Что такое карты процесса-опыта, зачем они нужны разработчикам и как их применять

Карта процесса-опыта — это новый отечественный метод визуализации, ваш GPS в мире хаотичных бизнес-процессов. Разработчики и бизнес-аналитики часто блуждают, теряясь в сложных взаимодействиях. Карта процесса-опыта помогает эти связи описать и исправить, построить маршрут без лишних крюков и тупиков. Карту сейчас внедряют как обязательный метод для создания антихрупких IT-продуктов. Рассказал о нём Андрей Шапиро на встрече комьюнити Skillbox Code Experts. Основные мысли из выступления я изложила в этой статье.
Привет, Хабр! Андрей Шапиро @xraizor — автор метода «Карта процесса-опыта», проектировщик цифровых систем, арт-директор и партнёр «Бындюсофт». А ещё, дизайнер интерфейсов, который всю жизнь проектирует цифровые продукты, думая про это. Уже 18 лет занимается и продуктовой, и заказной разработкой, два года успел поработать дата-сайентистом и даже недолго побывал трейдером. Андрей вместе с Александром Бындю @AlexanderByndyu пытаются отделить от себя методы, которыми пользуются все эти годы, описать их и передать сообществу, чтобы вместе развивать.
Карта процесса-опыта — это один метод из трёх, используемых в так называемом фреймворке проектирования социотехнических систем. Сегодня речь пойдёт о ней.
Как устроена услуга и при чём тут продукт
Прежде чем говорить о проектировании цифровых продуктов, важно понять, что продукт – это не только то, что мы создаём и отдаём пользователю. Вокруг него всегда есть услуга: продвижение, продажа, поддержка, доставка и многое другое. В современном мире продукты не существуют без сервиса, и, даже если кажется, что мы создаём конкретную цифровую вещь, на самом деле мы работаем с большим сервисным циклом.
Как проектировщики интерфейсов и менеджеры заказной разработки мы часто сталкиваемся с ситуацией, когда в фокусе внимания остаётся интерфейс или продукт, но не контекст потребления. Однако если мыслить шире и рассматривать весь жизненный цикл услуги, то мы неизбежно приходим к необходимости декомпозировать и проектировать сервисные процессы.
Давайте разберёмся, из чего состоит услуга и какие методы помогают её анализировать.
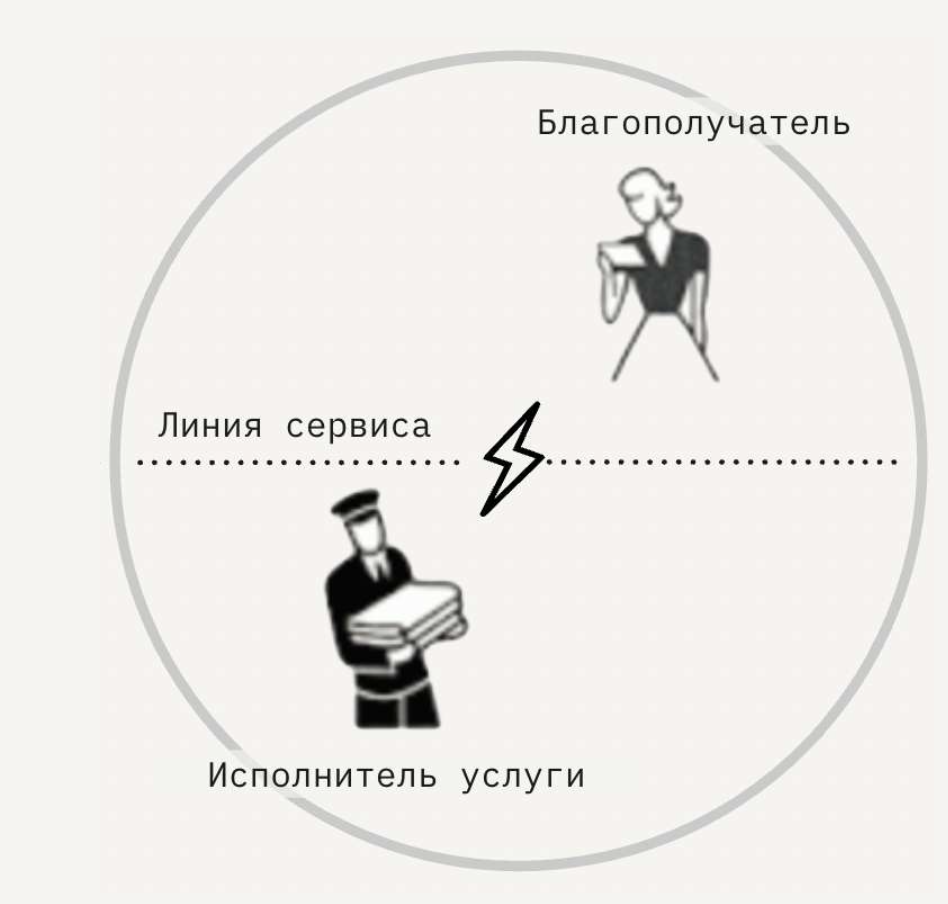
Чтобы объяснить, что такое услуга, используем простую модель. В любой услуге есть:
Благополучатель — тот, кто получает услугу. Например, клиент, покупатель, пользователь.
Исполнитель — тот, кто эту услугу оказывает. Например, сотрудник, алгоритм, веб-сервис, компания как бизнес целиком.

