Как мы используем Trello и Google Docs, чтобы постоянно улучшать работу UserVoice

Прошлой осенью, вернувшись из отпуска, я обнаружил, что Дехана, наш Product Manager в UserVoice, заменила мой любимый «Roadmap» в Google Docs на доску Trello.
Моя первоначальная реакция на такие перемены была отнюдь не положительной. Проблема заключалась не в самом Trello, а в том, как мы им пользовались. Trello – это ОЧЕНЬ открытый проект. Не существует единственного “правильного” способа работы в Trello, поэтому, чтобы чувствовать себя в нем как дома, вам потребуется время для настройки «под себя».
Итак, после долгих экспериментов, нам, кажется, удалось получить полностью устраивающую нас систему работы, и мы решили, что стоит поделиться ею со всеми. Этот пост будет длиннее, чем обычно, и если вы далеки от темы веб-разработки, он может показаться вам немного скучным. Если вы решите сразу перейти к части поста, посвящённой полученным урокам, я, несомненно, расстроюсь, но обижаться не стану.
Наш процесс
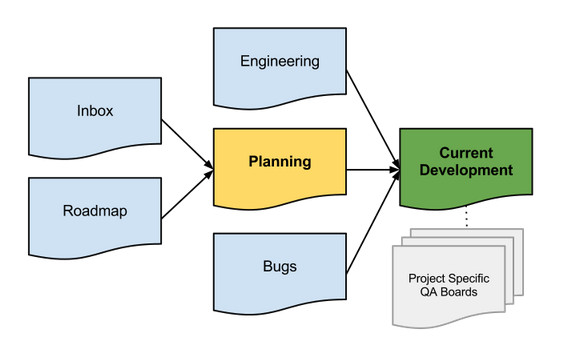
Наш процесс разработки объединяет в себе 6 различных досок Trello. Центральным звеном является доска Current Development («Текущая разработка»). Основной целью других досок является снабжение карточками, которые представляют собой улучшения или баги (см. ниже), доски Current Development, а конкретно ее колонки Next Up («Следующее»). Список Next Up — это наш единственный список, задачи в котором рассортированы по приоритету. Разработчики и проектировщики заглядывают в него, когда они готовы приступить к работе над новой карточкой.

Однако прежде чем мы детально рассмотрим функции всех наших досок, давайте поговорим о «кровяных тельцах» в нашей «кровеносной системе» разработки: о карточках Trello.
Карточки

Каждая карточка представляет собой одну из пользовательских историй. Это может быть улучшение, задача для переработки либо баг.
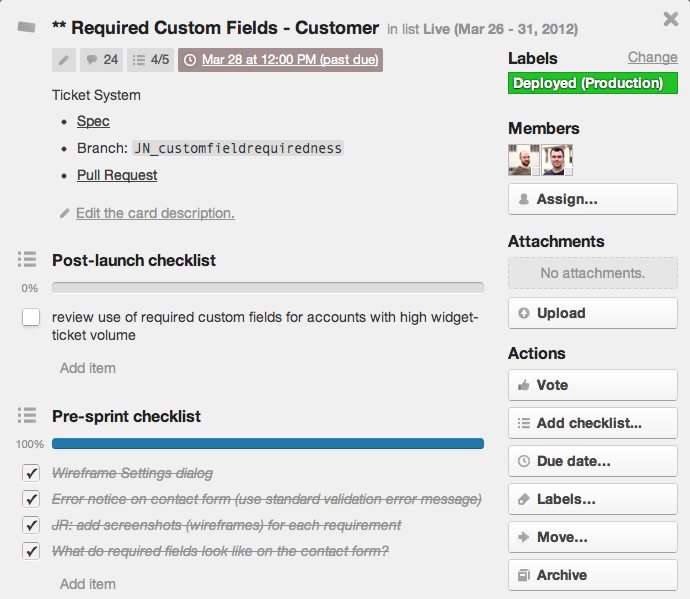
Карточки с улучшениями возникают как простая идея, длиной в 1-2 предложения. Однако перед тем как их можно будет отправить в разработку, они увеличиваются в объеме и теперь включают ссылку на Google Doc с детально расписанной спецификацией, набором схем интерфейса (wireframe) или грубых макетов.
