ошибся с кабинетом, это правда собеседование на позицию фронтэндера?
Складывалось впечатление, что тестовые задания специально не имеют ничего общего с тем, с чем javascript-разработчикам приходится ежедневно сталкиваться. Вместо этого интервьюирующие тешат своё самолюбие и поощряют всевозможные хаки, которые в реальной рабочей обстановке либо вообще не используются, либо гуглятся за минуту.
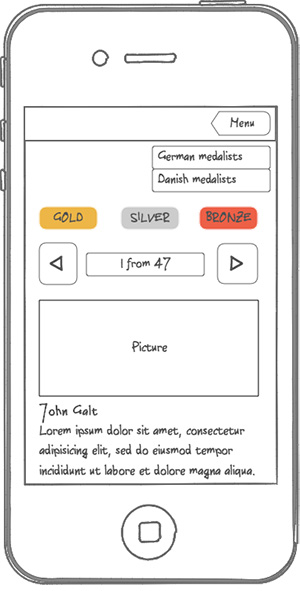
К счастью, моё тестовое задание отличалось в корне. Проходил я его из дома, на всё давалось ровно 2 часа. Мне нужно было сделать небольшое одностраничное приложение на jQuery/handlebars/dejavu. Список спортсменов, сгруппированный по стране и количеству выигранных медалей. Данные предоставлены в виде JSON файла. Приложение должно было иметь чистую MVC структуру, с public/protected методами и всё такое.
Дополнительно прилагался скриншот того, как это должно выглядеть. Со всеми стилями (цвета, размер элементов и прочее). Оригинал не покажу, но вот примерная копия.

В обычных условиях мне бы понадобился на такое приложение минимум день или два. В первую очередь я бы набросал структуру, прикинул бы какие модели и вьюхи мне понадобятся, слепил бы кривой прототипчик. Затем небольшой рефакторинг, а под конец можно заняться вёрсткой. Проблема в том, что в этот раз у меня было 2 часа на всё.

Поначалу я конкретно запаниковал. Блин, как это всё успеть? handlebars я никогда не использовал, о dejavu вообще ничего не слышал. В начале я решил заняться вёрсткой просто чтоб войти в ритм, но первые 10 минут незаметно пролетели, а я так нихрена толкового и не сделал.
Тогда я забил на CSS и полностью сконцентрировался на функционале. Всё-таки мало кого впечатлит красивый неработающий HTML-документ.
Через 2 часа на меня из монитора смотрело страшное, но почти работающее приложение без переключения страниц. Последние 10 минут я просто просматривал код и писал комментарии в стиле «если б у меня было время, то я бы сделал здесь вот это». В целом, я остался доволен своим «перформансом», хоть и пришлось потратить около получаса на исправление багов и исследование документации handlebars.
Отправил решение и пошел пить валерьянку. Мой будущий коллега потом объяснил, что целью этого тестового задания было определить, как я буду работать в условиях жёсткой нехватки времени. Хотел бы я посмотреть на того монстра, который осилил это задание полностью.
Моё скромное личное мнение — именно такими должны быть тестовые задания на должность фронтэнд разработчика. Все эти вопросы про прототипное наследование, замыкания и круглые канализационные люки можно просто заучить. А вместе с ростом популярности CoffeeScript и разнообразных библиотек и фреймворков они и вовсе теряют всякий смысл. Вопросы про хитрые алгоритмы тешат эго работодателя и отсеивают множество достойных кандидатов.
Конечно, остаются отдельные случаи, когда использование готовых решений не вариант и разыскиваются настоящие гуру Vanilla JS. Но таких, наверно, берут по одному репозиторую на GitHub.
В общем, господа работодатели, хватит кошмарить ваших потенциальных коллег. Давайте им задания, приближенные к «боевым» условиям.
Автор: furyk