Эти два участника взаимодействуют через линию сервиса – воображаемую границу, отделяющую видимую часть сервиса (то, что ощущает пользователь) от невидимой операционной (внутренние процессы).
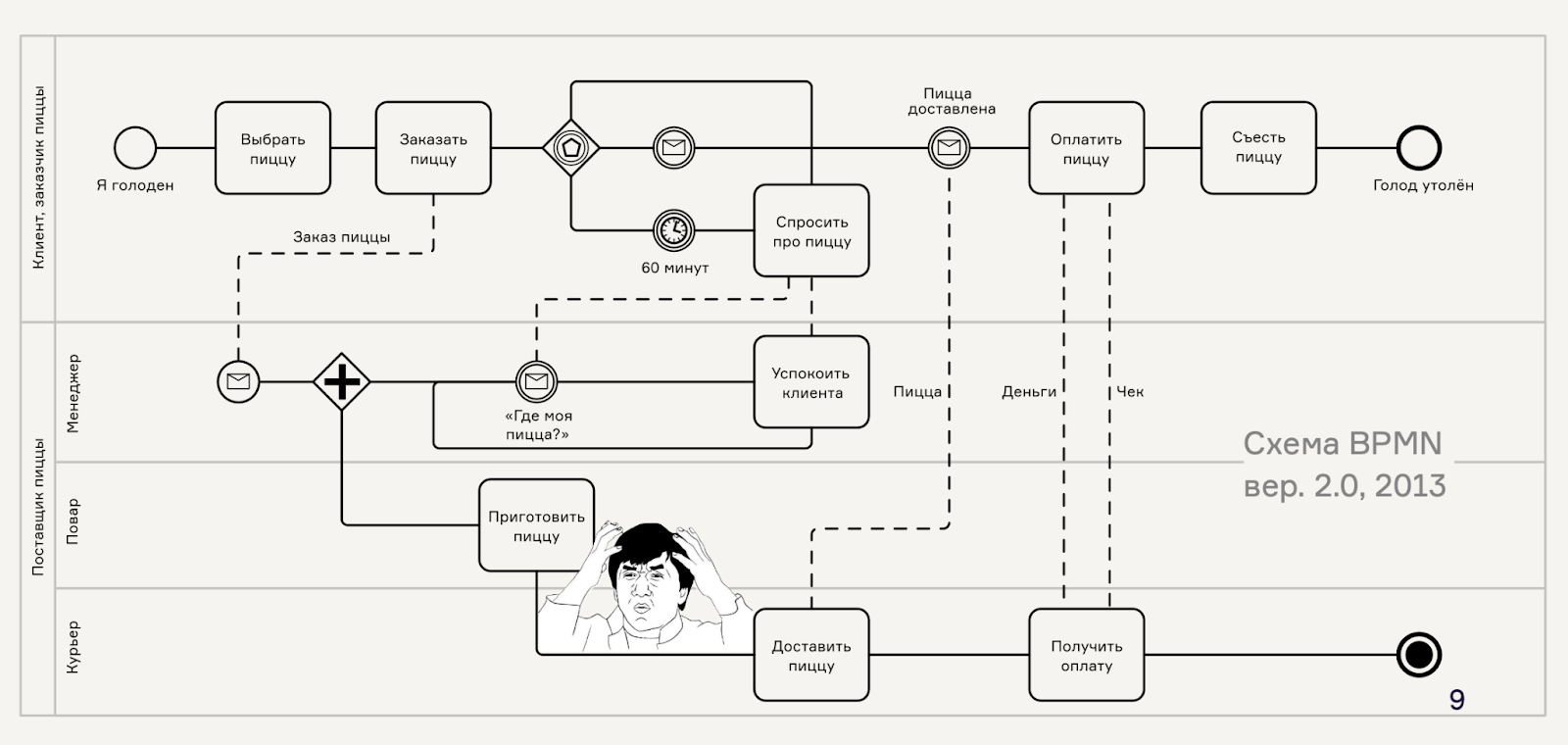
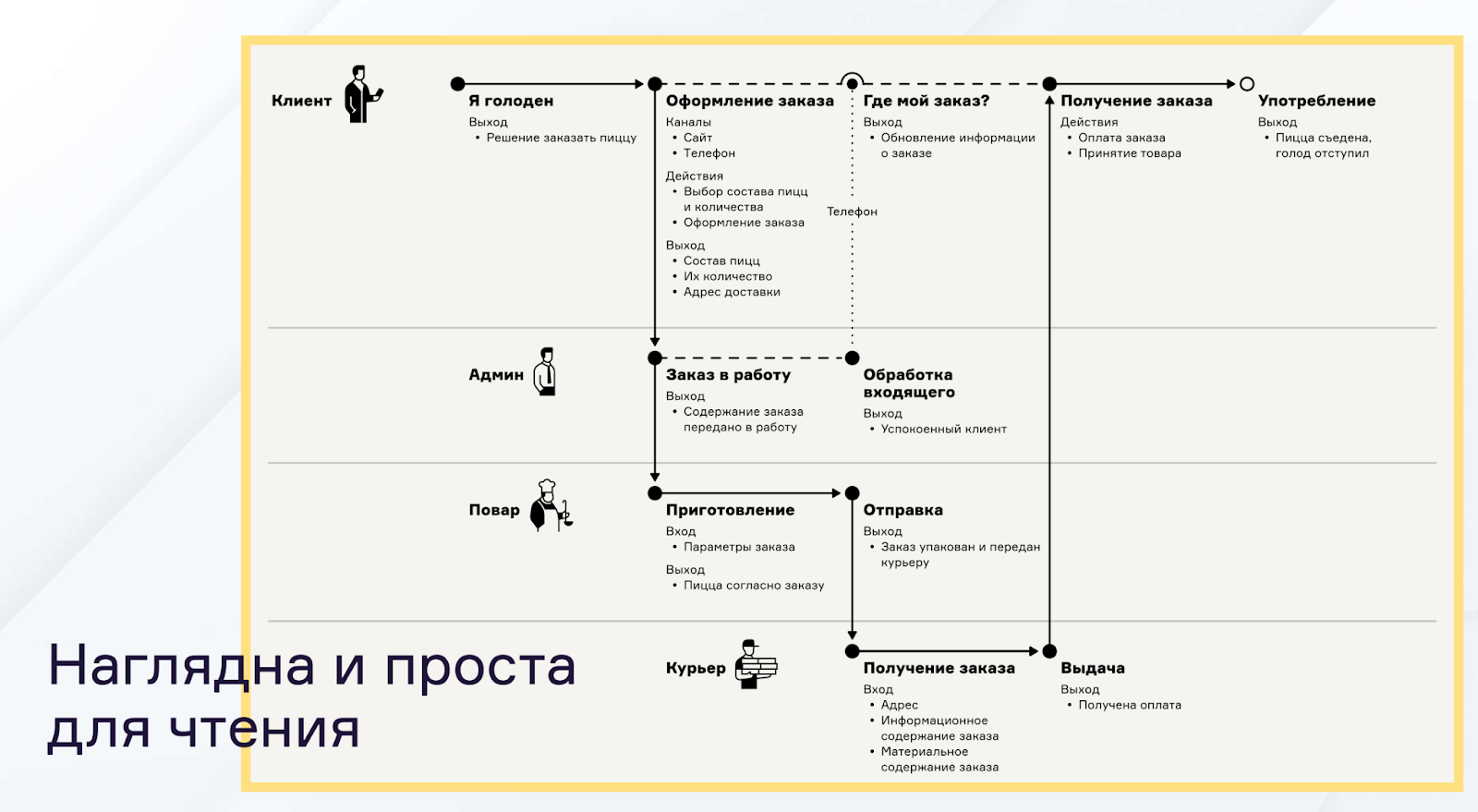
Простой пример – заказ и доставка пиццы. Если смотреть только на потребителя, то последовательность точек контакта в его опыте будет простой и линейной:
-
Клиент выбирает пиццу в приложении.
-
Оформляет заказ.
-
Повар готовит.
-
Курьер доставляет.
-
Клиент получает пиццу, оставляет отзыв.
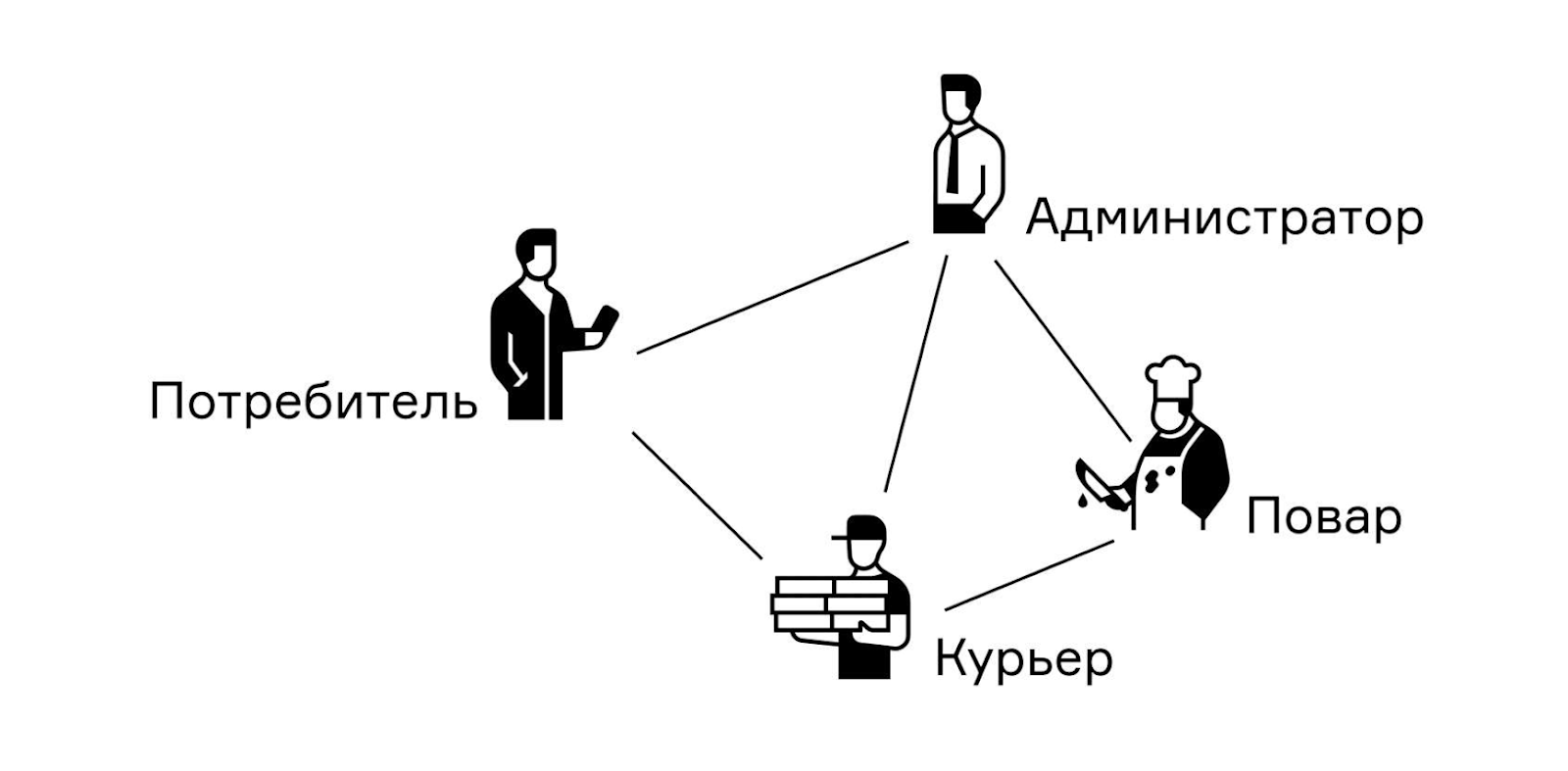
Но если разложить этот процесс более детально, за кулисами происходит гораздо больше:
-
Кто-то принимает звонки от недовольных клиентов.
-
Кто-то управляет логистикой доставки.
-
Кто-то загружает данные в систему учёта.
-
Кто-то мониторит отзывы и репутацию.

Получается, что в услуге участвует множество людей и процессов. Это уже не просто цепочка точек контакта с клиентом, а сложная система взаимодействий.
Как анализировать услугу: инструменты проектирования
Важно не заблудиться в лесу бизнес-процессов и не запутать самих себя. Когда мы работаем над услугой, важно разделять пользовательский опыт и внутренние процессы. Для этого есть несколько классических инструментов.

