Как это выглядит: личный кабинет Rocket Callback
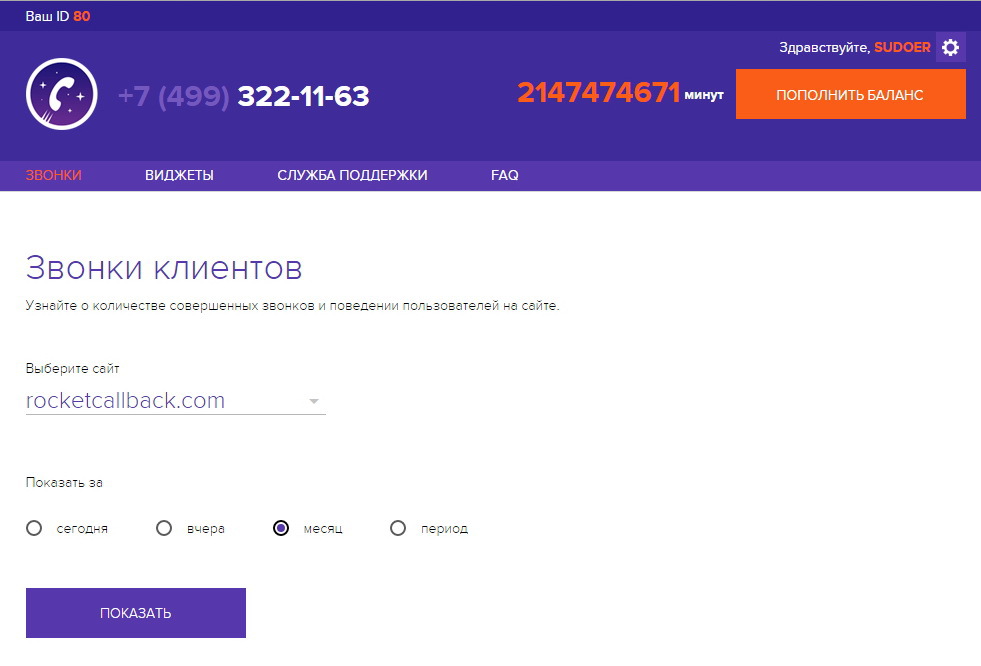
Сегодня решили немного рассказать о том, как выглядит личный кабинет в Rocket Callback, что там есть и для чего оно. На главной странице можно посмотреть статистику звонков за 4 типа периода и там же их прослушать. К одному аккаунту можно привязать несколько виджетов и переключаться между ними в одном окне:

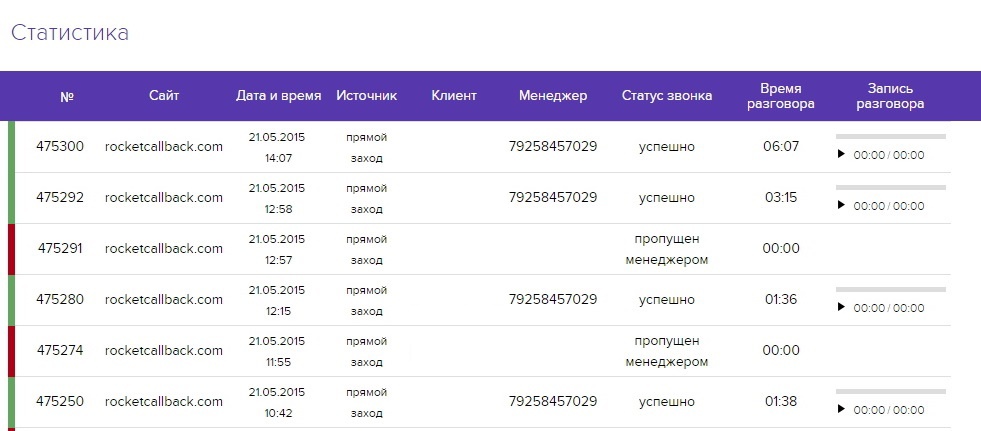
Статистика, где можно посмотреть сайт, номер клиента, дату и время, номер менеджера, статус и время звонка, прослушать запись разговора. Сейчас мы пилим функцию, которая бы выхватывала и показывала бы, откуда клиент пришел на сайт — с поисковика, социальной сети, с другого сайта. Пока что стоит значение «Прямой заход»:

