Визуальные спецификации
Спецификации — это скука смертная. Пожалуй, это самая скучная часть работы управляющего продуктом. Возможно, именно поэтому большинство спецификаций ужасны и являются главным источником задержек, переделок и багов.
Активные коммуникации и доступность управляющего продуктом помогают решить проблему недостаточно хороших спецификаций, но далеко не всегда.
Agile движение имеет свой взгляд на спецификации. Наиболее экстремальное крыло выражает свои взгляды так:
В жопу спецификации!
И типичное описание требования в таких проектах выглядит так:
Как пользователь
Я хочу добавить новую задачу быстро
Чтобы сэкономить время и не потерять контекст
Что удивительно, такой подход работает. В определенных случаях. Необходимо выполнение всех условий ниже:
- команда сидит в одной комнате
- есть 24×5 доступ к управляющему продуктом
- в команде нет ни одного тестировщика
- дизайнеры умеют придумывать решения любой проблемы за 1 рабочий день
Если хотя бы одно из условий не выполняется, то команда имеет серьезные проблемы.
На другом конце спектра находятся немногочисленные индивидуумы, которые готовы тратить четвертую часть свой жизни на создание исчерпывающей документации по проекту. Они продумывают каждую мелочь, подробно описывают каждое поле в форме, занудно углубляются во все негативные сценарии и точно знают, как должна реагировать система на беспорядочное кликание мышкой, попытку ввести имя на языке SQL и прямое попадание метеорита в дата-центр.
Спецификации и программисты
Многие программисты не любят спецификации. Введем определение, пусть это будут “Программисты класса 1”. Они твердо знают, как система должна работать, на какие сценарии можно выдавать сообщения “Unknown error” или “You can’t do that” и где нужно срезать углы, чтобы меньше возиться с неинтересными вещами.
Наличие спецификации воспринимается как ограничение свободы творчества и выражение недоверия: “ха, можно подумать, мы не знаем, как лучше сделать эту фичу”. Поэтому программисты класса 1 не любят читать спецификации. Они могут их сканировать, смотреть на них и разглядывать картинки, но они не будут их читать.
Программисты класса 2 — совершенно другие люди. Если у фичи нет спецификации, они впадают в грустное состояние и предвкушают много переделок, запоздалых споров и плохих решений. Они знают, что их ждет много прямых контактов с тестировщиками в попытках ввести определение бага. Они ясно видят, сколько им придется потратить времени, в попытках словить управляющего продуктом и лестью или обманом выудить из него ответы на десяток вопросов.

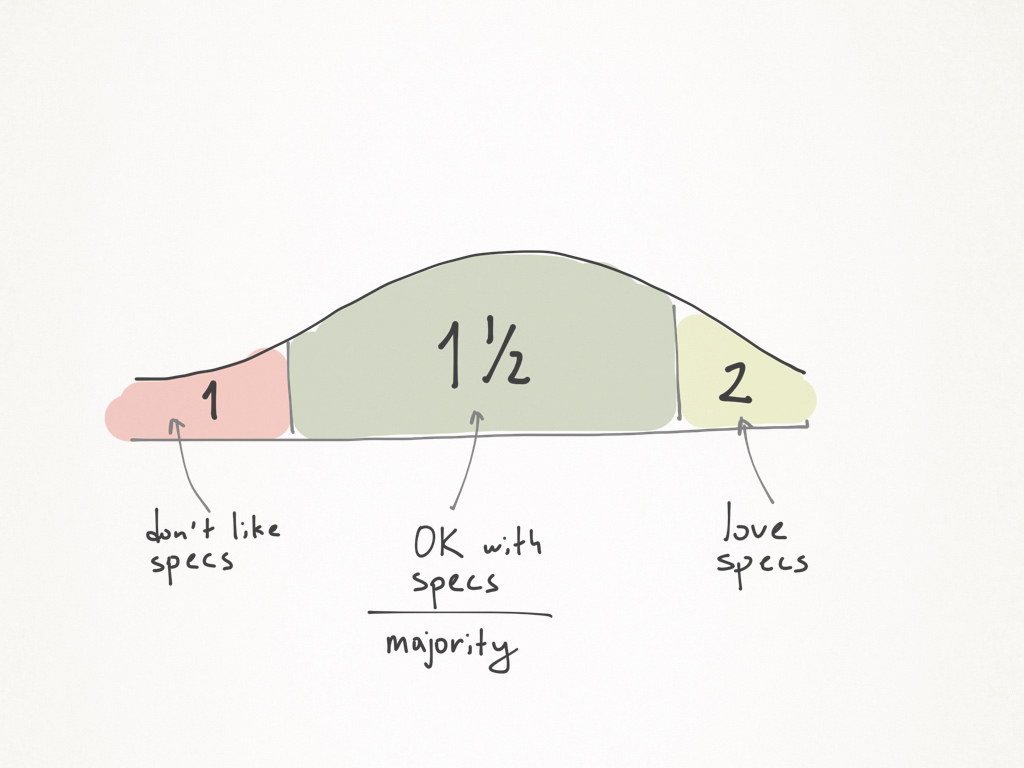
Распределение программистов по типам. Большинство нормально относится к спецификациям.
Программисты класса 2 читают спецификацию от корки до корки, методично ее переваривают и задают убийственно точные вопросы.
Для программистов класса 2 можно создавать любые спецификации — они проглотят все. Программистам класса 1 можно показывать только картинки, снабженные короткими, ясными надписями без сложных слов. Еще лучше им показать мультфильм. Я хотел сказать — анимацию.
Между этими двумя классами находится многочисленный класс один с половиной. Эти программисты почитывают спецификации и в целом требуют их наличия. Но делают это без особого рвения и вдумчивости. Таких программистов больше всего и именно для них должны писать спецификации управляющие продуктами. Более точно, нужно снижать барьер вхождения в спецификацию и доносить идеи визуально, кратко и ярко.
Спецификации и тестировщики
У тестировщиков жизнь тяжелая. Отсутствие спецификации превращает процесс тестирования в медленную пытку на выносливость и стрессоустойчивость. В принципе баг — это несоответствие поведения системы спецификации. Когда спецификации нет, то и багов нет. Чем с удовольствием пользуются корыстные программисты.
К примеру, если в компании есть бонусы за отсутствие багов, то лучший способ получить бонус — перестать писать спецификации. Нет спецификаций — нет проблем. Управляющие продуктом не пишут спек (и в освободившееся время постят котиков в фейсбук), программисты пишут код без багов, а тестировщики багов не находят (ну разве что иногда, чтобы компания вдруг не решила, что они вообще не нужны). Всем хорошо. Страдают только клиенты, которые имеют в итоге черт знает что с непредсказуемым поведением.
Программисты почему-то могут позволить себе не читать спецификации, а вот тестировщики — нет. Им придется дотошно разбираться в любом мусоре, который набросал управляющий продуктом из своей головы за максимально короткое время. Им придется методично перечитывать все, искать нестыковки и неясности. И этим могут пользоваться ленивые управляющие продуктом. Чего, собственно, возиться со спецификацией, если тестировщик прочтет все и попытается исправить все ошибки.
Свойства спецификаций
Давайте поговорим о признаках, по которым любой дурак может отличить плохую спецификацию от хорошей.
(Не)полнота
Согласно Гёделю, нет никакого смысла стремиться к полной спецификации. Любая полная спецификация противоречива. Так что надо смириться с тем, что любая спецификация будет неполна. Максимум, на что можно надеятся, это на непротиворечивость.
На этом месте можно махнуть рукой и сказать, что раз полной спецификации мы сделать не сможем, чего тут вообще возиться. Однако разумные попытки приблизиться к полноте дают очень много плюсов, и всего два минуса: время и силы.
Поиск баланса задача не простая и однозначного ответа тут нет, очень многое зависит от контекста. Однако ясно, что если при старте разработки программисты приходят к управляющему продуктом с тремя и более вопросами, то можно смело лишать управляющего доступа к свежим фруктам и кофе, чтобы не отвлекался, а занялся делом.
Так насколько полными должны быть спецификации? Ответ довольно прост. Сначала спецификация требования должна ограничиваться несколькими предложениями. Перед началом разработки она должна быть настолько подробной, насколько это разумно с точки зрения временных затрат.

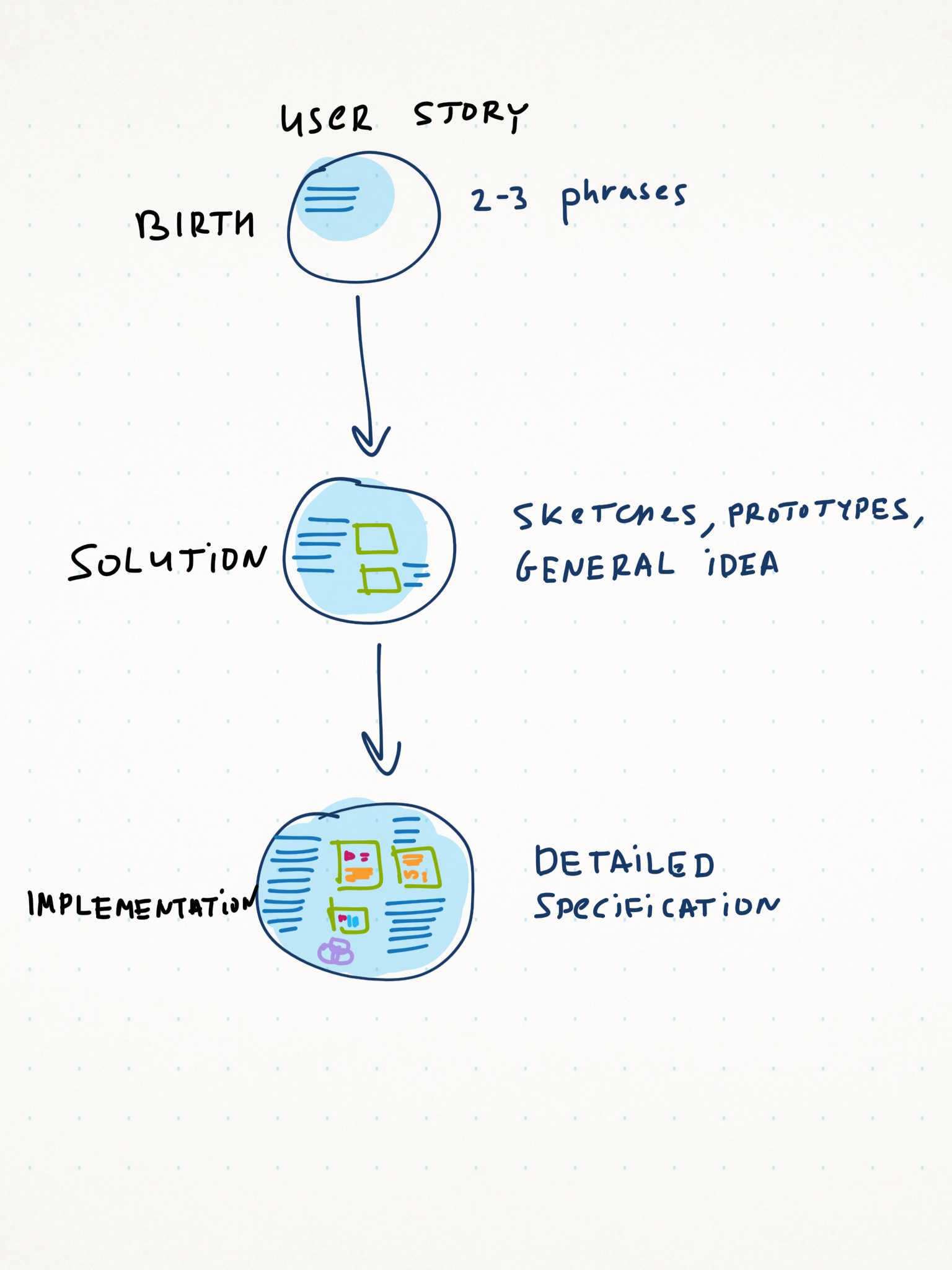
Детализация спецификации в зависимости фазы разработки юзер стори. На первых порах достаточно пары предложений. В начале реальной имплементации нужна полная спецификация.
Желательно, чтобы после изучения спецификации вообще не возникало никаких сомнений. На практике, в процессе разработки выявляются всякие ограничения или неожиданно сложные для реализации вещи. Но при хорошей спецификации их немного.
Если же спецификация слишком краткая, то эффект дивергенции опускает мораль команды до дна стакана. Фича ширится, видоизменяется, мутирует, проникает в неожиданные места приложения и врастает в него раковой опухолью. Кажется, что ее разработка никогда не закончится. Требуются героические усилия для ее сворачивания, контролирования и окончания.

