Когда правила повышения конверсии не работают: 7 грандиозных провалов

Существуют десятки способов повышения конверсии. Некоторые из них считаются чуть ли не «священными»:
— Избавляйтесь от слайдеров — они отвлекают;
— Делайте посадочную страницу как можно более короткой — пользователи не любят «портянки»;
— Просто увеличьте размер кнопки CTA, и будет вам счастье.
И еще много-много «правил», «законов», «стратегий».
Да, они взяты не из воздуха, а на основании практики и тестирования. Но то, что работает у большинства, может не сработать у вас. При этом мы настолько привыкли к каким-то положениям, что обратный результат воспринимается как сенсация.
В этой статье мы сделали перевод подборки от экспертов ConversionXL — это разрыв шаблона, 7 невероятных примеров, когда результаты a/b тестов опровергают самые «железные» приемы увеличения конверсии.
У разных сайтов и лендингов разные цели. Поэтому нельзя использовать одну и ту же стратегию.
В использовании чужих кейсов есть один серьезный недостаток. Мы обращаем внимание на признак успеха, а не на причину. И следующие примеры показывают как в результате слепого следования «best practices» можно «слить» рекламный бюджет.
Миф № 1: Долой слайдеры
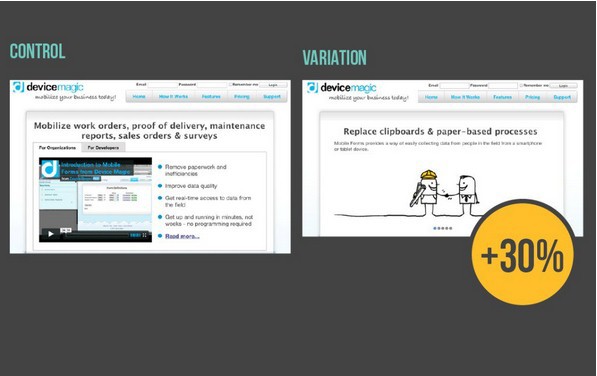
Это самый критикуемый элемент интерфейса. Слайдеры презирают все специалисты по оптимизации конверсии. Но несмотря на 999 доказательств, есть ситуации, когда слайдер работает. В примере «DeviceMagic» он показал конверсию на 30% выше чем вариант с видео на первом экране.

Почему не сработало правило
Обычно слайдеры отвлекают от основного содержания страницы. Но в этом случае визуально он более простой и понятный по сравнению с оригиналом, где есть перегруженность из-за видео, длинного заголовка и списка буллетов. А ясность — первый шаг к убеждению пользователей. Кроме того, версия со слайдером быстрее (за 10 секунд вместо 4 минут) доносит необходимую информацию.
Миф № 2: Большие кнопки конвертируют лучше
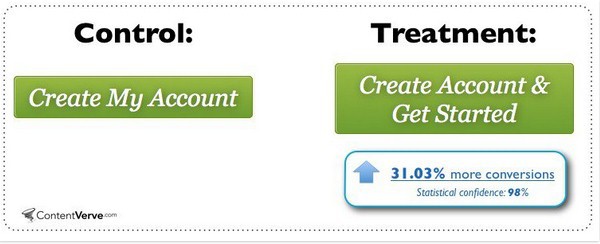
В теории чем больше кнопка CTA (call-to-action), тем выше конверсия. В следующем примере увеличение размера снизило конверсию на 10%. Потому что дело не в размере и не в цвете, а в подписи, призыве к действию. Доказательство — рост конверсии на 31% после изменения формулировки («Создать аккаунт и приступить к работе» вместо «Создать свой аккаунт»):

Почему не сработало правило
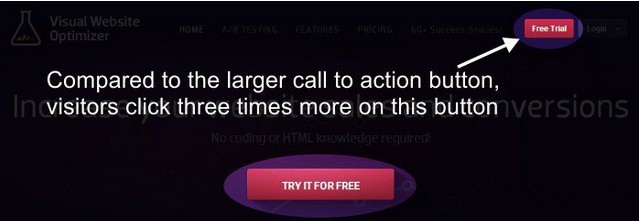
Размер сам по себе не имеет значения. Визуальную иерархию определяет пользовательский опыт. Есть так называемые «Области ожидания» — места, на которые пользователи обращают внимание в первую очередь. Например, на посадочной странице сервиса VWO на кнопку меньшего размера кликали в 3 раза чаще:

Секрет прост: пользователи привыкли к тому, что кнопка демо-версии находится в верхнем правом углу.
Миф № 3: Только одно целевое действие
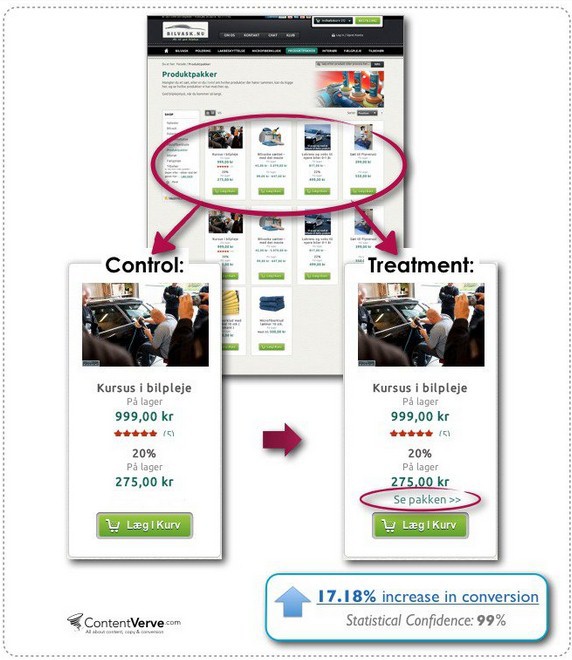
Любой маркетолог скажет: «несколько вариантов CTA отвлекают пользователей». Однако один из датских интернет-магазинов получил на 17,2% больше конверсий в заказ после добавления второго CTA в карточке товара:

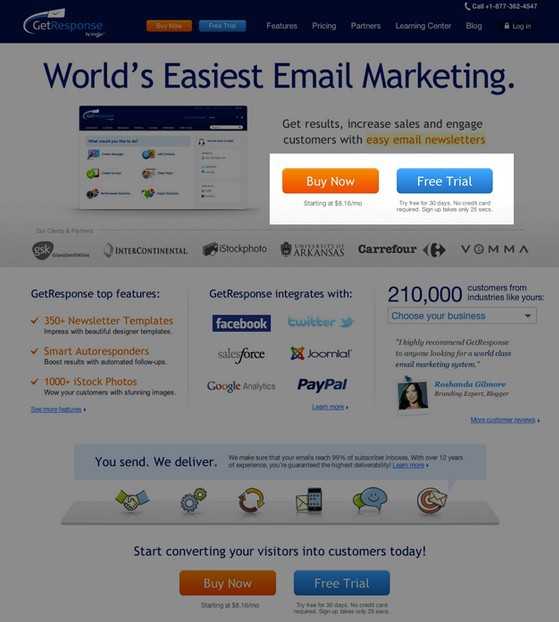
Аналогично email-сервис Get Response увеличил количество регистраций на 158%, когда разместил рядом с призывом к покупке кнопку Free Trial (бесплатная ограниченная версия).

Почему не сработало правило
Трафик на посадочную страницу не всегда таргетирован: приходят разные группы пользователей с разными потребностями. И каждый из посетителей находится на своем этапе воронки продаж. Благодаря альтернативному предложению можно «закрыть» тех, кто еще не готов к покупке. При этом визуально выделяйте один CTA от другого.
А в этом материале мы показываем как продать 10 000 товаров на одном лендинге. При том, что это не нарушает правило «Одна страница — один оффер»
Миф № 4: Используйте изображения людей на первом экране
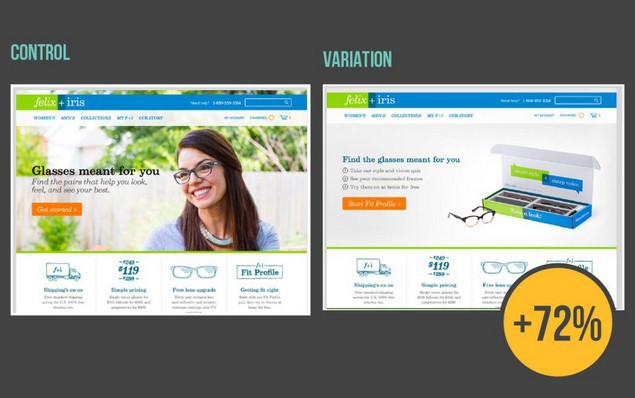
Даже фотографии красивых девушек могут проиграть простому изображению товара. Пример магазина оптики Felix + Iris:

Почему не сработало правило
Человеческий мозг обрабатывает визуальную информацию за тысячные доли секунд, в 60 000 раз быстрее, чем текст. А качественные фото детей и женщин (в зависимости от ниши) положительно воздействуют на эмоциональном уровне, соответственно, повышают отклик пользователей. Но это преимущество часто теряется из-за неправильного акцента. Лицо может отвлечь от продукта или целевого действия.
Результаты айтрекинга на странице Sunsilk:

Исследования показывают, что пользователи смотрят вслед за взглядом человека на изображении.
Еще один любопытный тест, где взгляд героини в направлении кнопки CTA стабильно показывал более высокую конверсию:

При этом эффект достигается не с помощью правильного взгляда, а за счет релевантности изображения с товарным предложением.
В примере Felix + Iris фотография девушки ничего не добавляла к убеждению пользователей и оттягивала на себя внимание.
Миф № 5: Чем короче форма, тем выше конверсия
Теория конверсионного трения говорит: «Чем меньше полей приходится заполнять пользователям, тем лояльнее они реагируют на необходимость оставить контакты».
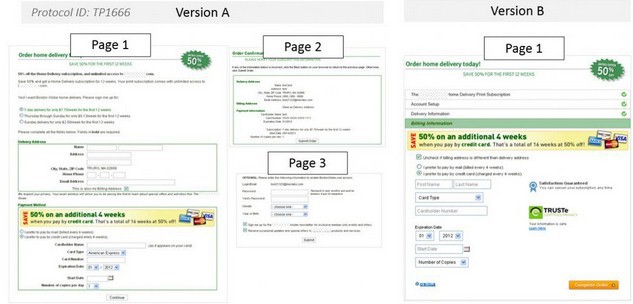
Однако в следующем примере более короткая форма обрушила конверсию на 29%

Согласно поведенческой модели Фогга люди что-то делают, когда желание достичь цели перевешивает возможные барьеры. Поэтому короткая форма не всегда означает меньше трения.
В данном примере несколько коротких форм визуально воспринимались проще (следовательно, проще путь к целевому действию), чем версия B. Общее количество полей уменьшилось, но визуально она оказалась более сложной.
Миф № 6: Короткие лендинги дают больше лидов
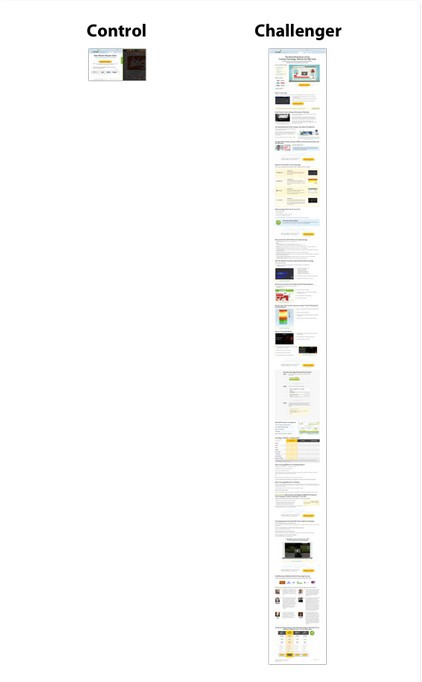
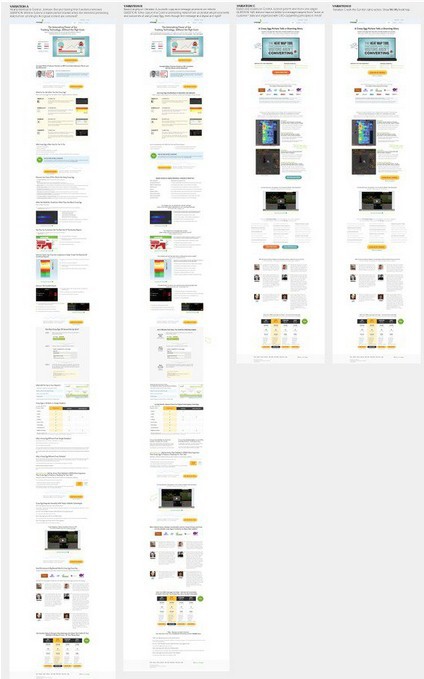
Эксперты полагают, что конверсия напрямую зависит от длины посадочной страницы. Разумеется, не в пользу «портянок». При этом сервис CrazyEgg за счет длинного лендинга на 363% (!) больше конверсий. И посмотрите, насколько длиннее измененный вариант:

Почему не сработало правило
Некоторым продуктам требуется больше подробностей, больше времени на убеждение пользователей. В случае в высокотехнологичным сервисом одним экраном явно не обойтись.
Также следует учитывать осведомленность: длина страницы должна быть напрямую связана с уровнем знаний вашей аудитории. Сколько информации необходимо для четкого понимания свойств и выгод продукта, столько экранов и делайте.
Да, CrazyEgg использовали «портянку» в начале своей работы, когда пользователи не имели представления что это и для чего им это нужно (сервис аналитики тепловых карт). Впоследствии ее сильно сократили:

Чем более сложный или дорогой продукт, тем больше информации для принятия решения.
Миф № 7: CTA обязательно выше «линии сгиба» (на первом экране)
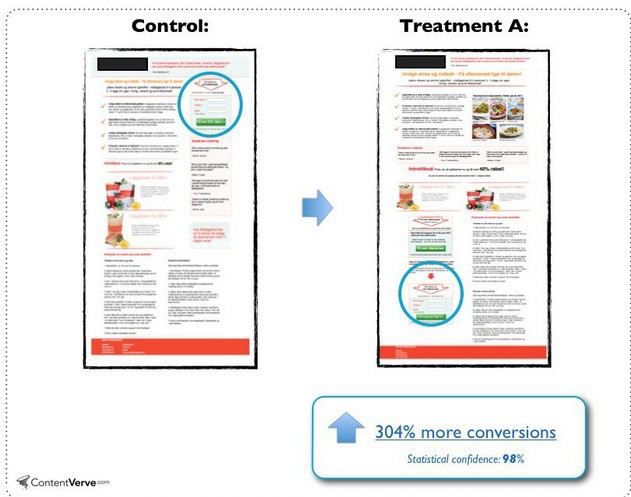
В следующем примере перемещение кнопки CTA вниз страницы принесло рост конверсии на 304%.

Почему не сработало правило
Если у пользователей нет мотивации действовать, они не станут лидами. Известный маркетолог Микаэль Огард отмечает: «CTA работает там, где посетители вашего сайта готовы к принятию решения». Также он вывел корреляцию между сложностью продукта и положением call-to-action. CTA ниже «линии сгиба» работает эффективнее как раз таки на страницах сложных продуктов.
В чем преимущество подхода? Линейный процесс убеждения постепенно увеличивает мотивацию пользователя и избавляет от перегруженности первого экрана, куда разработчики часто пытаются впихнуть кучу информации.
Комментарий руководителя Yagla.ru Александра Алимова
Успешная практика других бизнесов не работает в 100% случаев. Даже если у вас похожий продукт, похожее торговое предложение, тестируйте любую идею или гипотезу. От заголовка до цвета кнопки CTA.
С помощью сервиса Yagla вы можете одновременно протестировать десятки заголовков, подзаголовков, подписей к формам, изображения и CTA. Ягла «на лету» подменяет контент сайта под запросы из контекстной рекламы, и автоматически сравнивает конверсию каждой подмены с исходным вариантом.
Автор: yagla