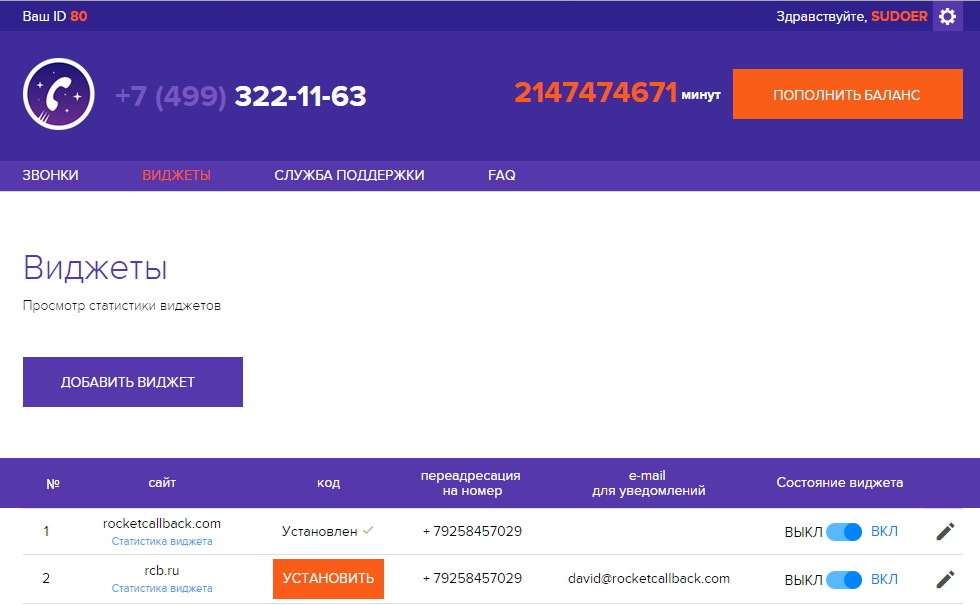
Страница, где отображены все виджеты. Там же можно добавить, удалить и редактировать. Кликнув на иконку карандаша, попадаем на страницу редактирования виджета.

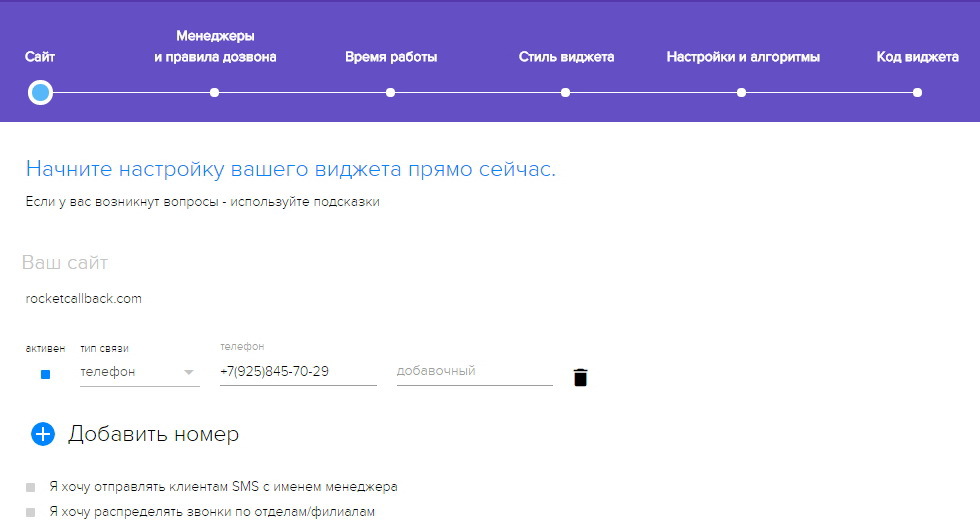
Сайт
Тут заполняется адрес сайта и номера менеджеров. Можно установить добавочный номер и направить звонок в конкретный отдел. Количество форм для отделов неограниченно, как и номеров менеджеров.