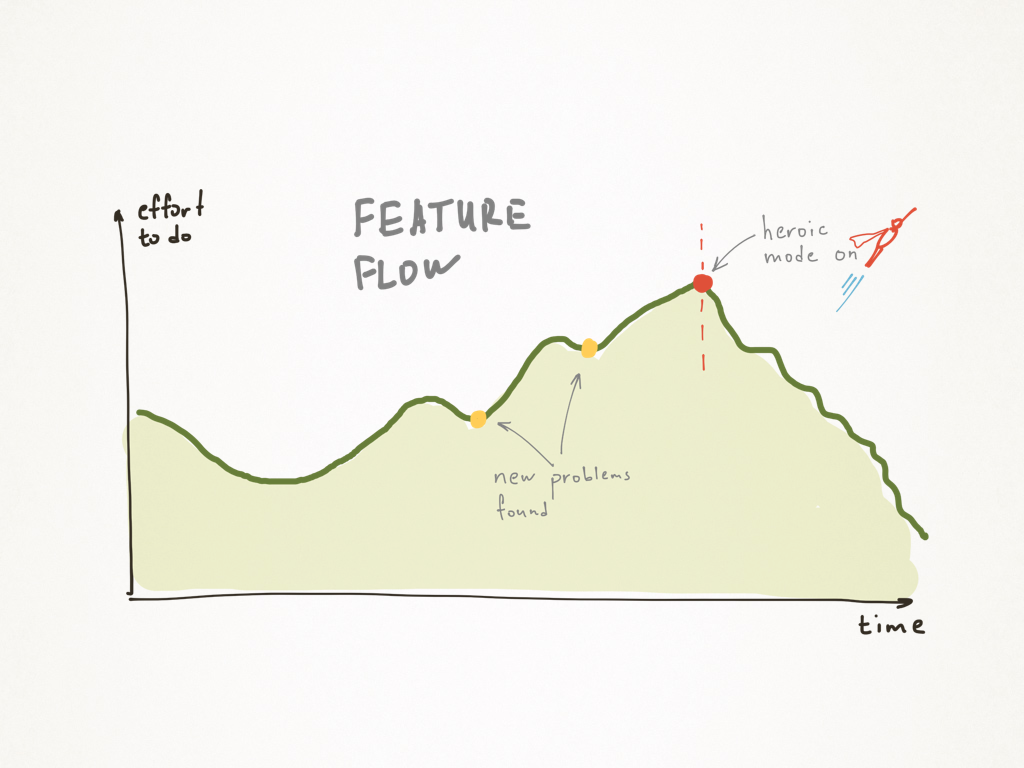
Типичный ход разработки фичи с отсутствующей (неполной) спецификацией. Выявление новых проблем увеличивает объем работ. Требуются героические усилия для завершения фичи.
Мозгодрочка
Есть люди, которые любят казаться чрезвычайно умными, хотя это слабо кореллирует с их реальными способностями. Они с радостью употребляют слова типа “коррелляция”, “дивергенция” и “Гёдель”.
Так вот они страшно любят писать сложные тексты, в которых предложения занимают по абзацу, присутствуют точки с запятой, и, страшно подумать, полностью отсутствуют картинки! Иногда такие люди благодаря маловерятной флуктуации становятся управлующими продукта, и вносят свой разрушительный вклад в успех проекта.
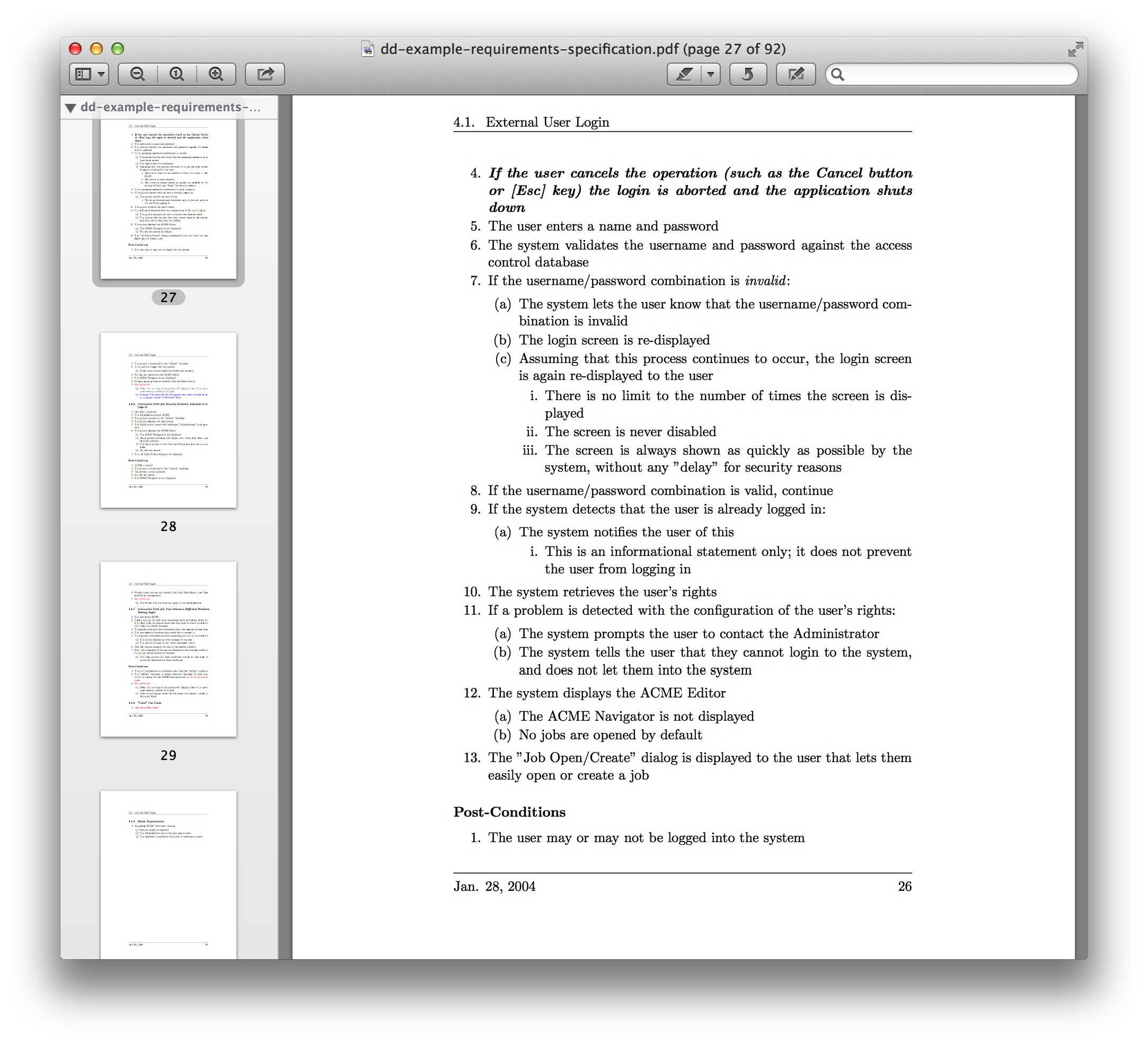
Мало того, что их спецификации читать просто скучно, так нужно тратить драгоценные каллории энергии на попытки понять, что же имеется ввиду на самом деле под фразой “пользователь осуществляет операцию перехода на следующий раздел клиентского приложения путем двойного нажатия на левую кнопку манипулятора типа мышь”.
Спецификации должны быть как можно более простыми. Язык должен быть понятен даже программисту класса 1, если он вдруг решит отвлечься от картинок и что-то прочитать. Программистам и так придется попотеть, чтобы выполнить все ваши безумные требования, избавьте их хотя бы от джунглей вашего интеллекта.
Размер
Если распечатанной спецификацией можно покалечить хрупкого тестировщика, то у этой спецификации явно имеются серьезные проблемы. Хорошей спецификацией можно убить комара, максимум муху, убийство любого существа бОльшего размера должно вызывать вопросы. Не нужно лишних слов, избыточных параграфов и повторений. Если кажется, что выкинуть нечего, а спецификация все еще большая — разбивайте фичу на несколько более мелких.
Может показаться, что размер коррелирует (черт!) с полнотой. Однако, наполнять спецификацию водой — явно не самая хорошая идея. Наполняйте ее смыслом и жизнью.
Методы донесения идей
Какие вообще бывают методы объяснения своих мыслей? Давайте пройдемся по ним.
Псевдо-Нарративные
Очень многие разработчики спецификаций обожают структурность. Самые доступные структурные элементы: таблицы и списки. Зачастую, в спецификации больше ничего и нет: списки, списки, вложенные списки, вложенные списки вложенные в списки… и таблицы.
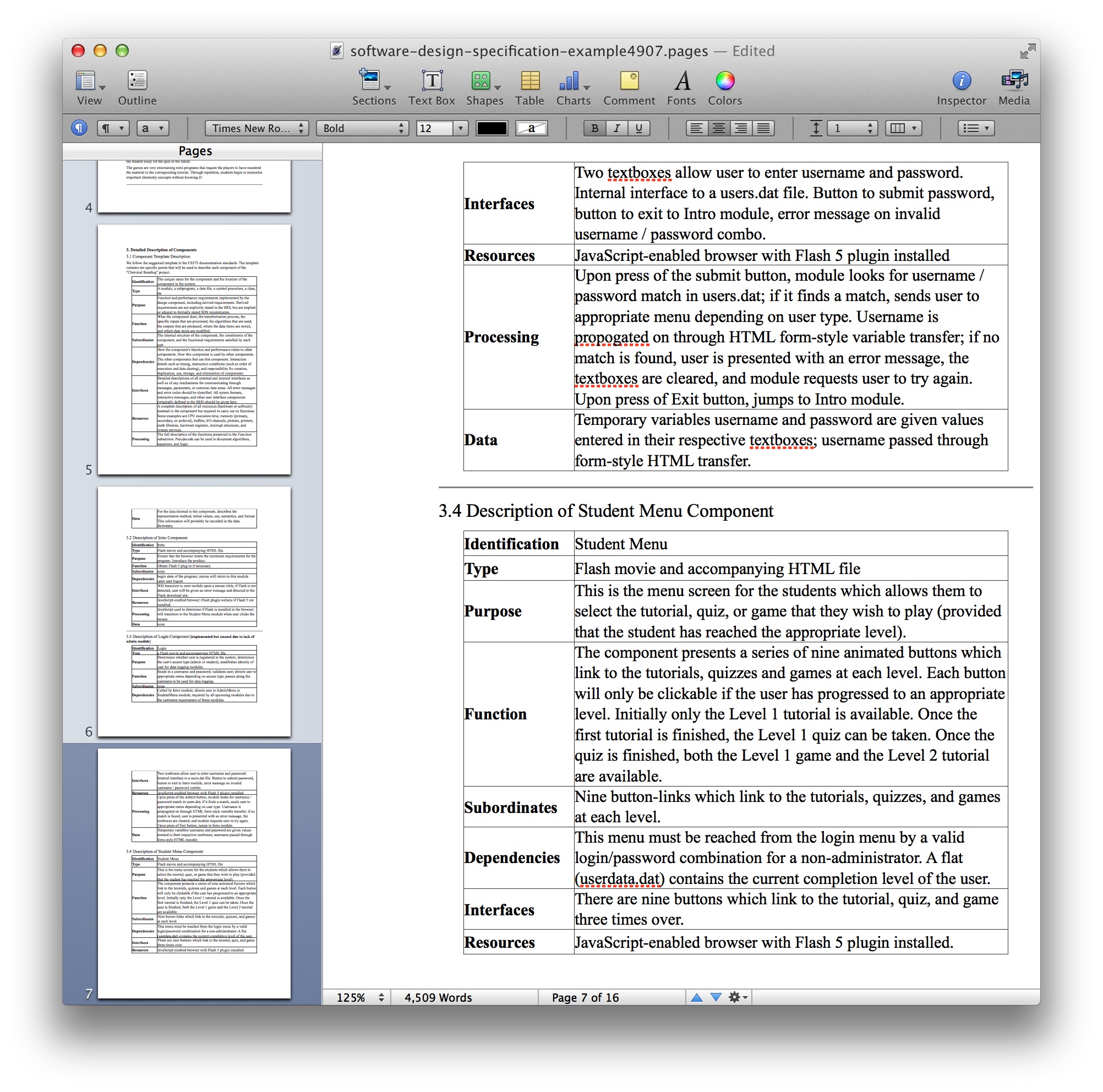
С одной стороны, таблицы действительно помогают хорошо воспринимать… табличные данные. Но маловерятно, что любую спецификацию можно представить в виде табличных данных. Хотя некоторым это удается:

Пример великолепного использования таблиц.
Списки тоже хороши в меру. Когда из них состоит вся спецификация, к пятой странице хочется застрелить автора, а к седьмой — самого себя.

Пример убедительного использования списков.
Такое использование текста портит карму. Не делайте так.
Нарративные
Обычно управляющие продуктами не любят писать связный текст. Таблички, списки, диаграммки — это еще куда ни шло. Но вот взять и написать внятную историю — это выше их сил. Поэтому нарративные спецификации в природе практически не встречаются. Я взял на себя смелость написать одну, для примера.
История про Васю и Батч DnD
Вася планирует следующую итерацию. Он смотрит на доску, заполненную карточками. Слева он замечает список карточек в бэклоге. Вася читает названия юзер сторей, и понимает, что три первые стори надо обязательно сделать в следующем релизе. Вася привычно прижимает Ctrl и кликает по каждой карточке, карточки призывно желтеют в ответ. Вася хватает первую карточку и начинает тащить ее в правую колонку. Карточки красиво складываются в одну, увенчанную эффектной цифрой 3 в правом углу. Вася перемещает карточки в нужную колонку, но пока еще не отпускает их, наслаждаясь тем, как колонка желтеет карточкам в ответ.Счастливый конец
Вася отпускает карточку, которая распадается на три. Раз дело сделано, колонка возвращает себе привычный серый цвет. Карточки моргают дважды, уверяя, что они уже тут освоились, и тоже становятся обычными. Вася счастлив.Несчастливый конец
Вася отпускает карточку и вдруг видит тревожное красное сообщение “У тебя, дружище, нет прав на изменение итерации для юзер стори. Попроси админа, может даст”. Карточки прыгают обратно в левую колонку и остаются желтыми, чтобы Вася мог сполна почувствовать собственное ничтожество по сравнению разработчиками системы.
Кажется, читать такую спецификацию гораздо интереснее, чем сухой язык таблиц и списков. Она раскрывает мотивацию, дает почувствовать и представить решение. Васю становится просто жалко и хочется ему как-то помочь. Может быть, дать возможность Васе пингануть админа прямо сейчас одним нажатием на ссылку? Или сделать превентивный показ ошибки еще до того, как Вася отпустил карточки?
К сожалению, мало кто хочет тратить время на нормальный связный текст. Гораздо проще засунуть в документ таблицу и заполнить ее колонки сухими глаголами.
Может быть, нарративная спецификация недостаточно формальна. Но если ее дополнить правильными картинками, то все будет хорошо.
BDD
Behavior-Driven Development имеет довольно любопытный формат для описания требований. Фактически, мы описываем критерии приемки фичи. Если все критерии проходят, фича считается готовой. Вот один из примеров спецификации в формате BDD:
As a Scrum Master I want to see Release BD Chart drawn by weeks
As a Scrum Master
I want to see Release BD Chart drawn by weeks
When Iterations practice is disabled
So that I can benefit from BD chartGiven any development process
When I turn off Iterations practice in Admin -> Process -> Edit
And navigate to Release BD chart
Then iteration velocity replaced by weekly velocity
And Chart end date is the same as Release end date
And BD chart drawn by weeks instead of iterations
And Chart Start Date is the same as Release Start Date
Что же хорошего и плохого в таком подходе? Из хорошего можно выделить единый формат. К нему привыкаешь, и после нескольких недель уже как-то сразу начинаешь писать спецификацию в таком формате, не особенно включая мозг. Есть / Сделали / Получили — четкий формат реакции на любое действие пользователя.
Кроме того, такую спецификацию можно автоматизировать. Конечно, придется договориться о чуть более строгом формате, но в принципе управляющий продуктом способен выдавать сценарии, которые будут сразу же превращаться в автоматические тесты. Исполняемые спецификации — мечта любого разработчика.
Минусов тоже вполне достаточно. Во-первых, все, что хорошо транслируется в автоматические тесты, обычно плохо транслируется в человеческий мозг. Спецификации в первую очередь пишутся для людей, а не для тестов. Воспринимать формат BDD достаточно тяжело. Особенно уныло смотрится спек из десятка сценариев. Ну ничем не лучше списка или таблицы, а зачастую и хуже, потому что в нем присутствует очень много повторений Given, When, Then. Эти повторения вносят ненужный шум, затрудняя восприятие полезных сигналов.
BDD сценарии хорошо подходят для описания взаимодействия системы с пользователем, но совершенно не подходят для нефункциональных требований и элементов интерфейса.
При использовании BDD практически невозможно охватить сразу всю фичу целиком.
Наброски интерфейса
Многие управляющие продуктами побаиваются ручек, а от набора цветных карандашей у них портится настроение. Они стесняются рисовать и уверены, что наброски от руки выглядят непрофессионально и недостаточно круто. Вместо карандаша они предпочитают Visio, OmniGraffle или любой другой дорогой профессиональный инструмент.
Для набросков совершенно необязательно обладать твердой рукой и искусством проводить прямые линии с закрытыми глазами. Преимущество набросков в том, что их можно сделать очень быстро, сфотографировать на телефон и разбавить наконец унылый спек живыми картинками.