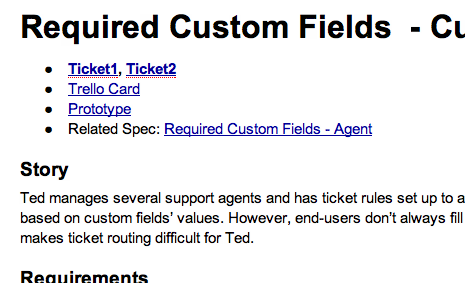
Мы используем понятие «спецификация» (spec) в достаточно широком смысле. Это не те спецификации, которые приходят вам на ум, когда вы вспоминаете работу над курсовой в универе или работу в той дрянной консалтинговой компании сразу после его окончания. В нашем случае спецификации подробно раскрывают пользовательскую историю: почему (с точки зрения бизнеса) мы за неё берёмся, чего мы надеемся добиться, и, по возможности, включают некоторые заметки на тему её предполагаемой реализации (хотя этот пункт остаётся на усмотрение разработчиков; он может помочь, но не является обязательным). Хорошие спецификации также содержат ссылку на первоисточник и на связанную идею на нашем форуме UserVoice.
Если карточка описывает баг, то в ней содержатся шаги, помогающие его воспроизвести (хорошо, если добавлен ещё и скринкаст), и ссылка на тикет в UserVoice Helpdesk, где данный баг был изначально описан.

Ссылка на одну из наших реальных спецификаций
Наша кухня

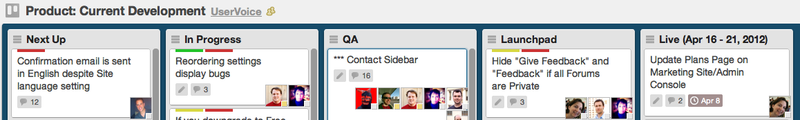
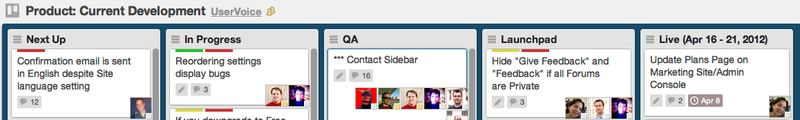
Доска Current Development – это доска, на которой «творится история». На ней расположены следующие колонки:
Next Up («Следующее»)
- Список всех карточек по приоритетам, проверенных и готовых к проектированию и разработке.
- Стоить заметить, что разработчику или проектировщику не обязательно брать для работы самую первую в списке карточку. Лучше взять верхнюю карточку из тех, с выполнением которых вы точно сможете справиться.
In Progress («В процессе»)
- Это те карточки, которые находятся в стадии активного проектирования или разработки.
- Если вы берете карточку, вы прикрепляете к ней свою аватарку, тем самым закрепляя её за собой. У разработчиков есть правило, следуя которому нельзя закреплять за собой одновременно больше двух карточек: один основной проект и один дополнительный.
- Когда разработчик берёт карточку, он присваивает ей дату выполнения, чтобы остальные были в курсе предполагаемой даты отправки этой карточки в QA. Беглый просмотр нашей доски в Trello показал, что исполнение данного правила оставляет желать лучшего.
QA
- Когда инженер считает задачу выполненной, карточку проверяют на работоспособность и перемещают её в QA. С этого момента за оценку полученного результата и решение, имеет ли он право на жизнь, отвечают наш QA менеджер и руководитель по UX.
- Как упоминалось ранее, если карточка представляет собой проект какого-либо крупного улучшения, мы выделяем отдельную доску Trello, посвящённую проблемам, возникающим в процессе тестирования этого проекта. Карточка проекта останется в QA до тех пор, пока все карточки, находящиеся на отдельной доске этого проекта и содержащие в себе его проблемы, не будут решены и удалены.