Customer Journey Map (CJМ) — путь клиента, карта потребительского опыта, показывающая, как пользователь взаимодействует с сервисом, какие эмоции испытывает, в каких точках он сталкивается с проблемами или, наоборот, получает удовольствие.
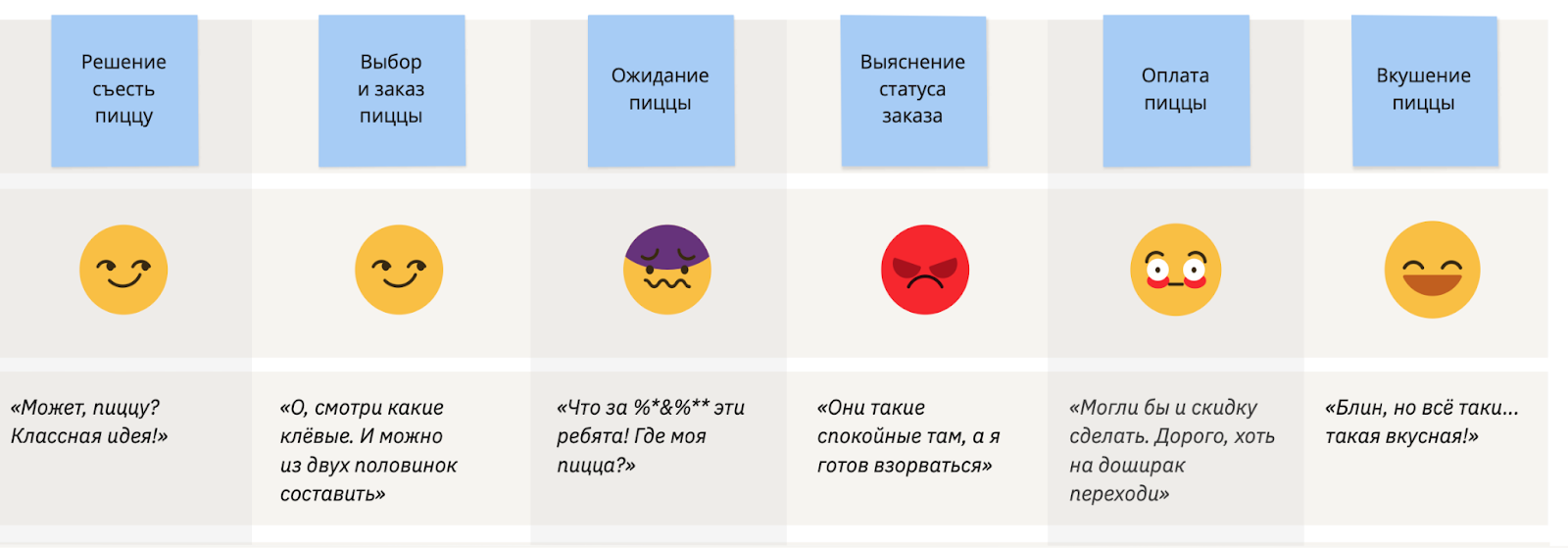
В случае с доставкой пиццы, CJM покажет:
-
Как человек узнал о сервисе.
-
Как оформил заказ.
-
Какие эмоции испытывал на каждом этапе — ожидание, радость, разочарование.
-
Где возникали проблемы — долго искал нужную пиццу, не смог оплатить, курьер опоздал.
Но у этого метода есть ограничение – он фокусируется только на клиенте и не учитывает процессы внутри компании.
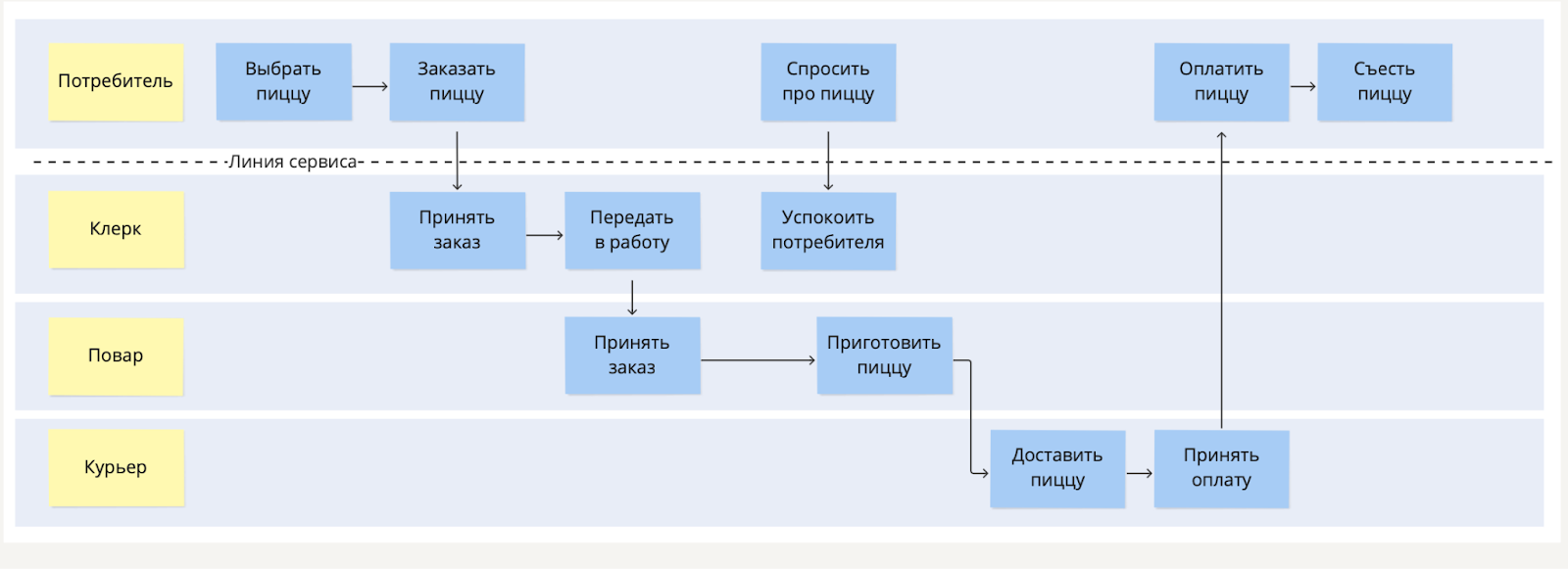
Service Blueprint — внутренняя механика сервиса, расширенная карта услуги, показывающая не только точки контакта с клиентом, но и внутренние процессы. Этот метод появился в 1984 году и до сих пор остаётся одним из самых мощных инструментов анализа сервиса. Но Service Blueprint в применении часто похож на то, как кухонный шеф строит работу ресторана: официанты обслуживают гостей, но за дверями кухни повара, кладовщики и курьеры бегают в хаосе.
В отличие от CJM, Service Blueprint добавляет:
-
Видимые процессы — то, что видит клиент.
-
Невидимые процессы — всё, что происходит внутри компании (операции сотрудников, системы, логистика).
-
Роли исполнителей — кто и на каком этапе задействован.
-
Линии разделения — границы между фронтовыми и бэковыми процессами.
Возьмём тот же пример с пиццей:
-
Клиент оформил заказ — это точка контакта.
-
Менеджер принял заказ и отправил его на кухню — это внутренняя операция.
-
Повар приготовил пиццу — ещё одна внутренняя операция.
-
Курьер получил уведомление и поехал на доставку — переход на следующий этап сервиса.
С помощью Service Blueprint мы можем увидеть узкие места, дублирование процессов, разрывы в сервисе.

На практике использовать CJM и Service Blueprint отдельно не всегда удобно. Обычный BPMN — это инструкция в стиле «сначала сделай А, потом В». Но в ней очень детально описаны все процессы как набор операций. Выглядит это страшно, а планка входа расположена высоко, потому что учиться нотации приходится долго — 500 страниц родной спецификации. Вряд-ли покажешь такую карту топ-менеджменту.

В команде мы начали экспериментировать с гибридными методами:
-
Начинали с классических «проволочных» схем с последовательностью точек:
-
Рисовали их прямо на маркерных досках с клиентами.
-
Декомпозировали основные этапы сервиса и потоки данных.
-
-
После на комьютере подрисовывали цветовые разграничения в электронных версиях:
-
Добавляли разные цвета для разных ролей (клиент, сотрудник, система).
-
Упрощали визуальное восприятие процесса.
-
-
Со временем перешли на онлайн-форматы:
-
Использовали Miro, Figma, чтобы обсуждать схемы в реальном времени.
-
Визуализировали CJM и Service Blueprint так, чтобы их могли понимать и дизайнеры, и аналитики, и менеджеры.
-
Инженеры часто описывают процессы, как если бы люди были роботами, а Карта процесса-опыта учитывает человеческие особенности. Люди не просто выполняют инструкции, они забывают, ленятся, сомневаются, принимают эмоциональные решения. Это ключевой аспект проектирования.
В результате появился гибридный подход — вместо «канонических» CJM и Blueprint мы создавали гибкие модели, которые могли использовать и заказчики, и команды разработки.

Когда схемы становятся слишком большими: как мы пришли к новой методологии
Со временем мы заметили, что схемы становятся всё сложнее и масштабнее. Чем сложнее процесс, тем больше он напоминает поиски пропавших данных в 10-страничном техническом задании. Это не потому, что мы сами усложняли их искусственно – проекты становились всё более многослойными, затрагивая множество процессов и участников.