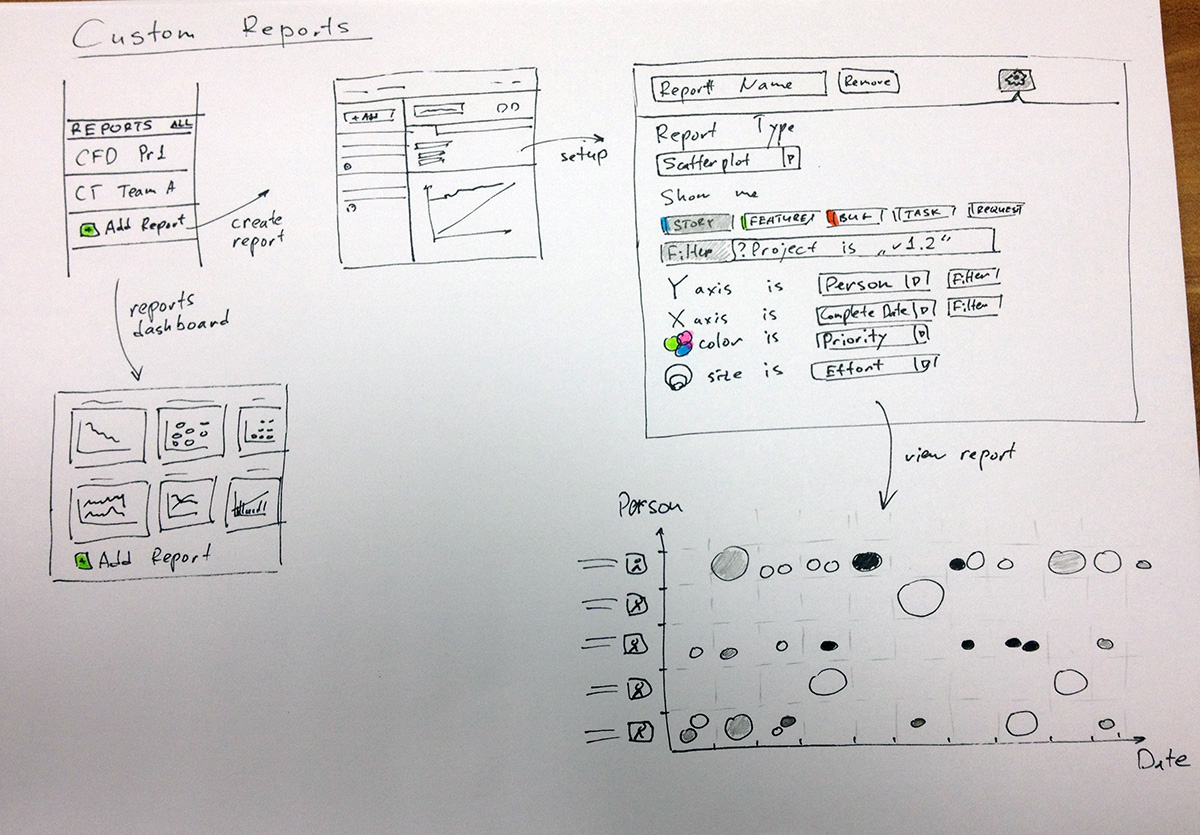
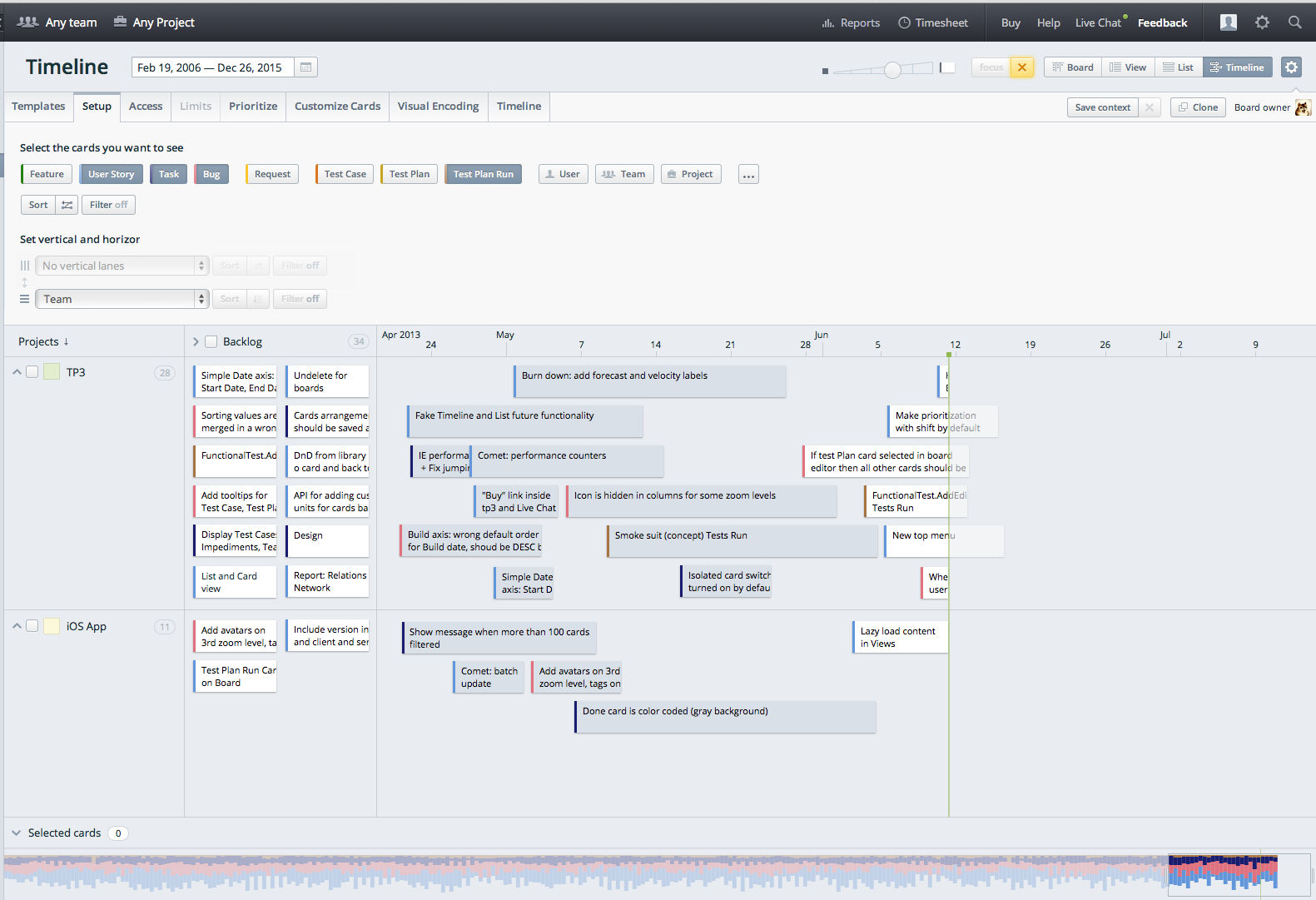
Набросок системы отчетов в Targetprocess 3.
Обычно рисуют интерфейс и, гораздо реже, что-то более глубокое. Можно ли сделать спек целиком из скетчей? Вполне, но не факт, что это лучшее применение ваших способностей художника.

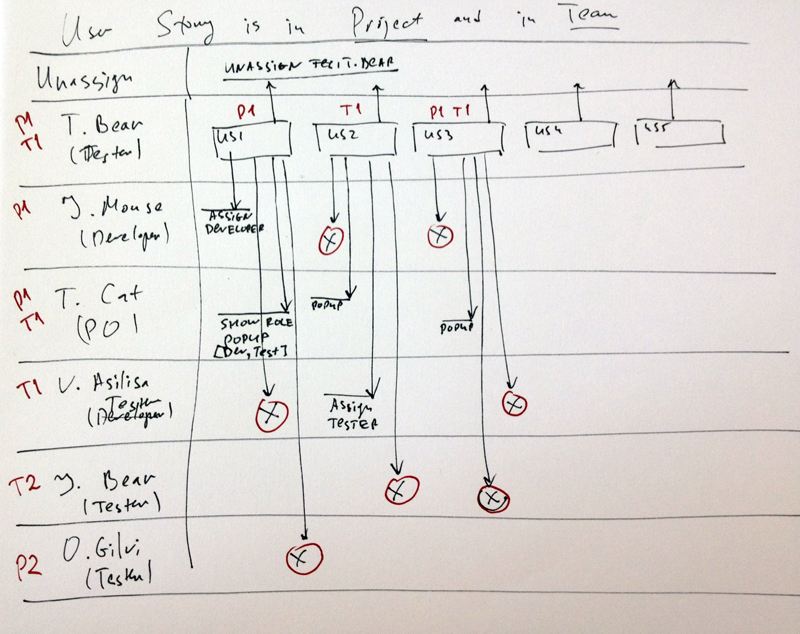
Набросок разрешенных назначений задач на людей в зависимости от роли, проекта и команды в Targetprocess 3
У скетчей есть серьезный недостаток — отсутствие деталей. По определению от скетча не стоит ожидать всяких мелочей, он дает общую картину, общее представление, но вызывает много дополнительных вопросов на стадии разработки фичи.

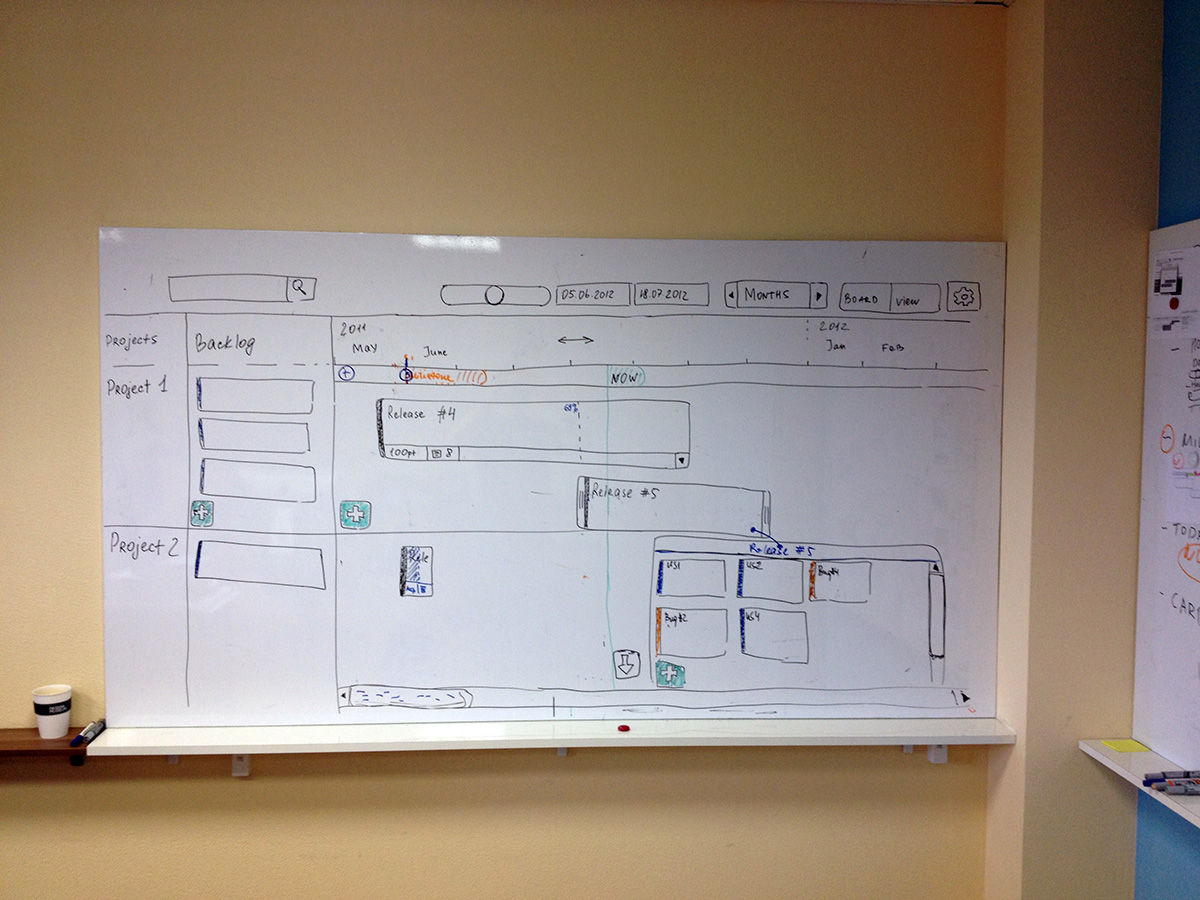
Набросок таймлайнов в Targetprocess 3.
Я лично скетчи очень люблю.
Детальный дизайн
С дизайном все просто — он должен быть готов до стадии разработки. Не стоит надеяться, что дизайнер сможет за пару дней склепать что-то такое, за что ему самому будет не стыдно. Дизайнерам нужно время. Обычно много. Дизайн нужно начинать делать задолго до того, как фича попадет в разработку.
Тут есть проблема. Может случиться, что фича с готовым дизайном внезапно становится не нужной. Тут уж ничего не поделаешь, надо стараться угадывать и делать дизайн для фич, вероятность разработки которых высока.