Launchpad («Стартовая площадка»)
- Эти карточки прошли проверку в QA и готовы к запуску (однако это не обязательно происходит, об этом позже), и чаще всего включают GitHub Pull Requests, связанные с ними (курировать запрос будет человек, создавший его. Хотя никаких строгих правил нет: курировать запрос может каждый).
- Если карточка содержит исправление бага или доработку, её запускают в работу немедленно, но не позже 3-ёх часов ночи по тихоокеанскому времени. Если только вы, как разработчик, не хотите провести ближайшие полтора часа за монитором и следить, не возникнет ли каких-нибудь проблем.
- Если карточка содержит улучшение, оно также будет запущено в работу, но его спрячут от конечных пользователей с помощью “feature flag” (“Feature flag” позволяет включить новую функцию для избранных аккаунтов). Улучшение будет немедленно доступно для нашего собственного аккаунта UserVoice и для всех пользователей с ранним доступом к новым фичам. В иных случаях карточка попадёт в отдел Маркетинга и будет открыта для всех аккаунтов после официального релиза.
Live («Запуск» (Неделя №))
- Эти карточки уже запущены и больше не скрыты от пользователей под «feature flag».
- Единственными людьми, которые могут отправить карточку в «Запуск» (по существу это наш список выполненных задач), являются Product Manager (если это улучшение) и Bug Reporter (если это исправление бага). Это помогает убедиться в том, что петля обратной связи завершена, прежде чем мы перестанем следить за карточкой.
- Каждую неделю в Trello создаётся новая колонка Live, чтобы мы могли отследить, что и когда было запущено.
Кроме всего прочего мы используем три ярлыка, которые можно прикрепить к карточкам:
- Bug — Баг
- Staging — Проверка работоспособности
- Production — Запуск в работу
Довольно просто, правда? Такой подход к разработке очень похож на систему Канбан. Теперь давайте разберемся, как карточки попадают на эту доску.
Мама, а откуда берутся карточки?
Новые карточки могут появляться из 4-ёх различных досок:
Product Roadmap
- Здесь содержатся все основные проекты на каждый квартал, притом имеется приблизительный план на 3 квартала вперёд. Эти большие проекты перемещаются на доску Planning с началом соответствующего квартала.
Inbox («Поступающие идеи»)
- Здесь есть две колонки: одна с идеями от членов компании, а другая – с идеями наших пользователей (с привязкой к соответствующим тикетам поддержки на UserVoice Helpdesk и идеям, приходящим на наш форум обратной связи с пользователями UserVoice).
- Мы просматриваем идеи на этой доске во время нашего еженедельного совещания по обзору входящих идей (см. ниже).
Bugs («Баги»)
На этой доске 3 списка:
- «Входящие» – это непроверенные сообщения о багах.
- «Требует дополнения» – здесь находятся баги, с воспроизведением которых у нас возникли проблемы и которые требуют дополнительной информации от человека, сообщившего о баге.
- «Принято» – да, это, с большой долей вероятности, действительно баг.
- Если баг попадает в «Принято» и команда по работе с клиентами решает, что этот баг «критический» (вы можете узнать, как мы решаем данный вопрос, прочитав наш пост «Our critical issue escalation process»), то его сразу же перемещают на доску Current Development и срочно связываются с нашим «дежурным разработчиком».
- Если баг не критический, он остаётся в колонке «Принято» до тех пор, пока глава Отдела по работе с клиентами не переместит его в колонку «Следующая неделя», в которой находятся баги, которые должны быть исправлены на следующей неделе (кэп). Одно условие – он имеет право выбирать не больше 7 багов в неделю. Вы спросите, почему 7? Потому что багов всегда предостаточно, и команда по работе с клиентами всегда хочет исправить все из них, но если мы чему-то и научились, так это необходимости ограничить количество времени, которое можно посвящать устранению (не критических) багов.