Например, один из таких проектов — оркестрация акробатического рок-н-ролла. Казалось бы, что здесь можно проектировать? Но реальность такова, что в проекте 11 дорожек взаимодействий: организаторы, судьи, спортсмены, тренеры, технические специалисты, логистика площадки, видеотрансляции и оценочные системы, аудитория и так далее.
Мы, как айтишники, разрабатывали лишь часть, связанную с работой судей, а затем расширяли систему дальше. И мне однажды задали резонный вопрос: «Зачем вам делать схему всей деятельности, если вы разрабатываете только небольшую часть?»
На первый взгляд кажется, что можно ограничиться только нужной зоной. Но если не учитывать смежные процессы, можно пропустить важные зависимости, которые потом скажутся на работе всей системы. И, к тому же, не всегда сразу понятно где нужно начать, а где остановиться. Если же ответ на этот вопрос очевиден, то, конечно же, нет смысла охватывать схемой бОльший объём процессов, чем требуется.
Стандартные CJM и Service Blueprint не позволяли удобно отображать сложные сценарии с множеством участников. В CJM был прекрасный маппинг слоёв данных, но не было механизма ветвления и многослойности. В Service Blueprint была многослойность, но не хватало аннотаций из слоёв данных, как в CJM. BPMN – мощный, но не подходит для проектирования пользовательского опыта, а его сложность мешает вовлекать в работу не только аналитиков, но и дизайнеров, менеджеров. EventStorming хорош, чтобы начать разговор о процессе и по-быстрому его описать, но разросшаяся карта похожа на непролазный паззл, в котором трудно отыскать нужную часть.
Поэтому мы стали брать лучшее из разных нотаций и всегда заходили чуть дальше границ нашей задачи – чтобы не потерять критические точки пересечения. Такой подход мы оттачивали на протяжении восьми лет, начиная с первых гибридных схем. Это уже были не маленькие схемы с пиццей, а карты реальных сложных проектов, где требовалось объединить потребительский опыт (CJM), внутренние процессы (Blueprint), бизнес-логику и системные потоки данных (BPMN, EventStorming).
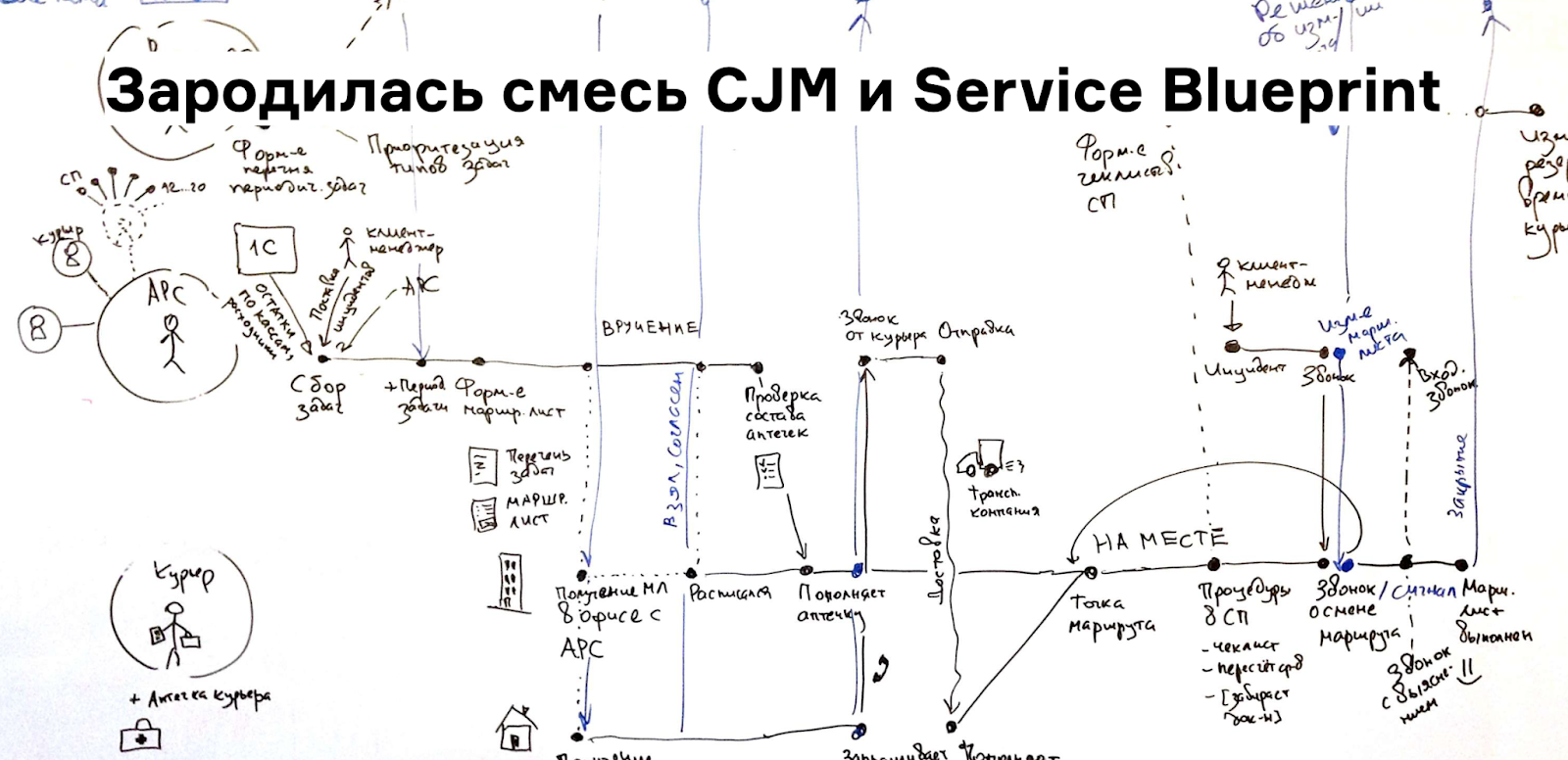
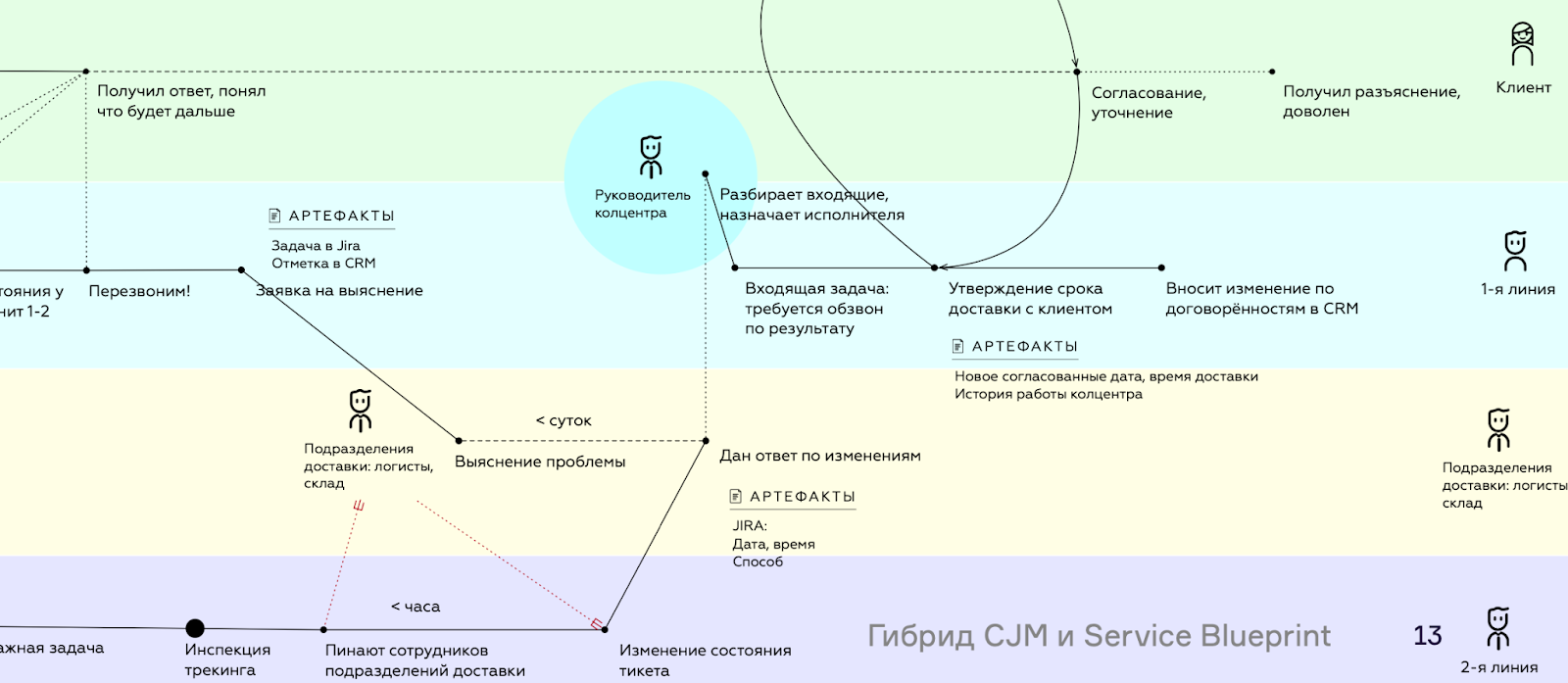
Нам настолько понравилась эта практика, что в команде даже появилось неофициальное название: Гибрид CJM + Service Blueprint.
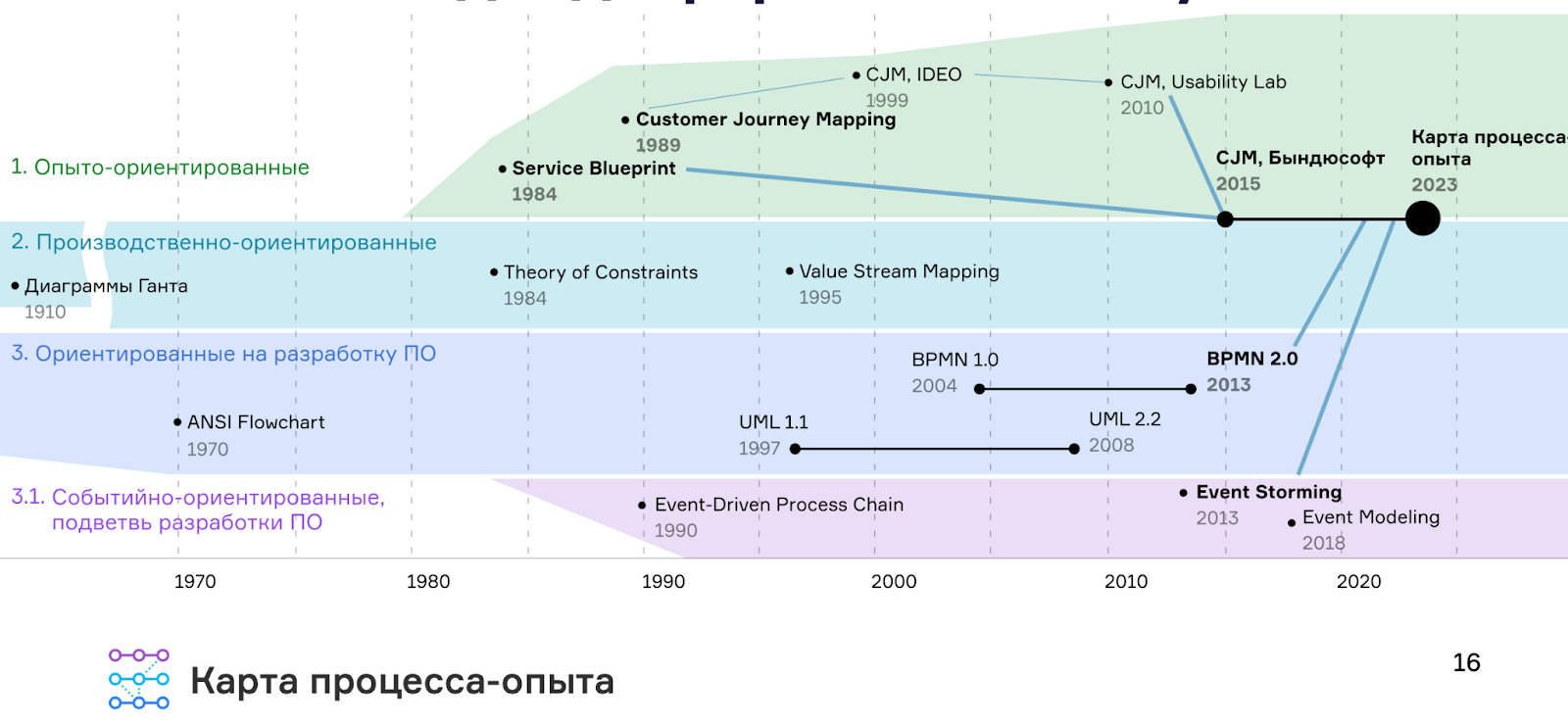
Постепенно мы стандартизировали этот подход и дали ему официальное название, описав чёткую методологию. Это был естественный путь, начавшийся ещё в 2015 году, когда нам стало очевидно, что существующих инструментов недостаточно.
В итоге получилась новая нотация, которая включала детальную проработку не только точек контакта с пользователем, но и всех внутренних процессов.

Наши модели теперь не просто фиксируют пути пользователя (CJM) и внутренние процессы (Blueprint), но и позволяют:
-
Учитывать взаимосвязи — например, зависимость одной команды от другой.
-
Добавлять детализированные точки взаимодействий — не только интерфейсные, но и операционные.
-
Выстраивать многослойные уровни информации, чего не хватало в классических схемах.
На практике это выглядело так. Мы оставили основную концепцию CJM (опыт пользователя), но дополнили её контекстом бэковых процессов. Позаимствовали некоторые структуры из BPMN, но упростили их до уровня обывателя . Сделали схему более гибкой, добавив возможность выстраивания информации «штабелями» (группировки иерархий, потоков данных, событий).
Так появился формализованный стандарт, который мы теперь применяем в крупных системах: финтех, ритейл, логистика, e-commerce, госуслуги.
Ключевые принципы:
-
Не ограничиваться только интерфейсами – важно учитывать весь контекст услуги.
-
Не дробить процессы на изолированные фрагменты – система должна быть целостной.
-
Визуализировать процесс как последовательность и хореографию ключевых точек — узловых мест функциональных преобразований, контакта и опыта.
-
Вместо кучи нотаций использовать одну — нотацию Карты процесса-опыта.