Готовый дизайн таймланов в Targetprocess 3
Итак, законченный дизайн должен быть непременным атрибутом любой спецификации. Может ли дизайн заменить всю спецификацию? К сожалению, нет. Обычно в дизайне не показаны все состояния системы, не описаны потоки взаимодействий, не проработаны все сценарии. Дизайн статичен. А нам нужна динамика. Можно и в дизайне показывать динамику:

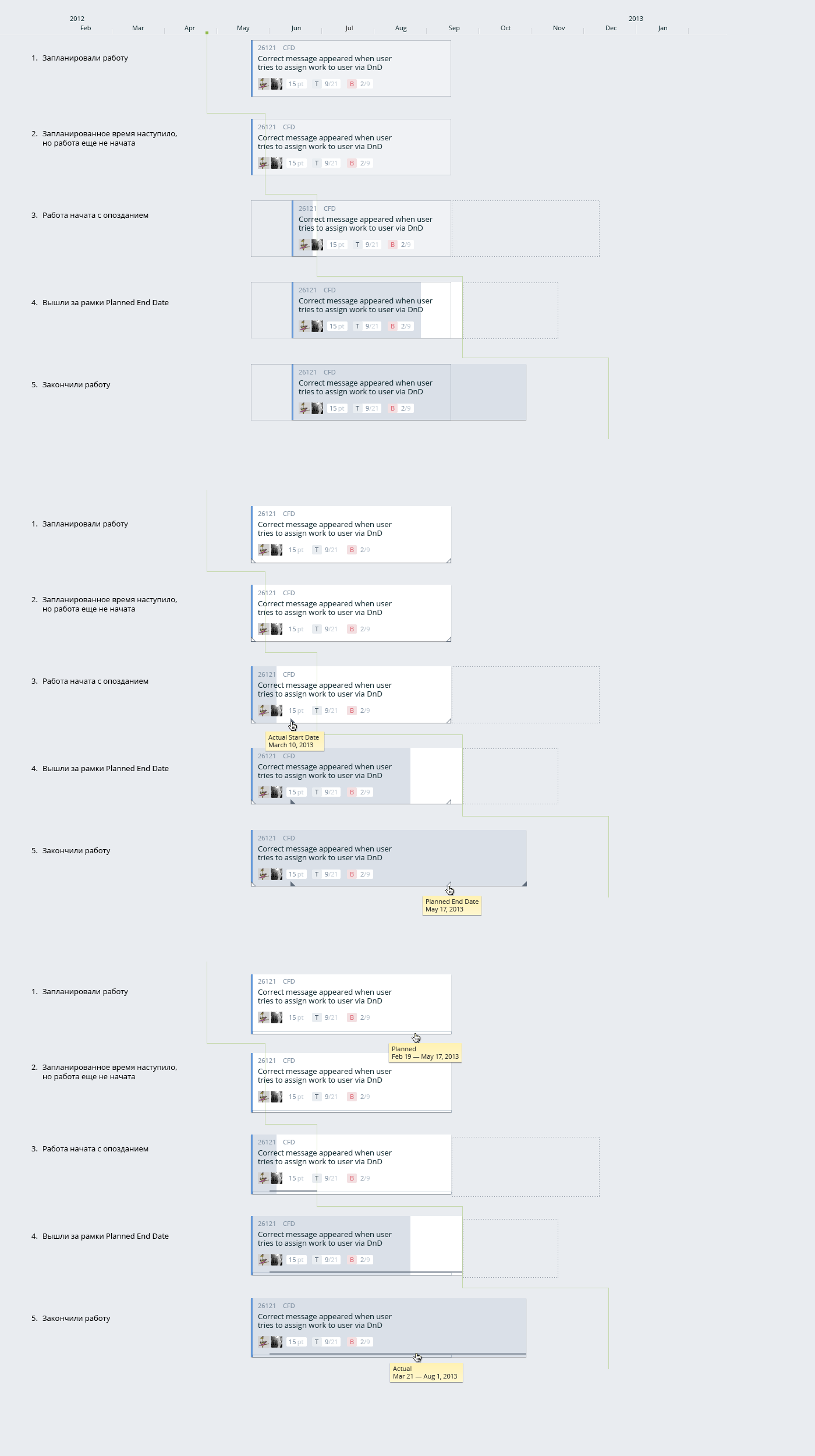
Три варианта изменения карточки требования с течением времени
Но это долго и сложно. Лишь избранные способны так скрупулезно прорабатывать варианты.
Раскадровки / Storyboards
Раскадровки любят режиссеры. В общем-то это просто набор отдельных ключевых кадров какой-то сцены.

Типичная раскадровка к непонятному фильму.
Не обязательно быть великим художником, чтобы рисовать раскадровки. Достаточно уметь проводить кривые линии под произвольными углами:

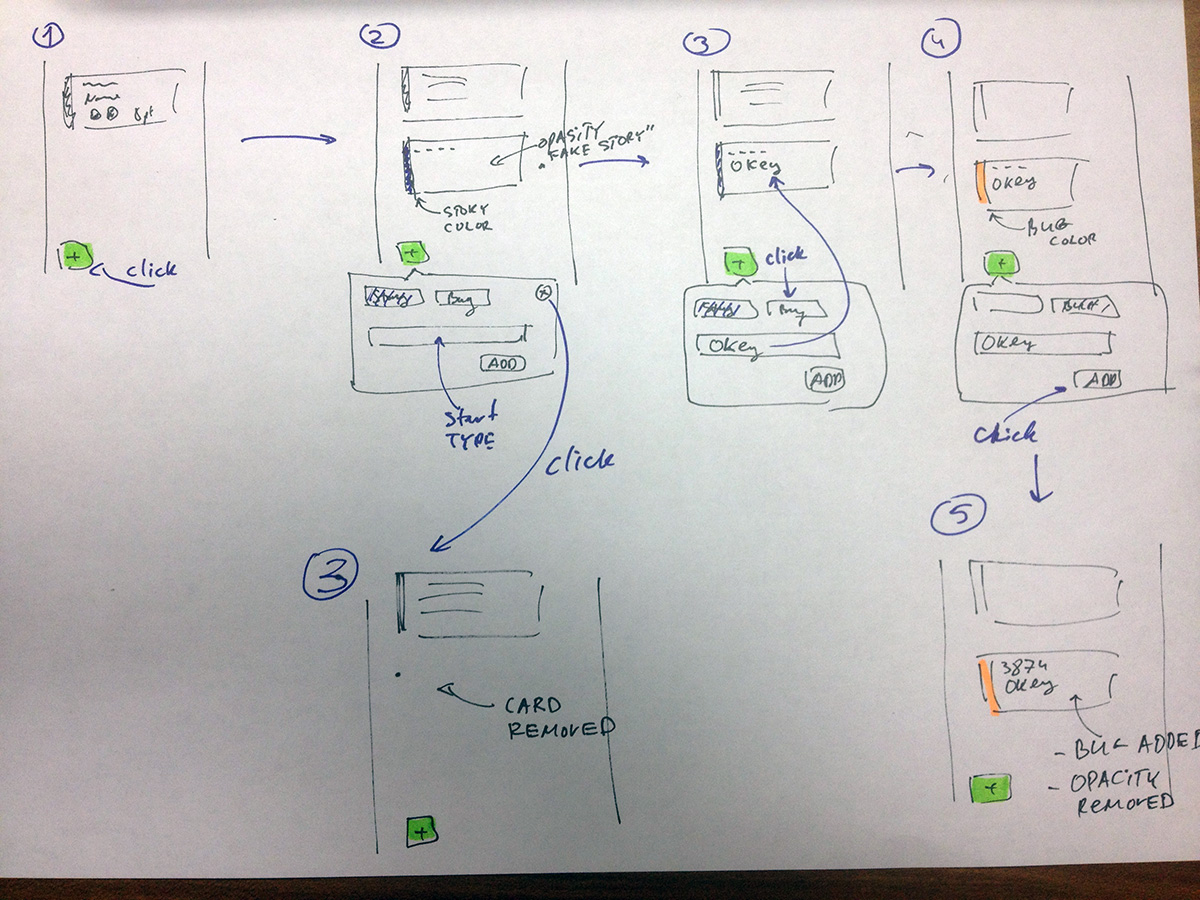
Типичная быстрая раскадровка.
В нашей индустрии раскадровка — это набор отдельных состояний системы.
Раскадровки довольно компактны и позволяют понять, какие вообще состояния есть. Отличные раскадровки еще и показывают, как в эти состояния переходить.

Раскадровка быстрого добавления задач в Targetprocess 3 с альтернативным сценарием.
В отличие от статических скетчей интерфейса, раскадровки показывают взаимодействие пользователя с системой. Если взаимодействие сложное, то и раскадровки получаются сложными. Это знак подумать еще немного, вдруг можно сделать проще.
Потоки / Flows
Для хорошего понимания требования надо знать, какие действия может делать пользователь и в какие состояния может переходить система. BDD сценарии в целом дают такое понимание, но их нужно внимательно читать и транслировать в образы, понятные программистам класса 1. А это сложно. Гораздо проще нарисовать все действия и все состояния.
Диаграмма потоков может просто показывать, какие переходы состояний возможны в ответ на действия пользователя, а может и содержать в себе элементы UI (в этом случае она приближается к раскадровке).
Рисовать диаграммы потоков мне нравится ничуть не меньше, чем скетчи интерфейса.