Engineering («Разработка»)
- У нас есть список областей, в которых может потребоваться реструктуризация кода. Каждый список – это отдельная категория (например: Бэкенд, Фронтенд, Тесты, Инфраструктура), а каждая карточка – это отдельный проект по рефакторингу или другой, не относящийся к пользователям напрямую, проект.
- Разработчики по желанию могут брать карточки с мелкими вопросами и помещать их в In Progress; более крупные карточки следует поместить в колонку Next Up для предварительного планирования.
Кто сказал, что центральное планирование не работает? (доска «Planning»)

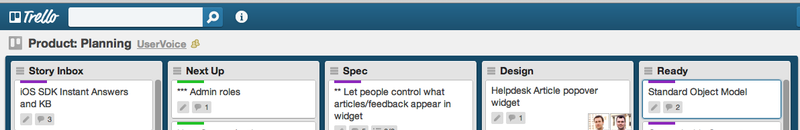
Доска «Планирование» – это доска, на которой я вместе с нашими PM’ом и руководителем по UX проводим большую часть времени. Она включает следующие колонки:
Next Up («Следующее»)
- Список следующих проектов, которые мы хотим запустить в разработку, размещённых по примерному приоритету.
Spec («Спецификации)»
- Карточка в этом списке означает, что необходимо, чтобы кто-то написал для нее спецификацию. До того как это произойдет, карточка обычно представляет собой просто общую идею.
- Для написания спецификаций мы используем Google Docs и в значительной мере полагаемся на контекстные комментарии, чтобы обсудить (не организованно, а каждый по отдельности) любые спорные моменты с другими членами команды. Любой достаточно сложный спорный концепт будет детально рассмотрен на импровизированном проектном собрании (подробнее об этом в следующем разделе).
Design («Проектирование»)
- Карточка в этом списке означает, что необходимо, чтобы на неё взглянул проектировщик. Это не обязательно предполагает создание схемы интерфейса или макета, так как этап проектирования предполагает решение не только вопроса внешнего вида, но и рассмотрение требований приемочных критериев и разрешение вопросов, касающихся принципов проектирования, юзабилити, производственных процессов, а также влияния на существующую функциональность – её фактическая проверка и исправление любых неисправностей до того, как карточка отправится на этап разработки. (Также, если оказывается, что над приемочными критериями карточки необходимо еще поработать, то она снова отправляется в список «Spec»).
Ready («Готово»)
- Здесь находятся карточки, проверенные инициатором идеи и командой по проектированию. Иногда к ним прилагаются схемы интерфейса или другие необходимые артефакты. Теперь все готово к перемещению в список Next Up на доске Current Development (после обсуждения и проверки на совещании по планированию).
На любой другой доске, кроме Planning, карточки всегда перемещаются исключительно справа налево. Но на этой доске карточки нередко переходят из Design или Ready назад в колонку Spec (иногда неоднократно), прежде чем они, наконец, попадут на доску Current Development.
Наши совещания (или как мы перемещаем карточки из одной доски в другую)
У нас всего несколько еженедельных совещаний:
Утро понедельника – совещание по продукту (30 минут)
- Присутствующие: все работники компании
- Всеобщее собрание, которое проводится, чтобы каждый был в курсе того, что происходит, а также для того, чтобы отметить недавние успехи в работе нашей группы разработчиков. Руководит совещанием наш PM, и это единственное из совещаний, для которого обязательно создаётся презентация.
- Один слайд мы выделяем на обзор исправленных за прошедшую неделю багов, используя при этом аватарки, чтобы показать, кто именно их пофиксил. Всегда испытываешь гордость, когда видишь своё фото рядом с длинным списком исправленных багов.
- Каждая новая фича помещается на отдельный слайд вместе с аватарками всех людей, вовлечённых в работу над проектом, количеством поинтов а также скриншотом или (чаще) видео. Каждому участвующему в проекте даётся 20-30 секунд на то, чтобы объяснить остальным, что конкретно было сделано.