Ключевые точки
Прежде чем идти дальше, хочу задать вам вопрос: что важнее – нотация или подход? Давайте разберёмся в понятиях.
Нотация — это система обозначений, способ визуального представления процессов.
Подход — это принципы мышления, которые позволяют анализировать и проектировать систему.
Если задуматься, сначала формируется подход, а потом уже создаётся система обозначений. Это важно, потому что в сложных системах разные люди могут по-разному интерпретировать одинаковые термины.
Например, если показать две точки на схеме, многие скажут: «О, я тебя знаю, это точка!». Но точка в Customer Journey Map (CJM) — это точка контакта, а в карте процесса-опыта – ключевая точка.

Разберём разницу:
Точка контакта (CJM) — это встреча с любой поверхностью сервиса, с которой взаимодействует пользователь: визитка, вывеска, ресепшн в офисе, окно мобильного приложения, интерфейс сайта, оператор call-центра, чат-бот.
Ключевая точка в Карте процесса-опыта — это критически важная ситуация, определяющая ход процесса. Например, решение клиента оформить заказ, ошибка на сервере во время оплаты, звонок курьера клиенту перед доставкой, если в этом есть критическая значимость.
То есть, визуально это может выглядеть похоже, но смысл абсолютно разный.
Раньше, когда мы строили карты потребительского опыта (CJM), мы фокусировались только на клиенте – его эмоциях, фрустрациях, потребностях. Но в реальности потребителями сервиса являются не только клиенты, но и сотрудники. Курьер, которому неудобно искать нужный дом. Оператор, получающий разгневанные звонки. Разработчик, исправляющий баги, возникающие из-за сложной бизнес-логики.
Сейчас всё смешалось. Сотрудники тоже выбирают, где работать, и если им неудобно, уходят в другие компании. Выходит, мы должны учитывать всех участников процесса, а не только конечного пользователя, и Карта процесса-опыта в этом помогает.
Если не учитывать ключевые точки, можно оказаться в ситуации «почему клиент просто ушёл?», как если бы персонаж из RPG квеста исчез без объяснений.
Я различаю ключевые точки трёх типов:
-
Точки изменений — точки с явным входом и выходом, в которых что-то обрабатывается. Например, клиент пришёл лишь с потребностью на вход, а в итоге оформил заказ. Или кладовщик на входе взял карточку с данным о заказе, а на выходе выдал собранный заказ.
-
Точки контакта — моменты взаимодействия с сервисом. Они ближе к классическим CJM и Service Blueprint. Например, касание с интерфейсом, звонок в поддержку, ожидание доставки или обращение первой линии поддержки ко второй.
-
Точки принятия решений и инсайтов — моменты, когда человек что-то понимает, осознаёт, решает. Самые сложные для проектирования, но и самые важные. Например, клиент решил не отменять заказ, потому что увидел, что курьер уже в пути.
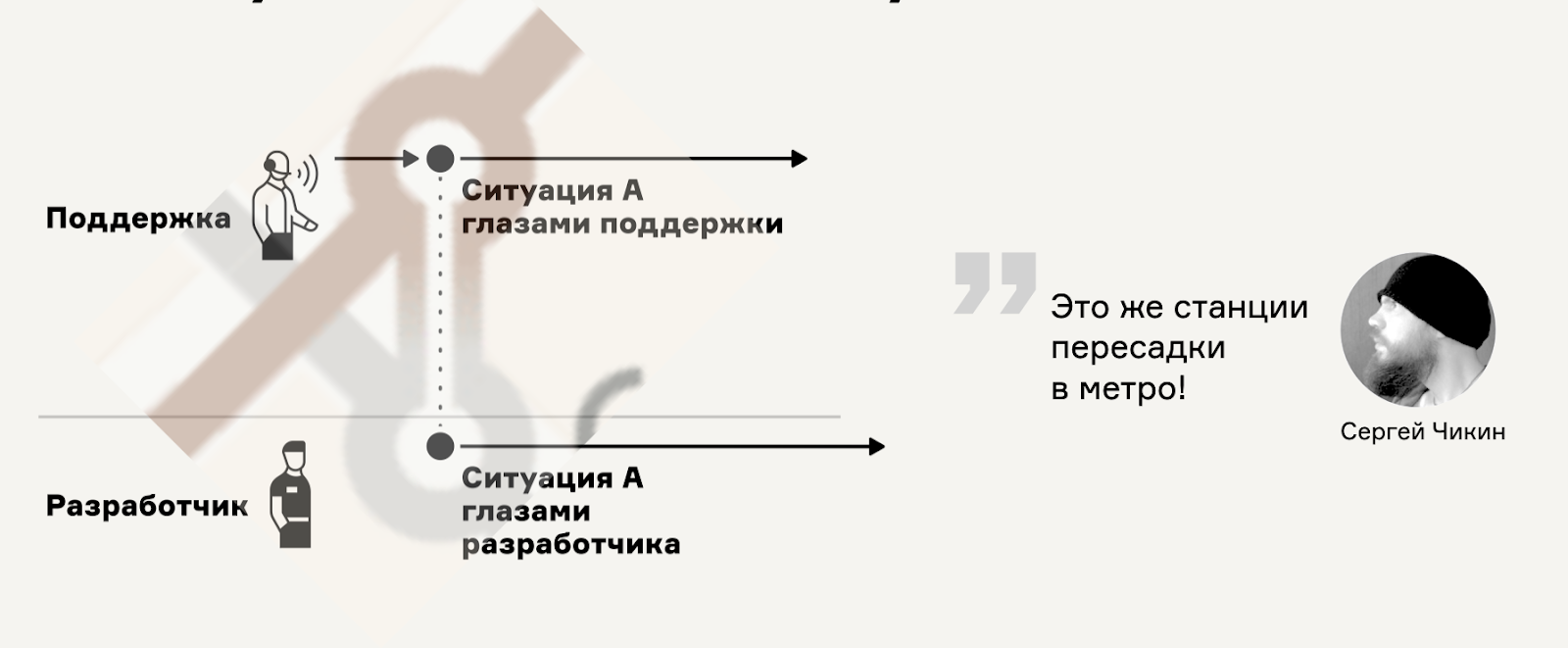
Когда дизайнер иконок Сергей Чикин увидел на нашей схеме раздвоенные точки контакта, соединённые линиями взаимодействий, то воскликнул: «О, так это же точки пересадки в метро!»

И это действительно хорошая метафора: можно представить себе как в точке пересадки один человек, передаёт эстафетную палочку другому и тот продолжает исполнять процесс далее по своей ветке.
Одна и та же ключевая точка с взаимодействием воспринимается по-разному в зависимости от роли участника. Разработчик видит её как баг, который нужно исправить. Бизнес-аналитик – как возможность оптимизации. Сотрудник поддержки – как источник постоянных жалоб клиентов.
В Карте процесса-опыта такие точки связывают разные уровни взаимодействий, позволяя анализировать сервис системно, а не фрагментарно.
Как фиксировать ключевые точки в услуге
Давайте разберёмся, как фиксируются ключевые точки в услуге и почему они важны. Мы уже поняли, что услуга — это не просто последовательность операций, а система взаимодействий. Но как выделять действительно важные моменты, а не тонуть в бесконечном анализе всех возможных действий?
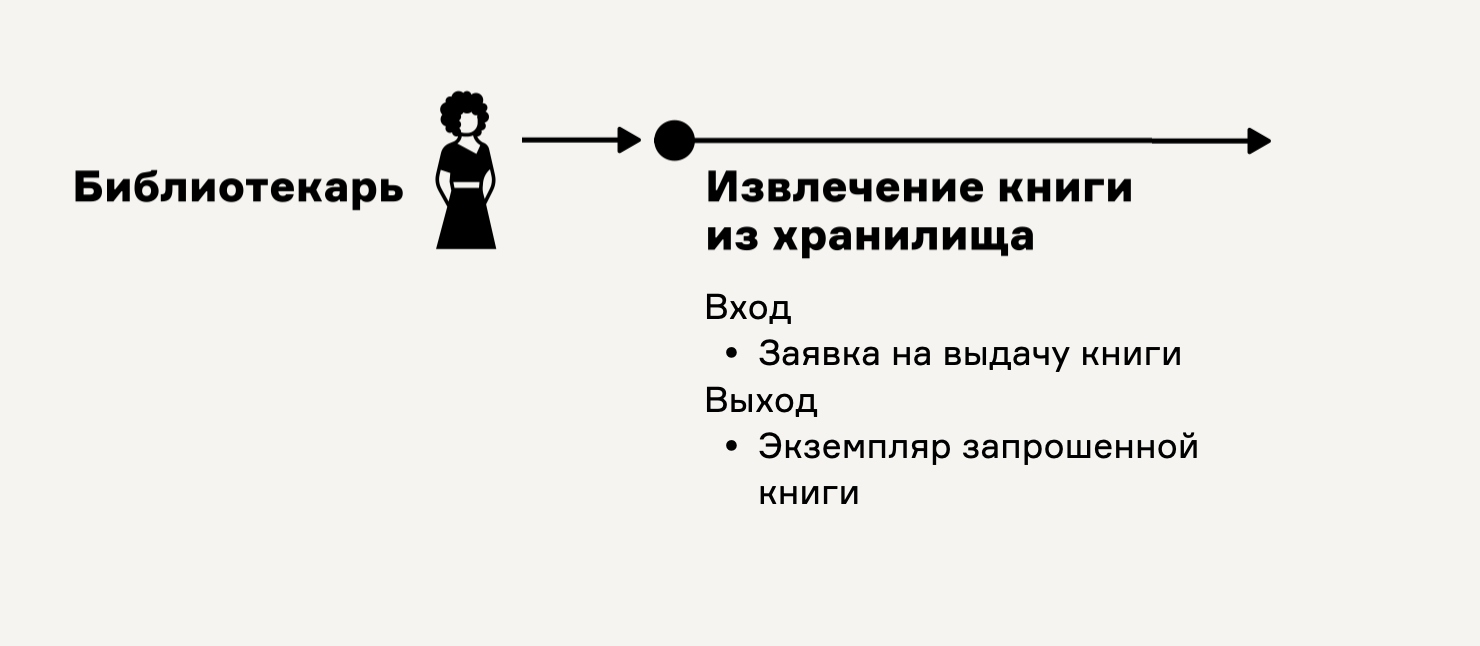
Точки изменений — это процессные узлы, где чётко определены вход и выход.
Пример: читатель в библиотеке запрашивает книгу — это точка контакта. Библиотекарь выдаёт книгу — это тоже точка контакта, но с другой стороны. Одна и та же ситуация может по-разному восприниматься разными участниками. Для читателя это получение доступа к книге, а для библиотекаря – административный процесс.
Если процесс можно описать так, что входные данные гарантированно превращаются в результат, то мы нашли ключевую точку. Но важно понимать, что такие точки – это не просто операции. В них может происходить много внутренних действий, которые мы инкапсулируем в рамках одной ключевой точки. Это делает процесс более управляемым и понятным.