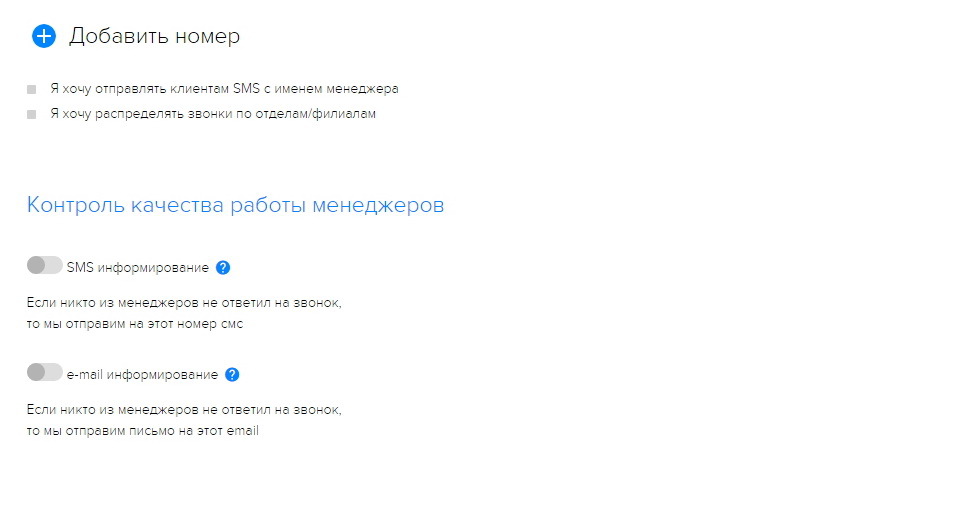
Для контроля работы менеджеров можно включить смс и email-информирование на свой личный телефон и email — так вы всегда будете в курсе, кто пропускает звонки:

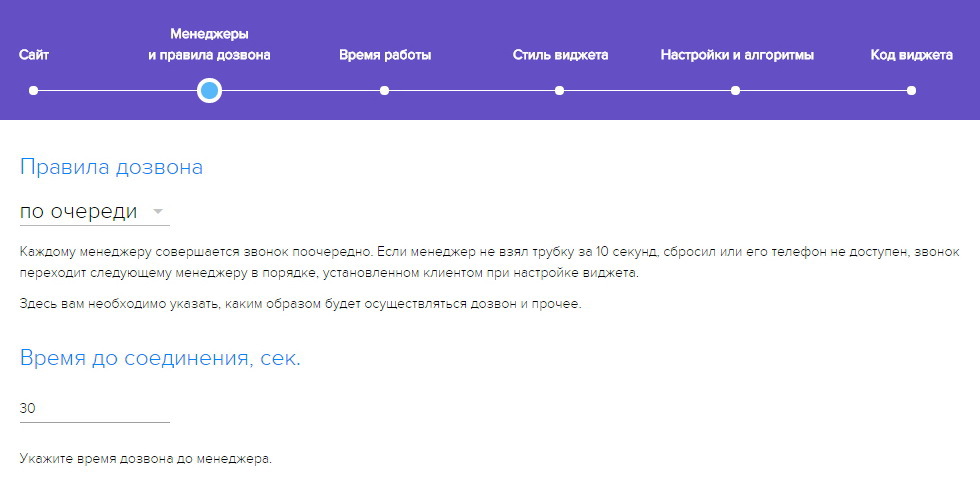
Менеджеры и правила дозвона
Здесь можно установить правила дозвона. Сначала у нас этой функции не было и звонки поступали по очереди на все указанные телефоны, но потом, получив фидбек, мы решили прикрутить возможность выбирать тот формат, который больше всего удобен клиенту. К примеру «случайно» позволяет спонтанно проверять менеджеров, а «всем сразу» – проверить, кто быстрее реагирует. Тут же можно настроить время перезвона:

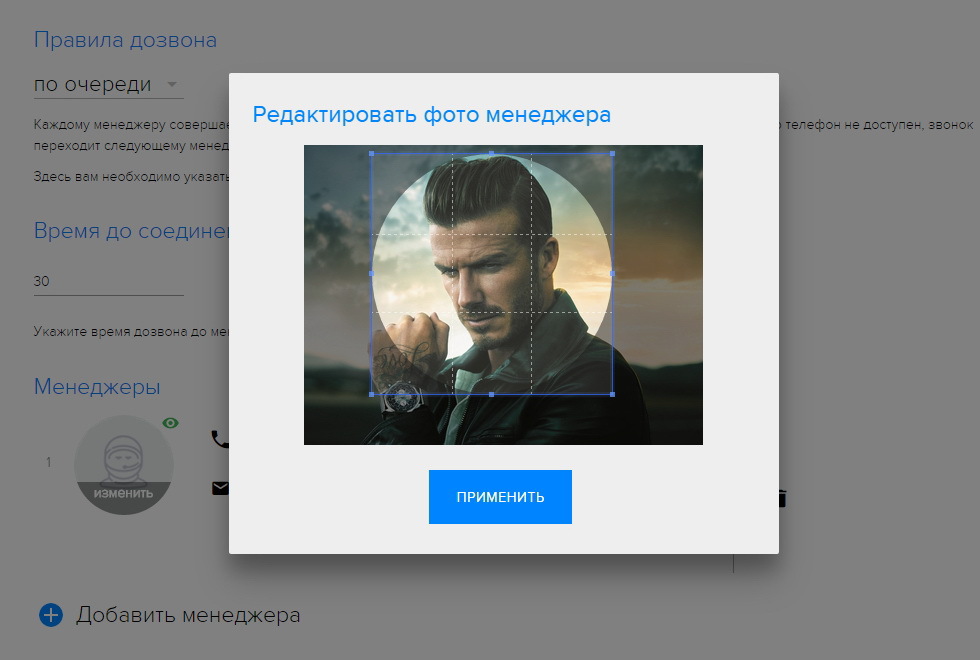
Одна из наших особенностей, которая позволяет персонализировать виджет и установить изображение – это может быть логотип компании, фотография менеджера, фотография с фотостоков или любое другое изображение. Тут же можно ее обрезать и подровнять под область:

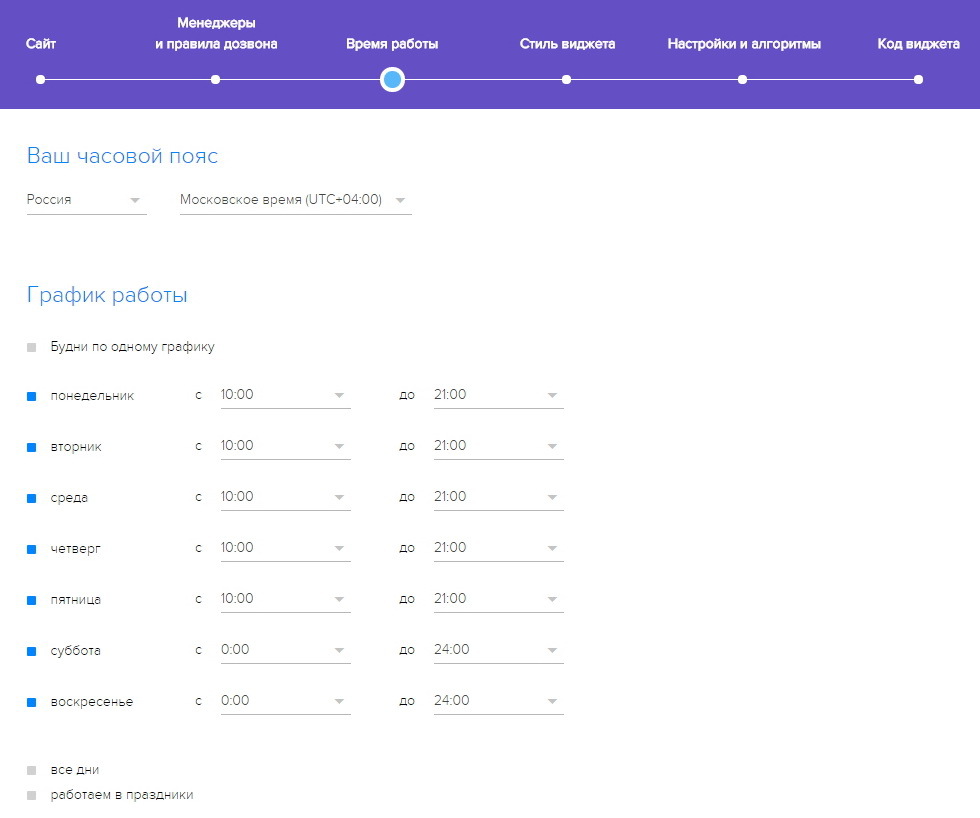
Время работы
Часовые пояса, дни и время работы. Можно отметить сразу «все дни», а еще «работаем по праздникам». После обновления менять код виджета не надо. Как только вы установите время, он автоматически будет показывать на сайте, сможет ли сейчас кто-нибудь из менеджеров принять звонок, а если нет, то когда:

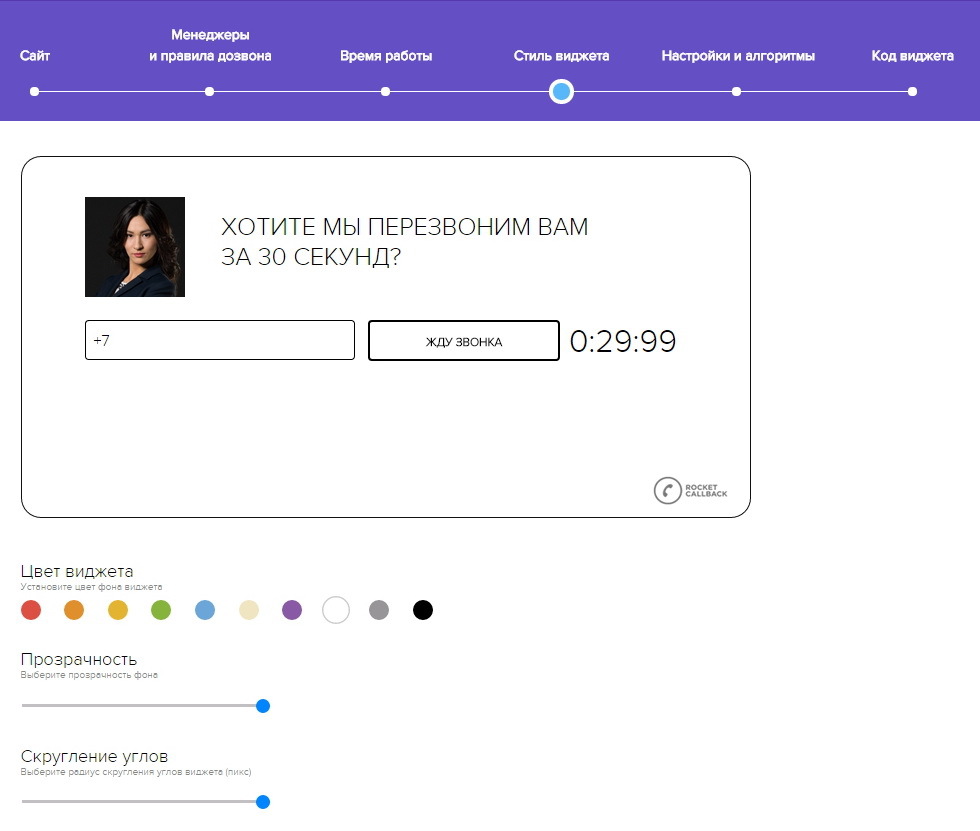
Стиль виджета
Тут у нас 10 цветов окна виджета, можно еще поиграть с прозрачностью и выбрать тот цвет, который больше всего вам подходит, так что сливаться с сайтом pop-up точно не будет. Есть возможность скруглить углы, или же наоборот – оставить прямоугольник:

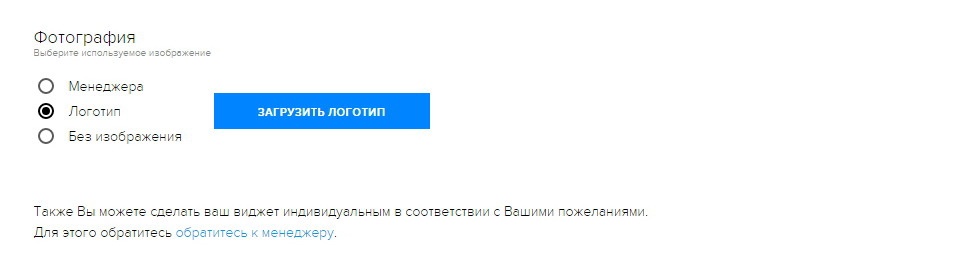
Не все хотят изображение на виджете, поэтому мы предоставляем возможность не загружать ни лого, ни фотографию менеджера:

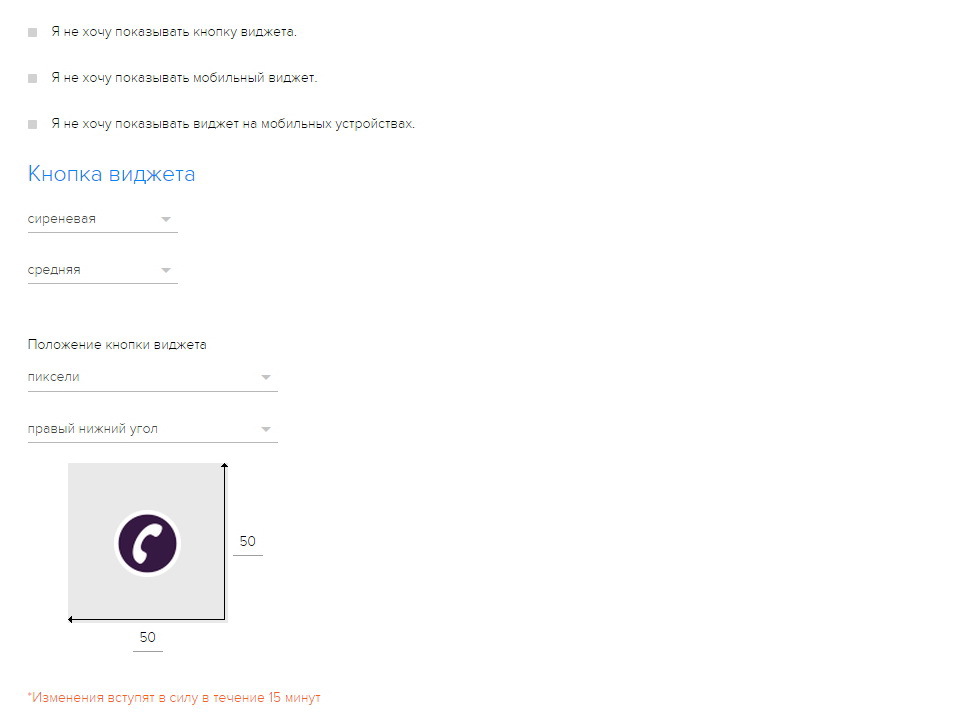
Там же можно настроить кнопку, которая вызывает окно. Доступно несколько цветов и размеров, контроль расположения кнопки и ее полное выключение:

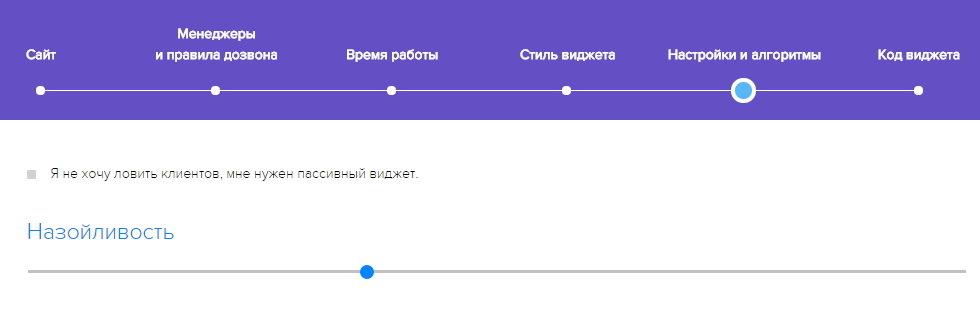
Настройки и алгоритмы
Когда мы летом устанавливали себе callback-виджеты, нас страшно раздражало то, что клиентам не оставлялось выбора – виджет никак нельзя было отключить, он всегда выскакивал на экране. Можно было лишь настроить, как часто он будет появляться на экране, но полного выключения не было. Возможность сделать виджет пассивным стала первым шагом, с чего мы вообще начали. Данная функция позволяет выключить самопроизвольный всплыв виджета – окно в этом случае будет появляться лишь при клике на кнопку. Добиться этого результата можно и передвинув бегунок на отметку 0:

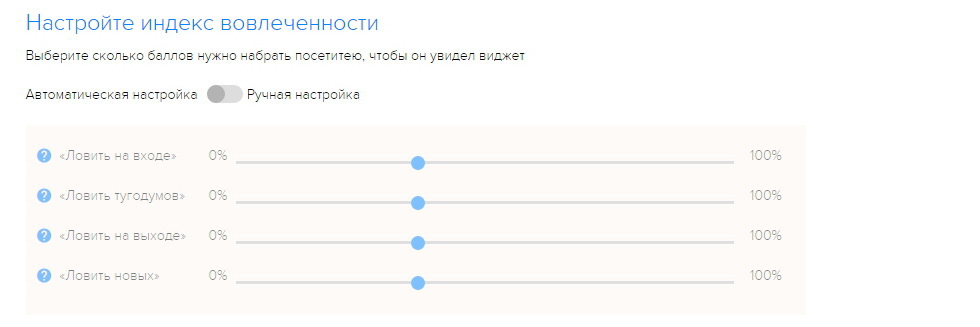
При отметке 100 виджет превращается в страшное орудие массового поражения. Да. Ниже можно настроить индекс вовлеченности. «Ловить на вход» — виджет будет отображаться при первом посещении. «Ловить тугодумов» — тех, кто проводит много времени на сайте. «Ловить на выходе» — тех, кто собирается покинуть сайт. «Ловить новых» — тех, кто первый раз на сайте. Все это регулируется. Так, чем ближе бегунок к отметке «0», тем виджет пассивнее:

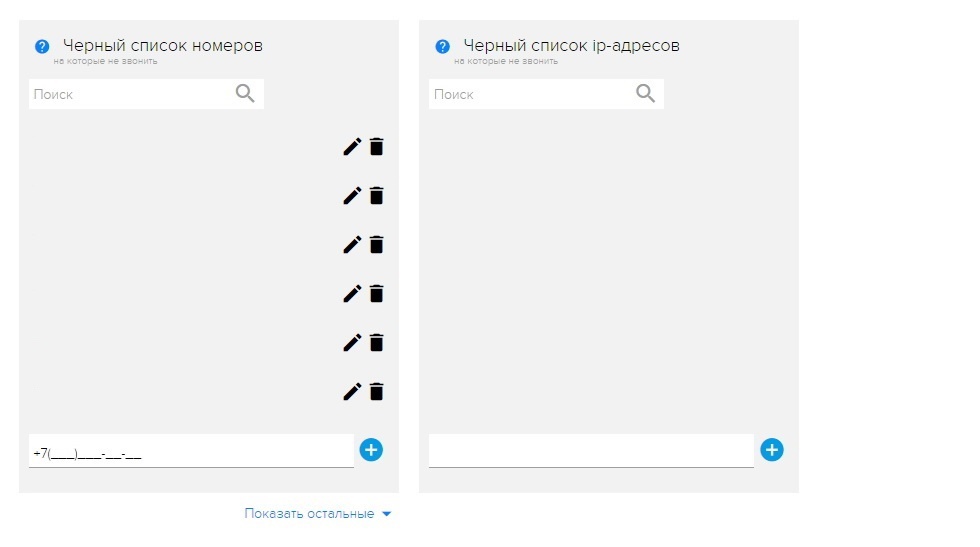
Чтобы конкуренты не могли обнулять бюджет, есть возможность черного списка по конкретным телефонным номерам и IP-адресам:

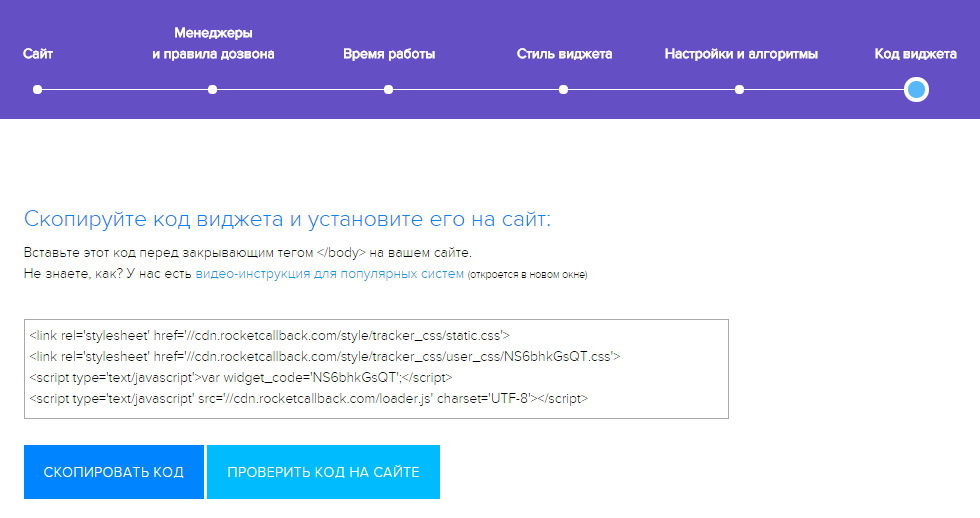
Код виджета
Ну и последнее, но не значению, а по списку. Собственно говоря, сам код, который генерируется исходя из того, что было выбрано в предыдущих вкладках. Достаточно просто скопировать его и вставить перед на главной странице и виджет начнет работать:

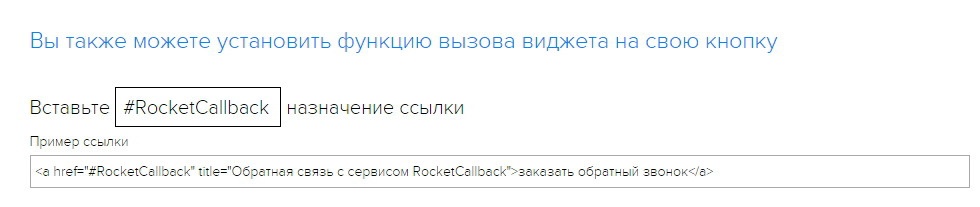
И еще наша одна особенность, которую мы внедрили совсем недавно – возможность установить Rocket на свою кнопку. К примеру, не всем нравится, что на их сайте крутится вертится шарик с изображением кнопки, кому-то больше по душе небольшая плашка в шапке. У нас можно установить окно виджета на эту плашку:

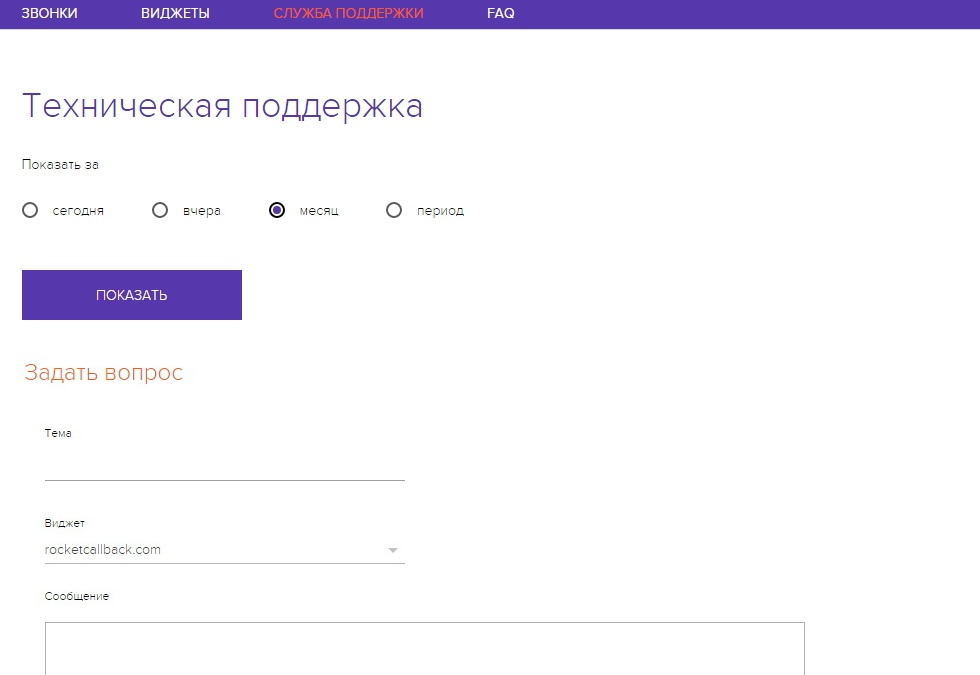
В личном кабинете проходит и общение с техподдержкой. Она у нас круглосуточная, имеется еще ящик и скайп для дополнительной связи:

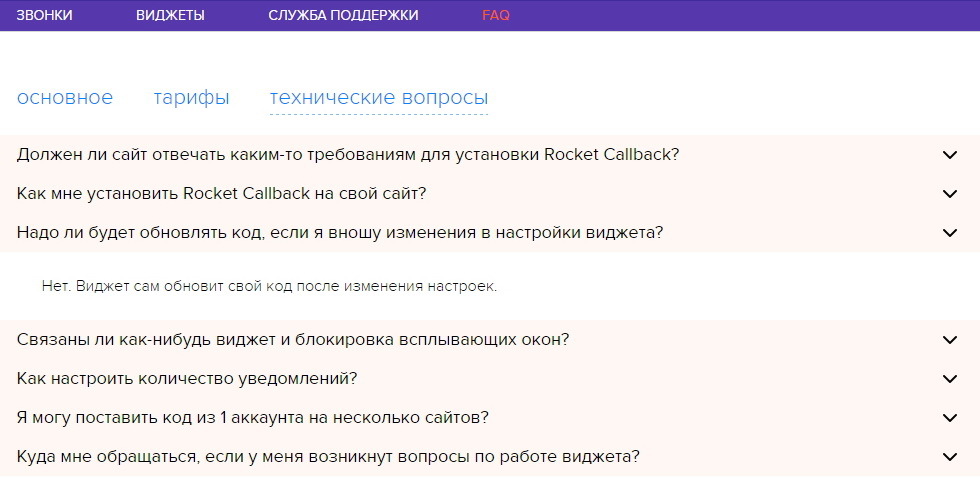
Последняя вкладка FAQ, где мы собрали все самое важное и постарались на это ответить:

Вот и весь личный кабинет. Мы постарались предоставить клиентам весь спектр инструментов, который есть на рынке. Что касается стиля и алгоритмов, то тут сначала мы хотели все расписать подробнейшим образом, но когда увидели, что многие предпочитают пользоваться виджетом на настройках по умолчанию, то свели все к минимализму и простоте. Если же клиент и захочет залезть в настройки, то на все-про все уйдет не более минуты.
На этом у нас все.
Спасибо, что читаете нас!
Подписывайтесь на наш блог.
Автор: RocketCallback