- PM или CEO рассказывают обо всех новых проектах, переехавшие в колонку Next Up, и предоставляют более детальную информацию о том, что представляют собой эти новые карточки и почему они являются приоритетными.
Утро пятницы – совещание по обзору входящих идей (30 минут)
- Присутствующие: PM и Руководитель по UX – обязательно, все остальные – по желанию
- Если вы добавили карточку на доску Inbox (неважно, в колонку идей пользователей или членов компании), ожидается, что вы посетите это совещание и лично представите историю данной карточки (вы можете прочитать подробности о том, как, с нашей точки зрения, должна работать обратная связь с пользователями). Основная цель – помочь другим членам команды понять ваш кейс. Чтобы убедиться в том, что мы занимаемся рассмотрением наиболее актуальных проблем, мы ограничили число карточек на одного человека до 3-ёх.
- Секрет того, как на данном совещании придерживаться заданной темы – это обсуждение только самих проблем, а не способов их решения.
Пятница после полудня – совещание по планированию (1 час)
- Присутствующие: CEO, PM, Руководитель по UX, Ведущий разработчик
- Цель этого собрания – обзор всех карточек, находящихся на досках Planning и Engineering и готовых к тому, чтобы их переместили в колонку “Next Up” на доске Current Development. Перед перемещением карточки мы должны убедиться, что по ней нет нерешённых вопросов или задач и что мы можем обсудить следующий шаг (к примеру, необходимо ли нам вначале спроектировать прототип?). Как только все карточки из Ready будут перемещены в Next Up, мы заново сортируем все карточки в этой колонке по приоритету (да, даже если карточка была в начале списка на прошлой неделе, на этой она может переместиться в самый его конец).
- Также мы определяем уровень сложности каждой карточки. Мы оцениваем их как простые (1 звёздочка), средней сложности (2 звёздочки) и сложные (3 звёздочки). Эта оценка основывается на предыдущем опыте (опыте компании, а не отдельных лиц): делали ли мы что-то похожее раньше, насколько мы знакомы с данной сферой деятельности, есть ли у нас свои эксперты в данном вопросе и т.д. Мы используем карточки, чтобы разработчикам было легче понять, насколько они сложны и трудоёмки, а также, чтобы показать важность карточек остальным членам команды во время совещания в понедельник.
- И, наконец, мы рассматриваем все карточки с багами, которым команда по работе с клиентами выставила статус «Устранить на следующей неделе». Если карточка содержит недостаточно информации или если предположительно она займёт много времени на разработку (больше, чем пару часов), мы не отправляем её в колонку “Next Up”. Все карточки, которые перемещаются в “Next Up”, автоматически попадают в начало очереди. Мы хотим быть уверены в том, что в первую очередь всегда ремонтируем то, что сломано.
Каждое утро – Стендап (10 минут)
- Присутствующие: все члены рабочей группы (проектировщики, разработчики и QA)
- В Skype (у нас два офиса) по понедельникам, средам и пятницам, и с помощью HipChat по вторникам и четвергам (наши «спокойные» дни без внутренних совещаний).
- Мы стараемся, чтобы на стендапе члены команды обсуждали то, что необходимо для выполнения их задач, а не скукотищу типа «Я сделал это, а я делаю то».
Вот и все наши «официальные» регулярные совещания, однако стоит упомянуть, что нередко мы вместе с Руководителем по UX и PM’ом проводим импровизированные трёхчасовые совещания, на которых подробно обсуждаем вопросы проектирования и дизайна, разбирая несколько карточек с доски «Planning».
Эти импровизированные обсуждения вопросов дизайна обычно проводятся ближе к концу недели (четверг/пятница), когда становится ясно, что существуют разные мнения касательно карточек, над которыми мы работали всю неделю. Для меня это одни из наиболее продуктивных и интересных совещаний из тех, что мы проводим. Внешне они могут показаться малопродуктивными, так как часто после обсуждения мы возвращаемся к тому, с чего начали. Но на самом деле это признак того, что мы действительно хорошо осознаём все плюсы и минусы выбранного нами пути: мы принимаем решение осознанно, а не вслепую и второпях.