Точки взаимодействия — фиксируют моменты взаимодействия между участниками процесса.

Точки с взаимодействием могут охватывать места:
-
в физическом пространстве — человек приходит в банк, берёт книгу, заказывает кофе.
-
в цифровом интерфейсе — пользователь заполняет форму, читает сообщение от сервиса.
-
сервисного посредничества — бот, call-центр, автоматическое уведомление.
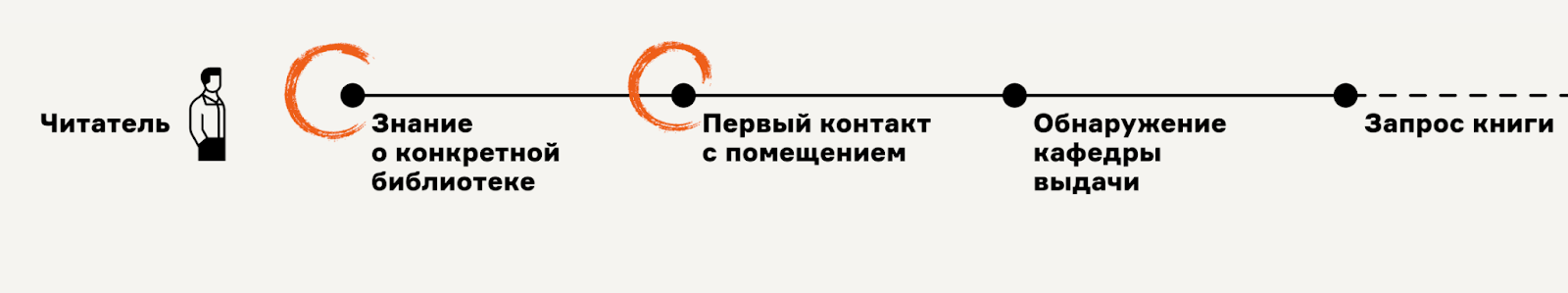
Важно: если точка контакта оформлена плохо, пользователь может уйти, и процесс оборвётся. Например, человек зашёл в библиотеку, увидел неухоженный фасад и передумал входить — здесь мы потеряли пользователя ещё до взаимодействия.
Точки опыта — самая сложная, но важная категория. Точки опыта фиксируют переломные моменты в восприятии пользователя.

Пример: как человек узнаёт о библиотеке. Он может услышать о ней от знакомых, увидеть рекламу, наткнуться на сайт. Это момент инициации контакта — если он не произошёл, весь процесс дальше — бессмыслен. Другой пример: человек заполняет форму на сайте и вдруг закрывает вкладку. Что произошло? Может быть, он устал от сложных полей? Может, отвлёкся и забыл? Или нашёл более удобный сервис?
Это и есть точка опыта — момент, когда что-то важное произошло в голове пользователя. В отличие от процессных точек, здесь нет чёткого входа и выхода — есть эмоция или решение, некий инсайт, которые определяют дальнейший путь.
Точки опыта трудно зафиксировать, но именно они определяют, будет ли пользователь продолжать взаимодействие с сервисом.
Как собирать карту процесса-опыта

Теперь у нас есть три вида точек:
-
Точки преобразований — места в процессе, где происходит изменение информации или вещей.
-
Точки контакта — моменты взаимодействия.
-
Точки опыта — моменты принятия решений.
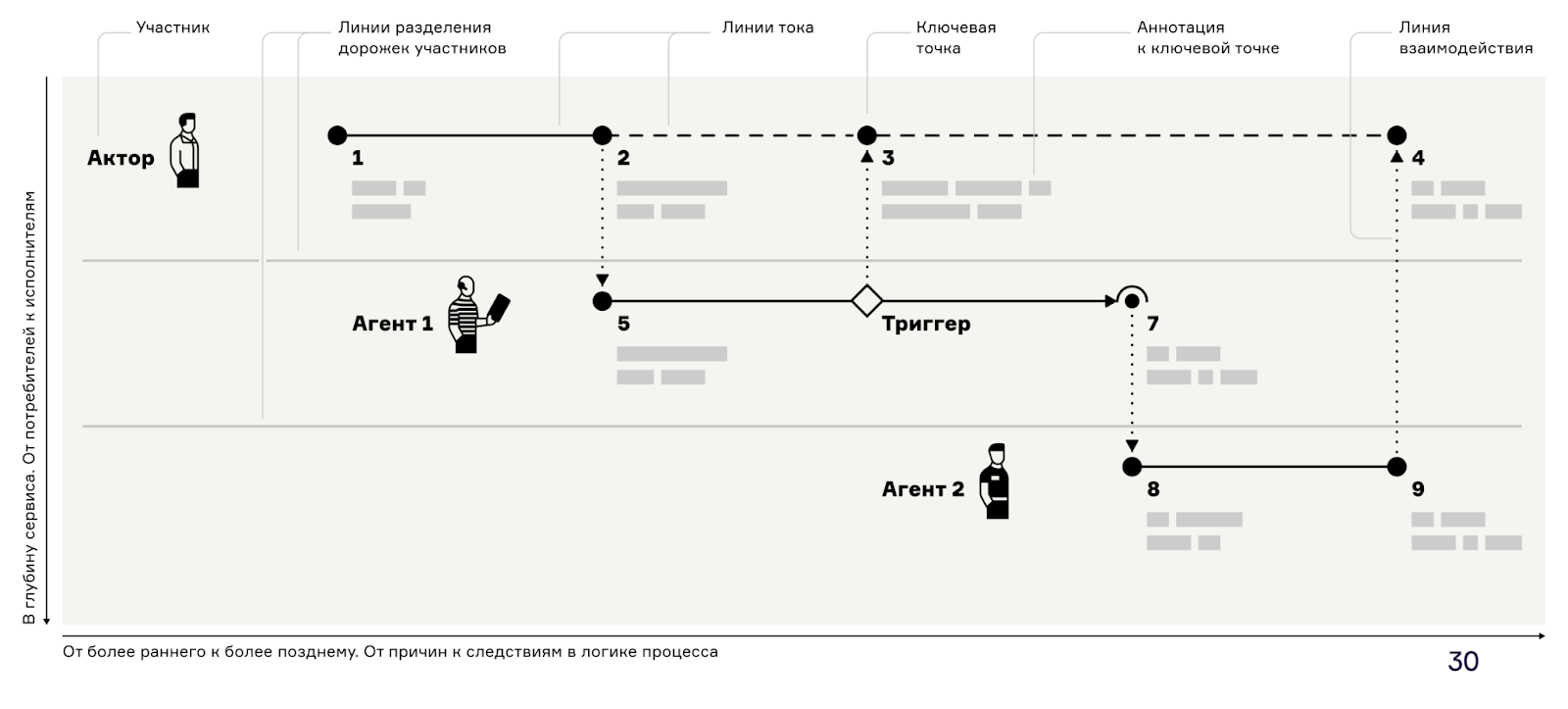
Дальше мы собираем карту, в которой есть:
-
Дорожки участников — по аналогии с Service Blueprint, BPMN.
-
Ключевые точки — фиксируют ситуации, а не просто действия.
-
Линии взаимодействий по которым передаётся информация, объекты, данные.
-
Слои данных — вход-выход, барьеры, решения, альтернативы.
Каждая ключевая точка может содержать барьеры, мешающие пользователю двигаться дальше.
Что делать с барьерами:
-
Идентифицировать — где пользователь испытывает затруднения.
-
Придумать решения — что можно изменить, чтобы поток не прерывался.
-
Тестировать сценарии — какие изменения реально помогают пользователям.
Пример — если человек закрывает форму заявки, можно добавить сохранение данных и напоминание. Если пользователь теряется в навигации, можно улучшить дизайн интерфейса или добавить подсказки.
Как карта процесса-опыта позволяет учитывать разные сценарии?
1. «Выколотые точки» и зоны, на которые сложно влиять. При составлении карты мы не всегда можем контролировать все точки взаимодействия. Например, желание печатать фотографии возникает у людей само по себе, и напрямую мы на него повлиять не можем.
Но мы можем влиять на то, кого они выберут для печати. Для этого напоминать им о наших услугах через соцсети, делать акции на повторные заказы, подталкивать клиентов к распечатке их цифровых фото с телефона.
Такие точки называют «вне контроля», потому что они существуют, но не попадают в активное поле влияния компании.
2. Проблемы с традиционными процессными схемами. Во многих компаниях инженеры, аналитики и менеджеры используют BPMN для описания процессов. Но BPMN не всегда удобен, потому что смешивает события, операции, но не показывает разрывы — например, если клиент потерял интерес к услуге и «сошёл с линии». А ещё не фиксирует влияние UX и CX-факторов, влияющих на восприятие сервиса.
Карта процесса-опыта учитывает не только техническую часть, но и поведение людей, что делает её мощным инструментом для проектирования услуг.
Покажу ещё один пример из другой индустрии, чтобы закрепить понимание метода.
Как карта процесса-опыта помогает видеть весь процесс целиком
Мы уже разобрали основные точки взаимодействия клиента с фотосалоном, но карта процесса-опыта (Experience Process Map) — это не просто схема шагов пользователя. Она позволяет видеть весь контур услуги, включая барьеры, потоки информации, влияние человеческого фактора и возможные точки улучшения.
Давайте разберёмся, как она помогает структурировать процесс, в чём отличие от привычных инструментов, таких как BPMN, и как инженеры могут применять этот подход в IT-проектах.
Пример 1: Разработчик в большой IT-компании
Допустим, вы работаете разработчиком в крупной компании, между вами и бизнесом есть аналитики и проектный менеджмент. Вы получаете документацию, но не всегда понимаете контекст, зачем это нужно и как влияет на конечного пользователя.
Что делать?
-
Если есть вопросы к требованиям — карта процесса-опыта поможет понять общий контур системы в части процессов.
-
Можно использовать её для уточнения границ ответственности разных систем.
-
Можно заранее увидеть проблемные места, где потребуется доработка API, интеграций или логики работы продукта.
Пример 2: Социотехнические взаимодействия в сложных системах
Во многих сервисах люди всё ещё выполняют роль «интеграционного слоя». Менеджеры переносят данные из одной системы в другую вручную. Клиенты копируют файлы из одного сервиса в другой. Сотрудники ручками загружают данные в Excel перед обработкой.
Проблемы могут возникать, если человек забыл что-то сделать и процесс зависает. Или если он не получил уведомление, и заказ не выполнится. Если зависимость от человека критична, сервис становится уязвимым.
Как помогает карта процесса-опыта:
-
Фиксирует, какие точки зависят от человеческого фактора.
-
Позволяет выявить разрывы, где процесс «подвисает».
-
Показывает где можно заменить ручной труд автоматизацией.