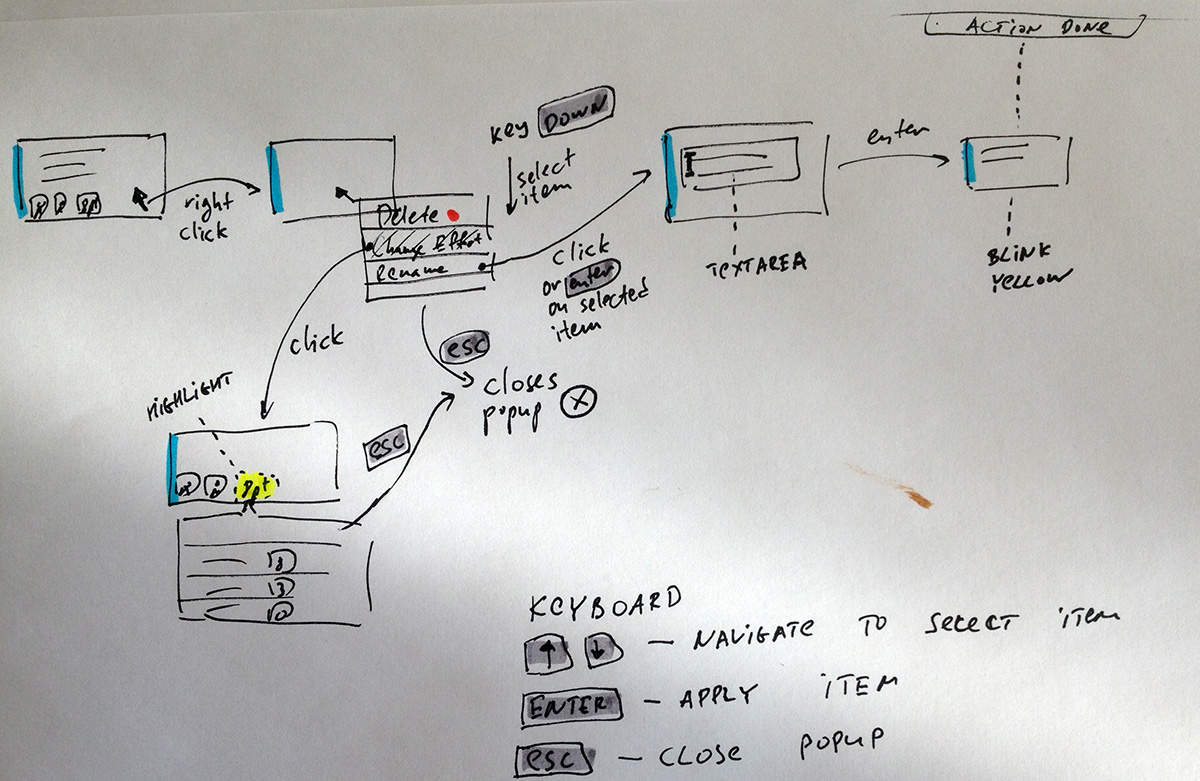
Поток контекстного редактирования в Targetprocess 3.
Animation / gifs
Все дети любят мультфильмы. Но когда они узнают, что для создания одной минуты рисованного мультика надо сделать 1000 рисунков, у большинства навечно отбивает охоту заниматься анимационными фильмами.
Но все же раскадровки можно анимировать! Тогда получается крайне наглядная штука, которая позволяет представить, как все это будет работать.
Сделать анимацию можно гораздо быстрее, чем живой прототип. Конечно, не будет реального взаимодействия с интерфейсом, но основные кейсы показать можно вполне хорошо.
Для того, чтобы делать анимационные гифы, нужна усидчивость, терпение и профессиональная деформация. У нас анимацией начал увлекаться Игорь Трафимович, и забомбил несколько хороших примеров:

Изменения в прогрессе карточки-требования с течением времени в Targetprocess 3.
Анимацией можно показать основные вещи, но анимировать сложные кейсы довольно проблематично и долго.

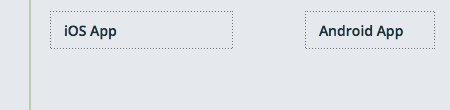
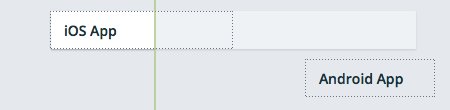
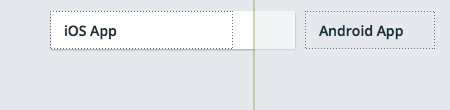
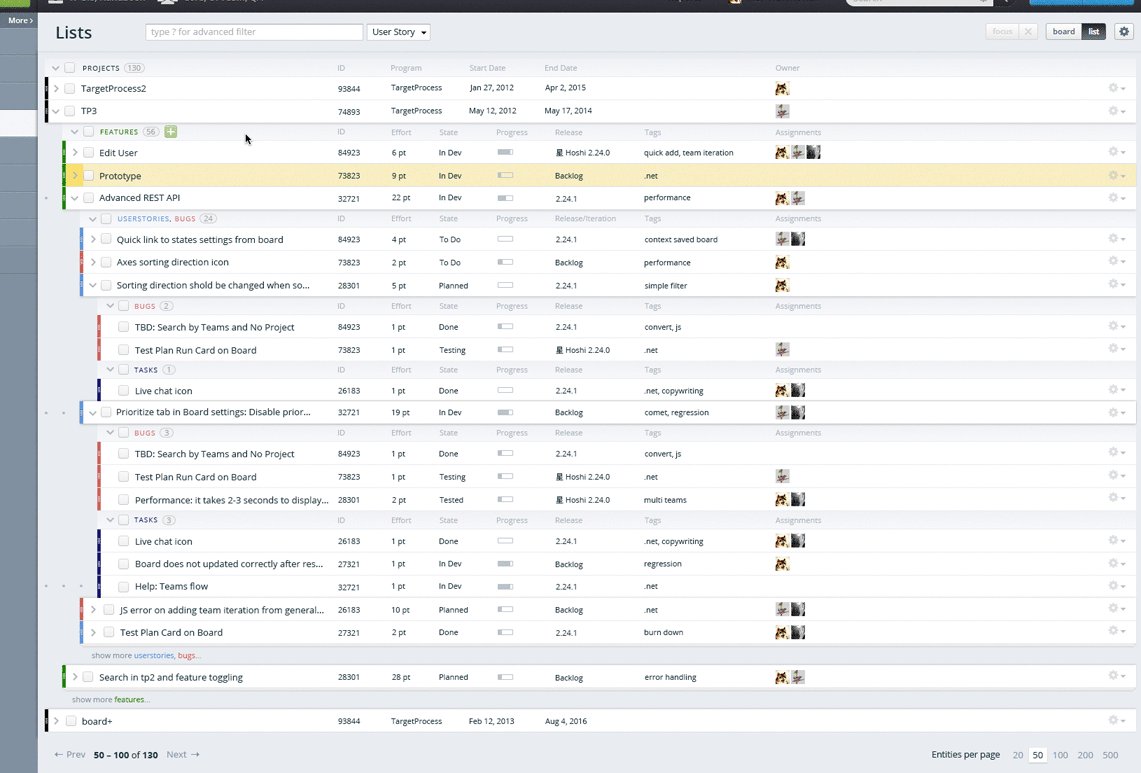
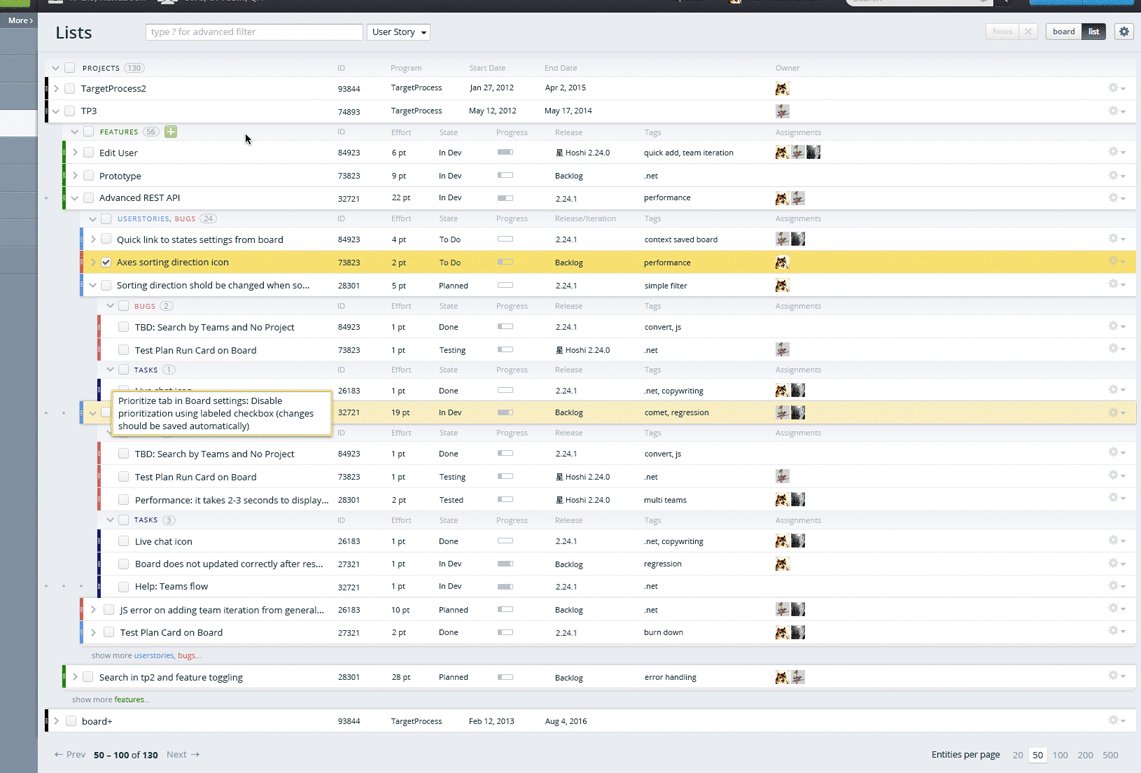
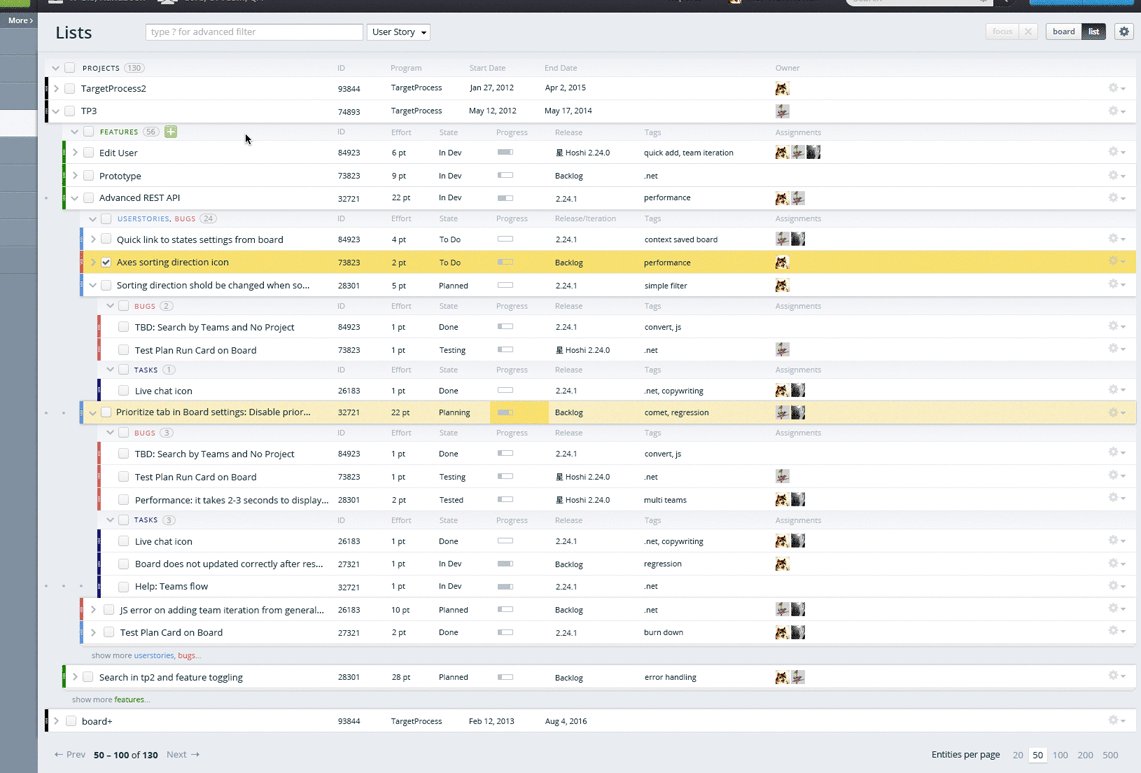
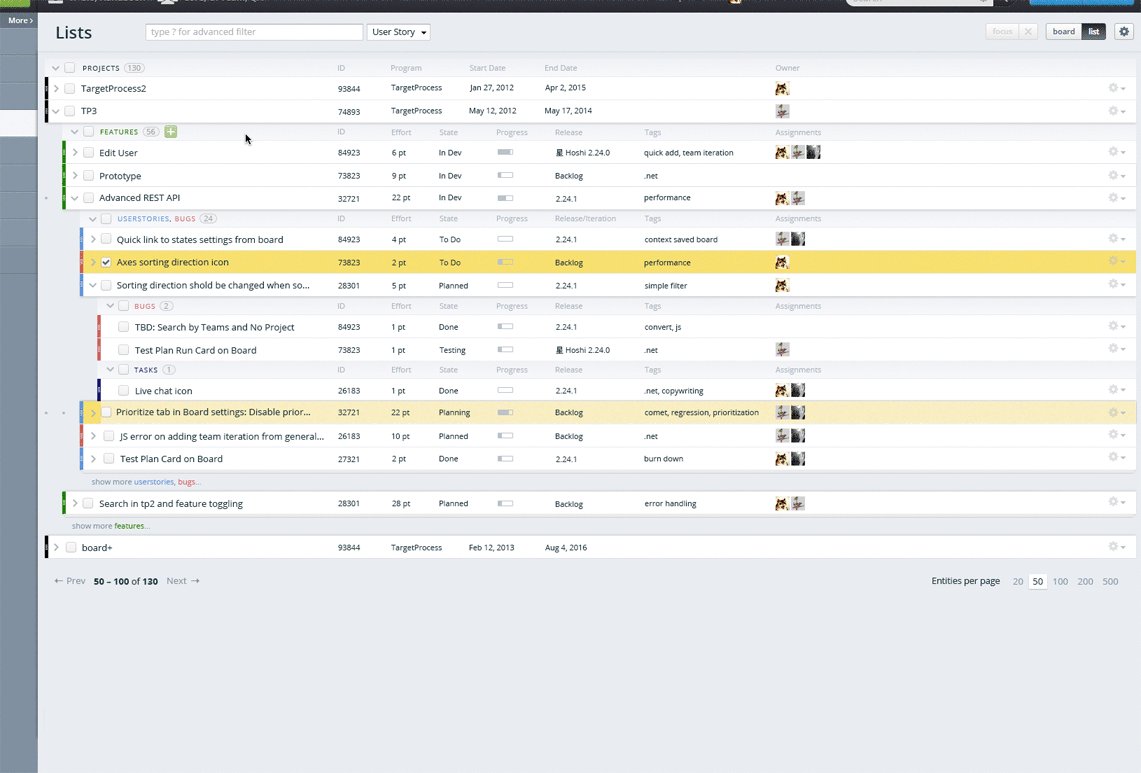
Быстрое редактирование данных в списках Targetprocess 3
Бумажные прототипы
Не все дети любят бумагу, ножницы и клей. Некоторых били по рукам указкой за попытку отрезать косичку соседке напротив, некоторым ни разу не удалось вырезать ровный круг, кого-то приклеили к стулу в середине урока. Ну а злостные любители клея просто не доживают до нужного профессионального уровня. Наверное поэтому бумажные прототипы не очень распространены.
Казалось бы, нет ничего проще взять бумагу, нарисовать кусочки интерфейса, притащить видеокамеру, записать все это за пару часиков и смонтировать небольшое видео. Да ладно, видео, хотя бы просто пройтись по интерфейсу и выяснить, где возникают спорные и непонятные места.
Бумажный набор можно положить в рюкзак и отправиться на поиски непуганных пользователей, которые за простой латэ в старбаксе оценят ваш прототип и откроют вам глубины своей… оригинальности.
С бумагой работать весело и интересно. Взаимодействия видны прекрасно. Времени требуется, конечно, гораздо больше, чем для скетча, но гораздо меньше, чем для реального прототипа. Мне кажется, у нас этот вид прототипирования недооценен.
Бумажное прототипирование iPad приложения (которое мы начали делать, но не доделали).
Хороший пример бумажного прототипирования формы регистрации
Интерактивные спеки
Интерактивные спецификации соединяют в себе текст и графику, отчего становятся довольно эффективными. Чтобы их делать, обычно нужно уметь программировать. Далеко не все управляющие продуктом обладают необходимым набором знаний, им как-то таблицы и списки привычнее.
Единственную интерактивную спецификацию, которую я видел в жизни, сделал Олег Серяга.