Полученные уроки
Всегда @обращайтесь к кому-нибудь в комментариях к карточке, если вы действительно хотите получить ответ
Если вы пишете комментарий к карточке, не обращаясь ни к кому конкретно, это значит, что вы написали его как примечание для самого себя на будущее. Если вы хотите, чтобы на ваш комментарий кто-то обратил внимание, укажите, кто это должен быть с помощью символа @ в Trello.
Единый список задач по приоритетам для рабочей группы
Первоначально у нас были колонки карточек, расположенных по приоритету, для каждой отдельной области применения продукта (admin-консоль, виджеты, iOS, веб-портал, электронная почта). Это могло бы сработать, если бы у нас были отдельные рабочие группы для каждой подсистемы, но их у нас нет. Привело это лишь к путанице по поводу того, какая же задача действительно должна быть следующей. Также было крайне неудобно определять и следить за тем, над чем именно команда работает в данный момент. (Совет: если вы замечаете, что часто используете горизонтальный скроллбар Trello, значит, вы что-то делаете неправильно).
Не используйте отдельную систему для багов
Первоначально мы оставили в работе наш предыдущий баг-трекер, а Trello стали использовать для разработки новых функций. Это вызвало проблемы по тем же причинам, по которым не сработало большое количество колонок: как только мы начинали использовать больше одого списка, любое распределение по приоритетам переставало работать.
Ограничьте количество времени на решение проблем с багами
Мы добились этого, установив лимит на количество багов, которые еженедельно можно добавлять в колонку Next Up. Вначале такое решение приняли немного неоднозначно, однако в дальнейшем оно помогло предотвратить кучу споров на тему, стоит ли рассматривать тот или иной баг. Теперь команда по работе с клиентами наделена правом (а может, обременена) выбора стоящих карточек. Это своеобразная версия «Голодных игр» в сфере разработки.
Добавляйте и сортируйте карточки в колонке Next Up только 1 раз в неделю
Это поможет не превратить список Next Up в постоянно растущую песчаную дюну. После того как в понедельник утром представлены новые проекты, вы точно знаете, на каком месте в очереди они будут находиться всю оставшуюся неделю. Вам не нужно беспокоиться о том, что проект, которым вы хотели заняться, окажется в конце очереди (и вы не сможете осуществить задуманное) посередине недели.
Хорошие спецификации скорее рассказывают историю, чем являются пошаговым рецептом
Чтобы все работали над проектом с полной отдачей, они должны чётко понимать, зачем это делают. Поэтому так важно разъяснить проблемы пользователей (или бизнеса) разработчику, которому предстоит их решать.
Не пытайтесь делать предварительную оценку сроков проекта
Раньше, когда мы работали спринтами, мы тратили ОЧЕНЬ много времени (почти целый день на 2-хнедельный спринт) на предварительную оценку и планирование в тщетных попытках провести черту и сказать: «Мы разберёмся вот с этими карточками в течение двух ближайших недель». Мы проделывали большую работу и все равно почти всегда ошибались, поэтому мы перестали бороться с неопределённостью.
Старайтесь отмечать свои успехи
Важно понимать, что несделанная работа есть всегда. Каждую неделю мы создаем отдельную колонку для карточек, которые запускаются в эксплуатацию, чтобы было понятно, чего мы достигли на этой неделе. Также мы используем фотографии всех, кто успешно завершил выполнение задачи, на наших совещаниях по понедельникам.
Я надеюсь, эта статья была вам полезна. Выражаю заслуженную благодарность: Dejana Bajic (PM), Joshua Rudd (Руководитель по UX) и Jonathan Novak (Ведущий разработчик), — за создание этого надежного процесса.
Полезные ссылки от переводчика:
«Руководство по продуктивной работе в Trello. Полезные расширения и настройки»»
«How do you use Trello for agile development?» — Quora-тред
«Five Tips for Using Trello for Scrum»
Автор: YuraYu