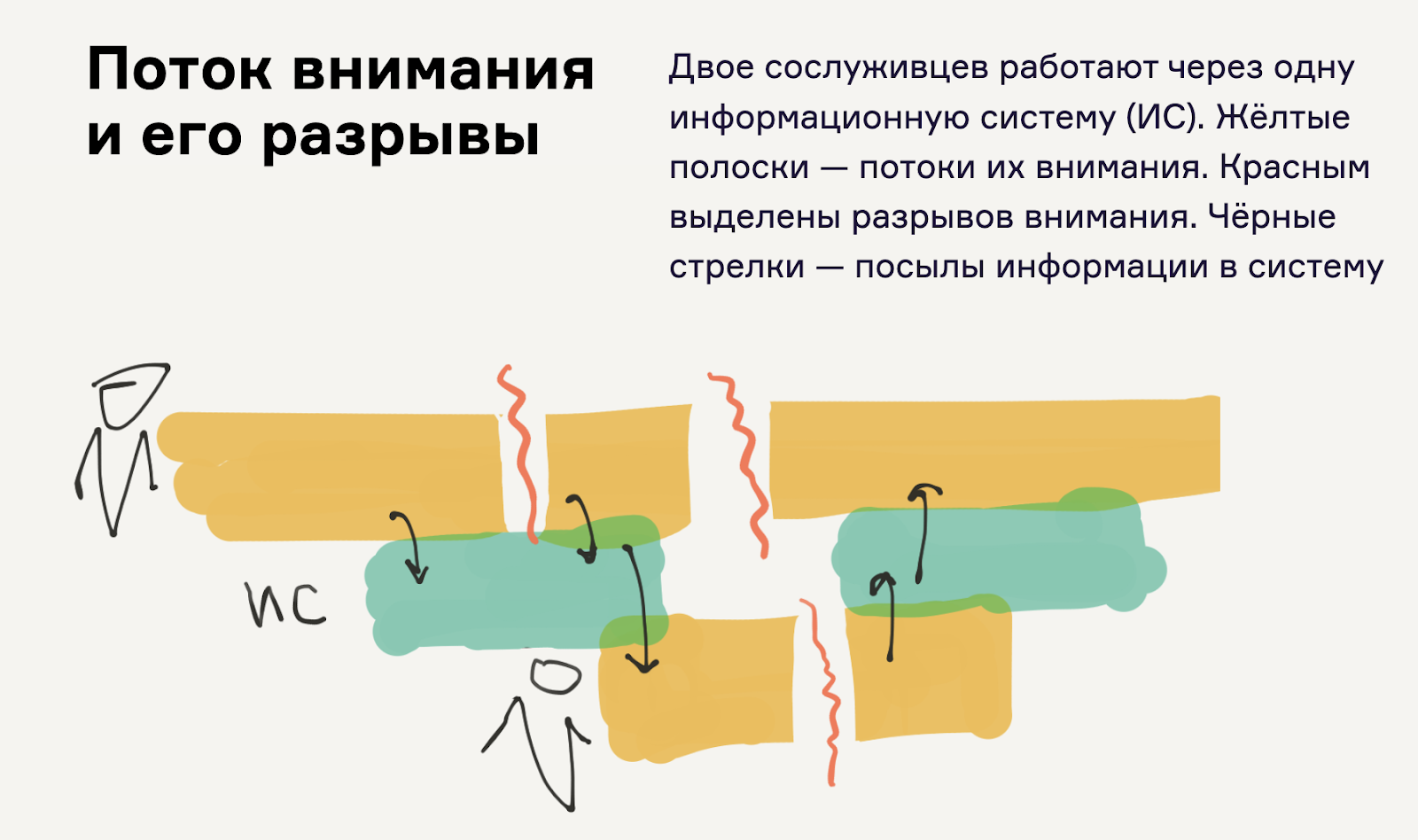
Пример 3: Взаимодействие в распределённых командах
Когда два специалиста работают над задачей из разных городов или стран, их работа может зависеть от асинхронных процессов.
Типичная проблема — один человек отправил данные, но другой их не увидел сразу, потому что первый переключился на другую задачу, и забыл внести часть данных. Процесс завис. Коммуникация разорвалась, и нужно время, чтобы вспомнить и вернуться.
Как помогает карта процесса-опыта:
-
Выявляет потенциальные места разрывов в передаче информации.
-
Показывает, где нужно уведомление, напоминание или система задач.
-
Помогает организовать более надёжную передачу данных.
Как анализировать процессы через карту опыта?
Когда мы работаем с картой процесса-опыта, мы фиксируем:
-
Что входит в точку — входная информация, данные, материалы.
-
Что выходит — какой результат получается.
-
Какое решение принимается — нужно ли человеку что-то осознать или выбрать.
-
Какие барьеры могут прервать процесс.
-
Какие средства нужны, чтобы их устранить.
Пример визуального анализа:
-
Люди передают данные через ручную обработку → можно автоматизировать.
-
Клиенты не возвращаются из-за неудобного процесса → можно оптимизировать.
-
Процесс зависает из-за неопределённости → нужны уведомление и напоминание.
Каналы, барьеры и потоки: как удерживать и направлять пользователей