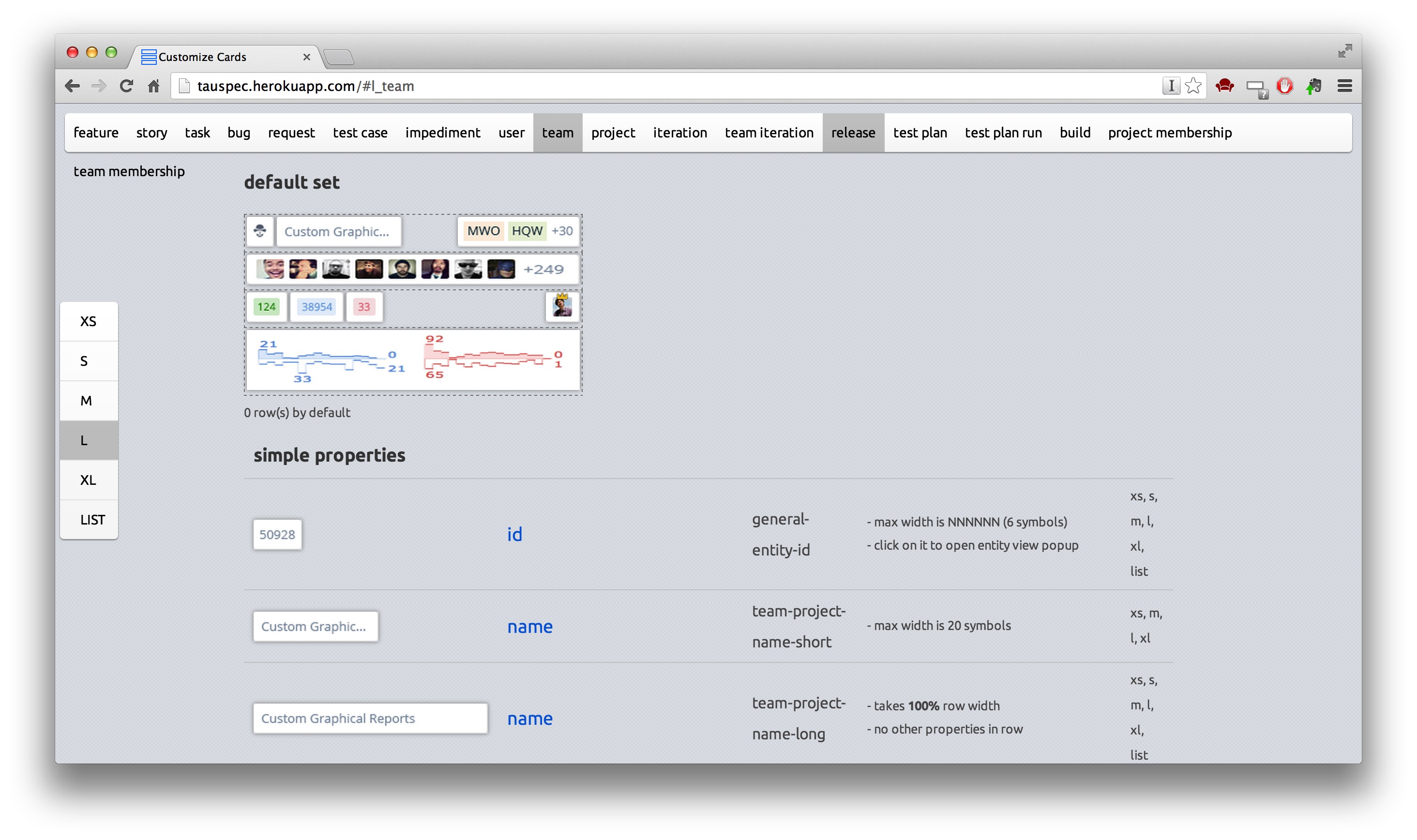
Интерактивная спецификация кастомизации карточек в Targetprocess 3. Кликабельно.
Тут мы можем переключать размеры карточек, типы карточек и быстро переходить к нужному элементу с описанием важных свойств.
Стоит ли делать интерактивные спецификации? Скорее всего, нет. Для прототипа их недостаточно, и есть более простые способы донести всю информацию не менее эффективно.
Живые прототипы
Большинство управляющих продуктами не умеют писать код. Им не чужды некоторые структуры данных, такие как списки, очереди и хеш таблицы (хотя они и не знают, как они на самом деле работают). Они в целом имеют представление о циклах и условных операторах. Но лишь небольшое количество управляющих продуктами имело опыт написания реального кода. Все это выливается в то, что они не могут сделать живой прототип системы своими силами, а значит им надо обращаться к программистам.
Хороший прототип дает ответы на огромное количество вопросов. Он позволяет пройти многие сценарии самостоятельно и увидеть наконец реальное взаимодействие. На прототипах можно запускать юзабилити тесты. Прототипы можно просто показывать клиентам и собирать их пожелания. Специалист по продажам может показать прототип потенциальному клиенту и соврать, что это уже в разработке и скоро (через 2 месяца) будет непременно выпущено.
Кажется, ничего и лучше желать нельзя. Но не все так радужно, прототип не может полностью заменить спецификацию.
К сожалению, практически всегда в прототипах реализуют только позитивные сценарии. Главная цель прототипа — работа на прорыв, доказательство работоспособности конкретного решения. Негативные сценарии никак не влияют на качество доказательства, поэтому их оставляют в сторонке. Однако для разработчика негативные сценарии крайне важны. Если разработчики не хотят о них думать, то тестировщики обожают. В результате придется терпеливо выяснять нюансы поведения системы, мучительно фиксить баги и править сообщения “You can’t do that!”.
Вторая проблема — отсутствие мелких деталей. Прототип обычно существенно отличается от законченного дизайна. Он может быть вообще довольно страшным на вид, главное рабочим.