Мы уже говорили о том, как карта процесса-опыта помогает видеть не только технические, но и социотехнические процессы. Теперь пора глубже разобраться в каналах, потоках информации, барьерах и методах проектирования омниканальных систем.
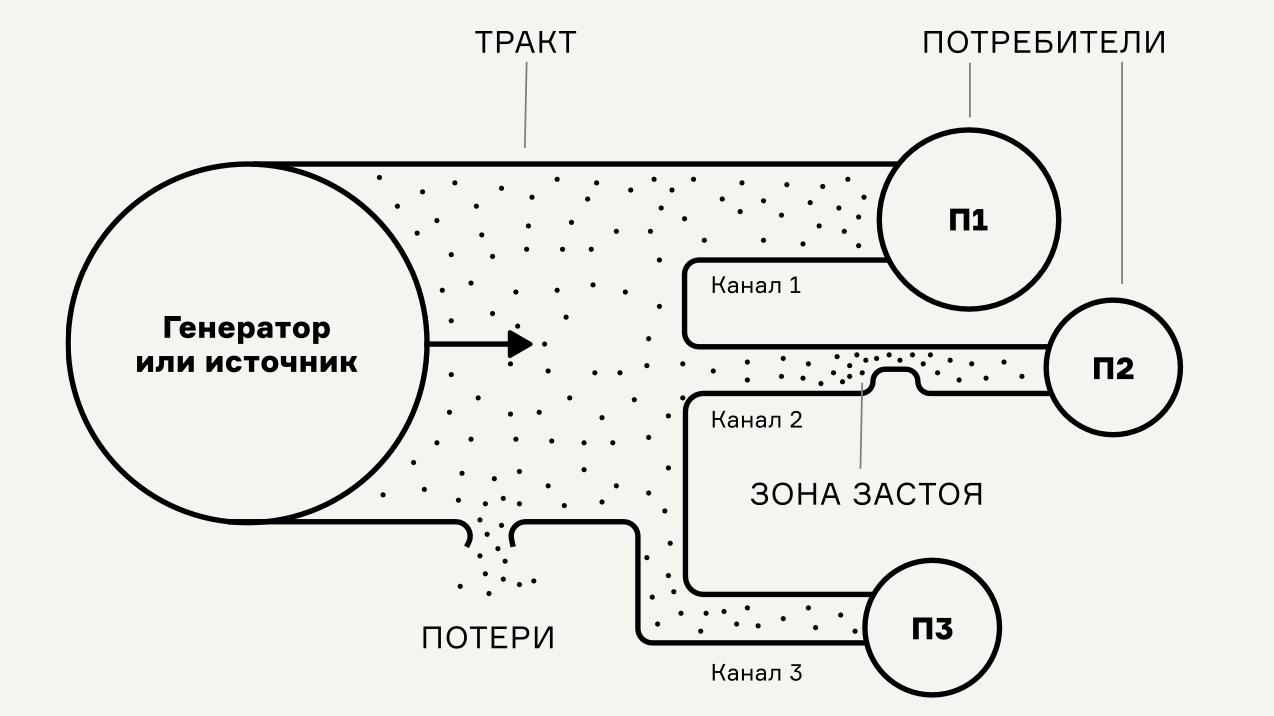
Каналы: пути, по которым движется информация и пользователи
Любая услуга или система строится вокруг потока чего-то от источника к получателю. Этим что-то может быть:
-
Информация — запрос клиента, данные в API, e-mail.
-
Физическое перемещение людей — поток клиентов в торговом центре, движение курьера по маршруту.
-
Денежные операции — платежи в интернет-банке, перевод средств между счетами.
-
Материальные объекты — товары в доставке, документы в логистике.
Если поток организован плохо, возникают потери, застои и разрывы.
Пример: разрыв в «Почте России». Я заказывал доставку через приложение «Почты России». Система формально работала — заказ можно было оформить, оплата проходила. Но курьеров не было, и заявка просто падала в сбой без нормального объяснения.
Здесь мы видим классическую проблему автоматизации только ИТ-части без учёта влияния человеческого фактора. Например, BPM-подход позволяет легко нарисовать цепочку событий и операций, но не гарантирует, что человеческий этап процесса вообще случится. Можно «соединить» айтишную операцию с офлайн-действием стрелочкой и думать, что дело в шляпе, но это не значит, что человек действительно выполнит задачу. Если нет механизма контроля и фидбэка, процессы могут незаметно рушиться. BPM-подход создаёт ощущение, что мир логичен. Но если инженер нарисовал схему, это ещё не значит, что люди на местах будут ей следовать.
Что должно быть в хорошей карте процесса-опыта:
-
Реальные статусы этапов — есть ли курьер.
-
Прозрачные сообщения пользователям. Честный ответ: «На вашей территории нет доступных курьеров».
-
Резервные сценарии — альтернативные решения, например, предложение выбрать ближайшее отделение.
Омниканальность и ветвления процессов
Современные пользователи хотят получать информацию в Telegram, но заказывать через сайт и звонить, чтобы уточнить детали. Поэтому сейчас большинство сервисов не ограничиваются одним каналом. Типичные варианты каналов:
-
Офлайн → человек приходит в магазин, заказывает услугу лично.
-
Онлайн → веб-сайт или мобильное приложение.
-
Телефонный звонок → колл-центр, голосовой помощник.
-
Чат-боты и мессенджеры → Telegram, WhatsApp, e-mail-уведомления.
Когда процесс включает несколько каналов, возникает разветвление.
Пример: покупка через сайт или в магазине. Человек может выбрать товар онлайн, но забрать в магазине. Может начать заказ через приложение, а оплатить наличными на месте. Может забронировать услугу в чате, но прийти без предварительной записи.
Как отразить это в карте процесса-опыта. Если от канала зависит логика работы, добавляем ветвления. Если разницы в процессах нет, достаточно просто подписать канал под точкой.
В BPMN часто жёстко фиксируют сценарии, но реальная жизнь обычно сложнее. Пользователи не думают, какой канал для нас удобнее — они просто ожидают, что система будет работать везде одинаково. В карте процесса-опыта мы гибко закладываем многоканальность, понимая, что пользователь может переключаться между каналами в любой момент.
Барьеры, где процесс может «сломаться»
Любая услуга включает барьеры, которые могут остановить движение потока. Какие бывают барьеры:
-
Технические → сервер недоступен, система зависла, плохая интеграция API.
-
Физические → нет курьеров, снег завалил вход в фотосалон.
-
Когнитивные → пользователь не понял интерфейс, не знает, как передать файлы.
-
Эмоциональные → сервис раздражает, сложные условия, долгое ожидание.
Главное правило: если человек не может выполнить действие в процессе — он либо бросает его, либо ищет обходной путь (чаще всего у конкурента).
Пример: мобильное приложение курьера
Мы разрабатываем приложение для доставки. Курьер должен:
-
Получить новый заказ.
-
Приехать на место.
-
Доставить посылку.
-
Подтвердить выполнение.
Какие барьеры могут возникнуть:
-
У курьера нет мобильного интернета → заказ не приходит.
-
Клиент не отвечает на звонки → доставка зависает.
-
Курьер не может найти адрес → увеличивается время доставки.
Как учитывать это в карте:
-
Фиксировать проблемные точки в процессе.
-
Добавлять средства для устранения барьеров (например, автообзвон клиента, карты для курьера, предзагруженные маршруты).
Реальный кейс: мы обнаружили, что 40% задержек у курьеров происходили из-за того, что они не могли дозвониться клиенту. Чтобы решить проблему, добавили автообзвон с предложением выбора времени доставки.
Как сделать карту процесса-опыта полезной и удобной
Главная цель карты — не перегрузить информацией, но зафиксировать важные точки.
Как не уйти в избыточные детали:
-
Не фиксировать каждое действие, а объединять их в ключевые точки.
-
Убирать лишние ветвления, если процесс одинаков для всех каналов.
-
Добавлять только важные для проектирования данные.
Дополнительные данные, которые помогают проектировщику:
-
Оборудование, доступное в точке — например, в фотосалоне клиенту нужен терминал для загрузки фото.
-
Физические ограничения — например, если терминал неудобно расположен, это создаст барьер.
-
Эмоциональные триггеры — если пользователь может потерять интерес к процессу, стоит предусмотреть напоминания.
Мы всегда работаем с потоком. Либо это IT-тракт передачи данных, либо люди двигаются через физические точки.
Рассмотрим пример с айтишным сервисом. Допустим, у нас есть система обработки заявок. Если данные передаются автоматически, процесс идёт без задержек. Но если что-то нужно вводить вручную, возможны ошибки и потери информации. Если человек переключается на другую задачу, процесс может зависнуть.
Как это фиксируется в карте процесса-опыта:
-
Указывается, по каким каналам идёт информация.
-
Фиксируются возможные разрывы — например, задержка ответа.
-
Добавляются механизмы контроля — например, напоминания, автоматические проверки.
Пример разрыва. Допустим, клиент отправил запрос в поддержку, но оператор не успел ответить вовремя.
-
В BPMN это будет просто «ожидание ответа».
-
В карте процесса-опыта мы зафиксируем:
-
Как долго клиент ждёт.
-
Какие барьеры могут возникнуть — например, оператор перегружен.
-
Какие средства помогут — например, автоответчик, чат-бот.
-
Как использовать карту процесса-опыта в сложных проектах

Мы разобрали основные элементы карты процесса-опыта, теперь давайте рассмотрим, как она применяется в реальных ситуациях, какие инструменты могут помочь с её созданием, и почему этот метод оказался таким эффективным для работы со сложными системами.
Если взять BPMN или другие процессные схемы, они часто перегружены:
-
Включают много технических деталей — условные операторы, события, соединители.
-
Сложны для чтения, особенно для людей, не работающих с нотациями.
-
Фиксируют действия, но не учитывают человеческие аспекты взаимодействия.
Что делает карту процесса-опыта удобной:
-
Простая визуализация, понятная любому участнику проекта.
-
Включает как техническую, так и человеческую сторону процесса.
-
Инкапсулирует действия, не перегружая деталями.
-
Помогает синхронизировать команду, особенно если в проекте участвуют люди разных специальностей.
Допустим, у нас есть разработчики, UX-дизайнеры, бизнес-аналитики и менеджеры. BPMN понятен разработчикам и аналитикам, но сложен для UX и менеджеров. Service Blueprint помогает визуализировать сервис, но не фиксирует внутреннюю логику. Карта процесса-опыта объединяет и то, и другое, позволяя всем участникам команды работать на одном уровне понимания.
Как работать с картой в команде
Вариант 1: Онлайн-инструменты. Если команда распределённая, карту можно создавать в цифровом формате. Можно использовать такие инструменты:
-
Miro – удобен для совместной работы.
-
Figma – есть полуавтоматические шаблоны для вёрстки.
-
Lucidchart – можно сочетать с BPMN и другими схемами.
Шаблон для Figma включает автоматическое выравнивание блоков, готовые элементы для точек контакта, каналов и действий и возможность быстро редактировать карту.
Вариант 2: Работа на маркерной доске. Если команда работает в одном офисе, можно нарисовать карту вручную. Так люди быстрее включаются в обсуждение, формируется единое понимание процесса, повышается доверие между участниками проекта.
Реальный кейс: на одном воркшопе команда нарисовала карту процесса-опыта на маркерной доске. После обсуждения все лучше поняли, как сервис работает в реальности. Обнаружили разрывы во взаимодействии клиентов с поддержкой. Нашли способы оптимизации работы колл-центра. Вывод: если нужно быстро синхронизировать команду, бумажные схемы работают отлично!
В каких ситуациях карта особенно полезна:
-
Если в проекте участвуют специалисты разных направлений, которых нужно синхронизировать.
-
Если процесс нужно описать так, чтобы его поняли даже без знания нотаций.
-
Если команда ищет узкие места и точки оптимизации.
-
Если нужно приоритизировать задачи в бэклоге на основе реальных проблем.
-
Если проект связан с клиентским сервисом и важно учитывать не только внутреннюю логику, но и потребительский опыт.
Допустим, мы разрабатываем новый сервис доставки еды. Важно учесть не только IT-инфраструктуру, но и работу курьеров, взаимодействие с ресторанами, UX клиента. BPMN покажет только техническую сторону (API, базы данных, статусы заказа). Service Blueprint отразит клиентские точки контакта. Карта процесса-опыта объединит всё в единую схему, сохраняя простоту и наглядность.
Как использовать карту процесса-опыта для приоритизации задач
При работе над сервисами всегда встаёт вопрос: что делать в первую очередь. Карта показывает узкие места в процессе — например, где клиенты чаще всего отваливаются. Фиксирует ключевые барьеры — например, задержки в передаче данных, потери информации. Помогает расставить приоритеты в бэклоге — сначала исправляем критичные проблемы.

Пример использования карты для приоритизации:
-
Выявили, что клиенты массово не завершали заказ в приложении.
-
Проанализировали карту процесса-опыта – оказалось, что на этапе оплаты не было чёткого подтверждения, прошёл платеж или нет.
-
Добавили визуальное подтверждение оплаты, снизили процент отказов.
Карта процесса-опыта — это как Google Maps, но для сложных бизнес-процессов. Только без пробок, если всё сделано правильно.
Какие дополнительные методики можно использовать?
Карта гипотез. Используется в начале проекта, когда нужно понять, какие процессы мы вообще хотим изменить.
Карта реализации истории. Ближе к юзер-стори маппингу, но с более точными деталями.
Таблица решений. Помогает описывать сложную бизнес-логику без перегрузки схемы. Вместо огромного дерева условий «если…, то…», можно сделать таблицу, где чётко прописаны правила обработки данных. Это упрощает восприятие логики и делает карту лаконичнее.
Где найти материалы и как начать?
Рекомендую начать с методички – она самая актуальная, постоянно обновляется.
Материалы:
-
Книга (электронная и бумажная версии) – более глубокое описание методики.
-
Telegram-канал – новости, кейсы, обновления методики.
-
Шаблоны – готовые элементы для работы.
Если у вас остались вопросы, напишите в комментариях – разберёмся вместе!
Автор: darovska_online