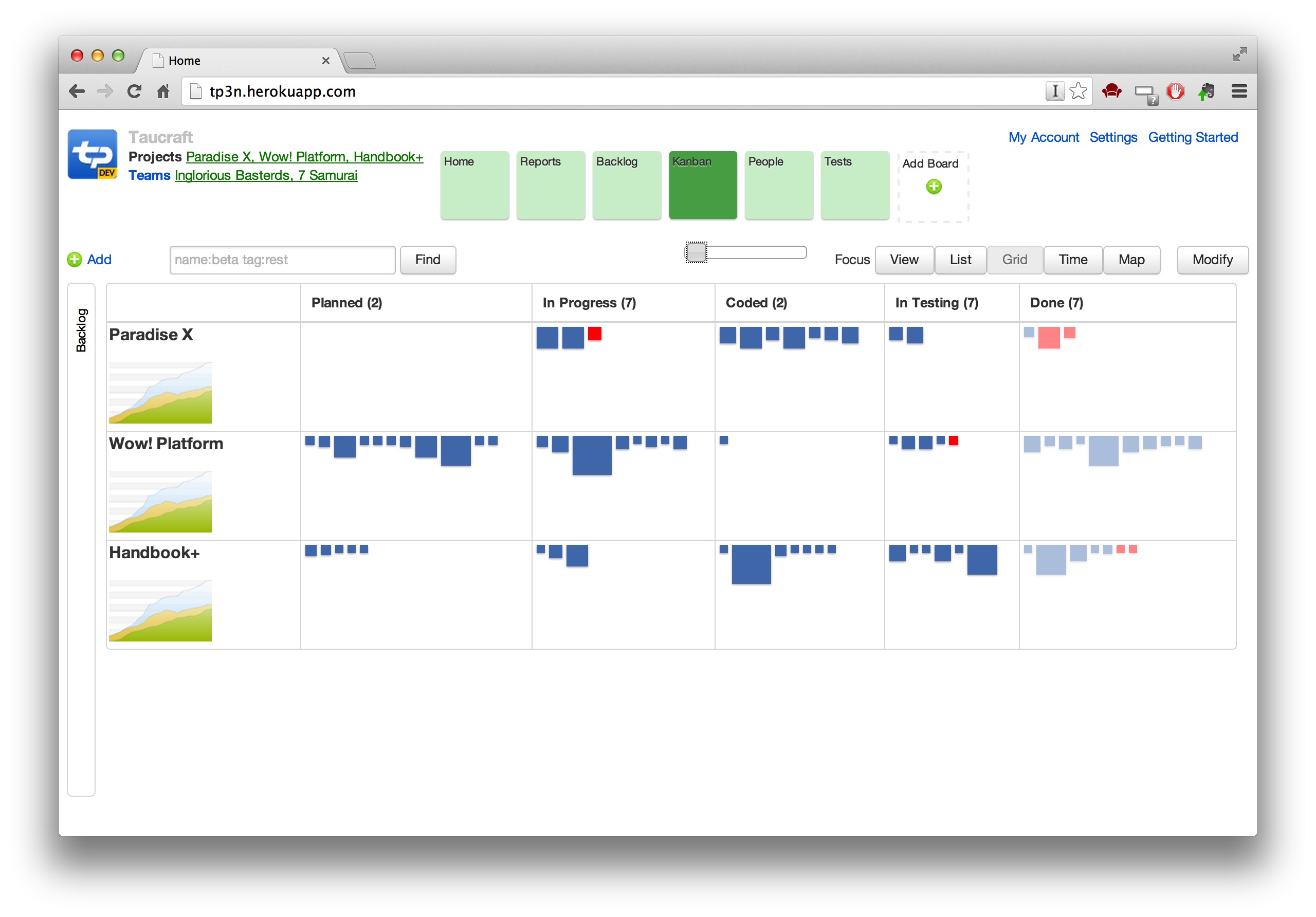
Первый прототип Targetprocess 3, сделанный для проверки концепции. Показывался клиентам и вызывал общее одобрение. Кликабельно, но работает не все, что видно.
Через прототип очень нудно и долго придется выяснять требования типа “а какая же максимальная длинна у этого поля?”. Мало того, что разработчику вообще надо вспомнить, что у поля есть длинна, так еще и тыкать в прототип мышкой и смотреть код в тщетной попытке найти там что-то хорошее.
Так что прототип не заменяет спецификацию. Отлично дополняет — это пожалуйста. Но я бы поостерегся ходить в разведку с управляющим продуктом, который отдает разработчику прототип со словами “тут все все понятно, начинайте делать”.
Еще один минус — время. Прототипы делать долго. Вообще есть два типа разработчиков: быстрые и медленные. Быстрым можно доверять разработку прототипов, медленным — ни в коем случае. Качество кода в прототипе, как вы понимаете, может быть произвольно плохим. Главное, чтобы работали нужные сценарии. И вроде бы КО похлопывает сейчас меня сзади по плечу, но я сам совершал такие ошибки в прошлом.
Спецификация = визуальное объяснение
Цель спецификации — донести идеи в максимально понятной и полной форме. Лучше всего это работает, когда используются и текст, и графика. Поэтому нужен здоровый микс самых разных методов, о которых мы уже поговорили. Это всегда тяжело, требует творческого подхода и желания делать добро.
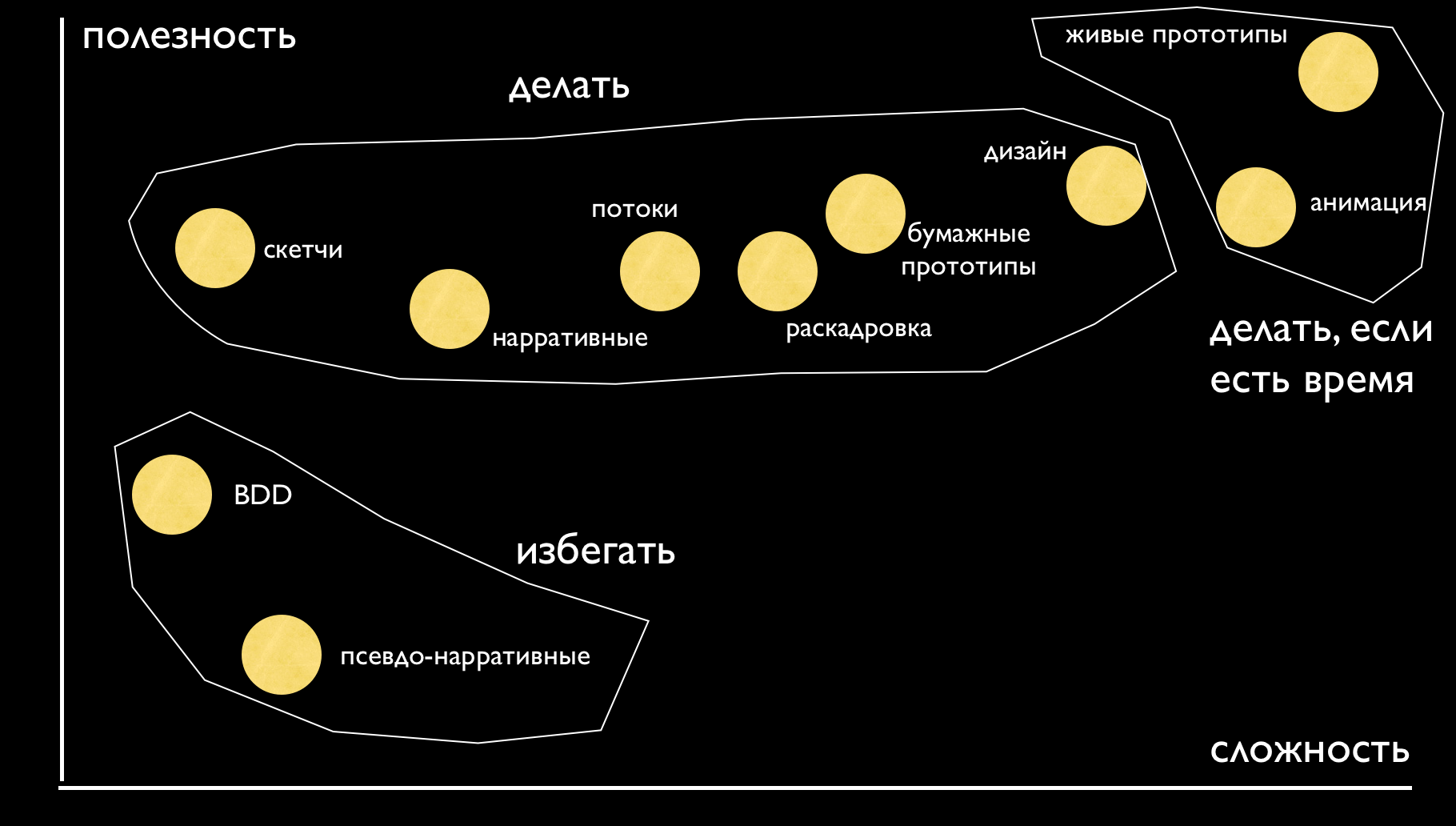
Ниже все методы сведены в единый график. По оси X у нас сложность создания контента. Ясно, что живой прототип сделать сложно, тогда как набросать скетчи довольно просто. По оси Y у нас полезность, то есть насколько эффективно данный метод доносит идею. Опять же, полезность псевдо-нарративных спецификаций не высока, тогда как полезность готового дизайна или прототипов высокая.

Все методы донесения идей в одном флаконе.
Желательно не использовать методы с низкой полезностью, такие как BDD и псевдо-нарративные. Хорошо работают скетчи, нарративы, диаграммы потоков, раскадровка, бумажные прототипы и готовый дизайн. На анимацию и живые прототипы стоит тратить время только в том случае, если его реально много.
Вступайте на путь добра, друзья! Создавайте понятные визуальные спецификации, которые рассказывают истории на простом языке.
P.S. У меня в запасе осталось еще штук 20 красивых картинок, но статья и так огромная, так что извините.
Меня можно добавить в друзья: https://www.facebook.com/mdubakov
За мной можно следить в твиттере: https://twitter.com/mdubakov
/ Михаил Дубаков
Автор: 9zloy

