Разработка мобильного приложения: сюрпризы фронтэнда и бекенд
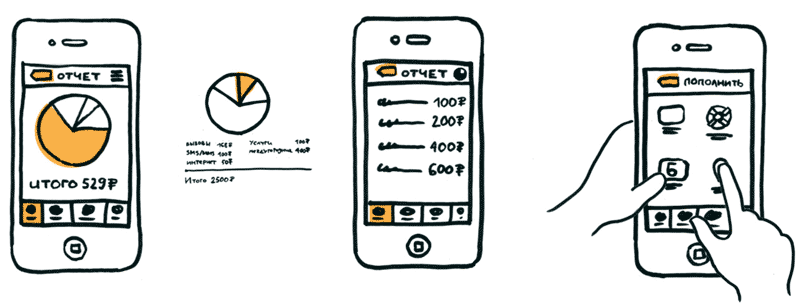
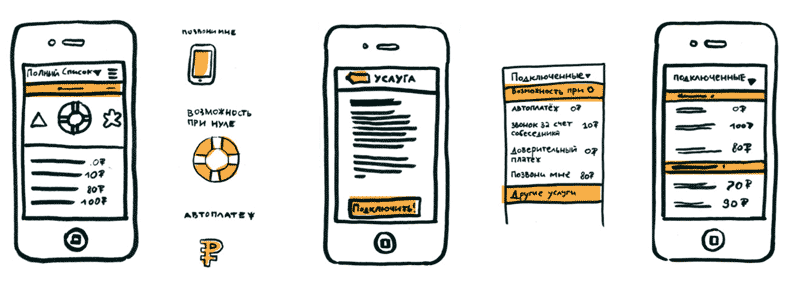
Началось всё вот с таких прототипов «на салфетках»:

Один из главных вопросов к приложению: куда и как я расходую средства со своего счёта?
Мы выбрали наиболее вероятные сценарии работы с приложением и отдали его живым людям «с улицы» в юзабилити-лабораторию. Каждый получал несколько заданий, например: «В рекламе по ТВ вы узнали про тариф «Добро пожаловать». Нужно понять, стоит ли переходить на него с помощью приложения». Или – «Вы собираетесь в командировку в Узбекистан, как и что подключить, чтобы связь была наиболее выгодна?».
Ниже – про то, какие сюрпризы от пользователей мы встретили во время тестов, а также немного про сложности работы с огромным количеством данных из разных подсистем в бекенде.
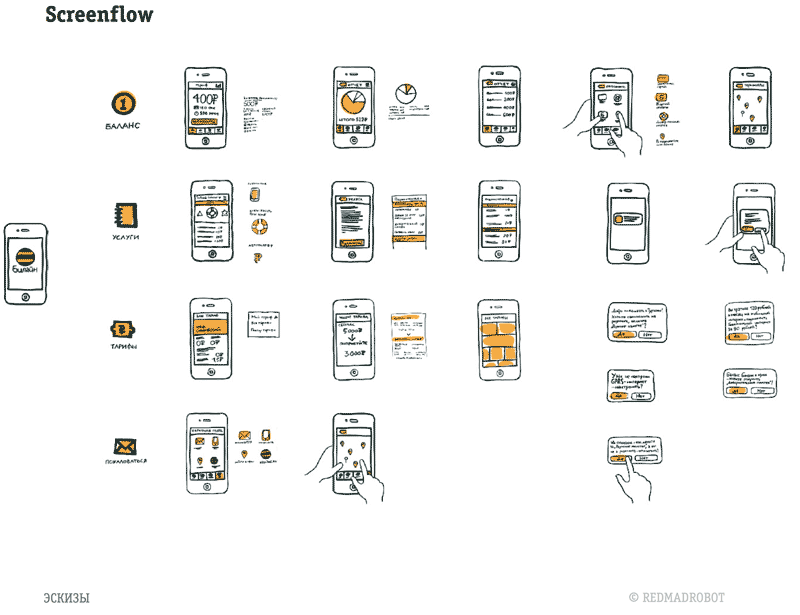
Итак, в какой-то момент у нас получилось собрать полное приложение в виде эскизов, вот так:


Разные наши подразделения поставили свои задачи: всего получилось 13 наиболее приоритетных юзер-сценариев, которые мы постарались сделать максимально быстрыми и удобными. Затем мы сделали приложение уже более приближенным к реальности, с «настоящим» дизайном, и начали тесты на обычных пользователях.
Тестирование
- На входе есть бета приложения на телефоне и задания на карточках. Специальное агентство набирает людей по критериям (возраст, пол, навыки владения интернетом и так далее) — мы просто отдаём тот самый профиль, который, по нашему мнению, будет соответствовать аудитории приложения – и тот, кому мы это приложение адресуем (из новых людей). Это мужчины и женщины 18-30 лет, пользующиеся мобильным интернетом, которые хотя бы 1 раз за последние 6 месяцев меняли тариф, подключали услуги или пополняли баланс через интернет.
- Агентство готовит скринер (анкету с кучей вопросов, которые задают потенциальному респонденту) и начинает отбор. Если респондент проходит по критериям и готов принять участие в исследовании, то ему назначают время, в которое он приходит к нам в лабораторию — Мобиолаб.
- Пользователи приходят на место. В лаборатории есть помещения, которые воссоздают обстановку разных мест, например, кафе, офисную зону, гостиную и так далее. Конкретно это приложение тестировали в зоне «дом», прямо за кофе и вкусными печеньками.

Зона «Дом» лаборатории
- Сам тест идёт так: пользователь читает задание и начинает его выполнять. Модератор сидит рядом и записывает все действия и комментарии респондента в протокол исследования. Фиксирует где и какие ошибки были допущены, время, которое требовалось на решение задачи. Если для web-версии личного кабинета мы использовали айтрекеры и другое оборудование, то здесь всё решается именно действиями модератора их при необходимости HD-съёмкой – данных приходит достаточно. Да, ещё мы выводили изображение с телефона на плазменный экран, чтобы не заглядывать пользователю через плечо всей толпой.
- Потом мы соединяем все протоколы, считаем эффективность и продуктивность, описываем ошибки и смотрим как можно убрать проблему. После того как все задания выполнены, мы задаем вопросы по продукту, что понравилось, что нет. Записываем все комментарии.
Основная задача — найти ситуации, когда пользователь не справлялся с заданием или справился медленно, или не с первого раза. Вот пример: пользователи заходили во вкладку «Услуги», но не все находили кнопку «Все услуги». Мы сделали вывод, что она незаметна для пользователя, потому что на нее нет указателя. Добавили стрелку на эту кнопку.
Примеры карточек с теста
Ситуация: половина респондентов при первом запуске приложения замечали огромные цифры в центре экрана, но не понимали, что это баланс. Для проверки баланса переходили во вкладку “Услуги”. После вопроса “Как вы думаете, что за цифры указаны на главной странице?” отвечали, что это что-то непонятное, и не ясно, зачем это тут показывается.
Причины:
• Первое что видят пользователи — это огромные цифры. Но понять, что это, они не могут, так как описание выполнено мелким шрифтом под суммой.
• Нет никакого буквенного обозначения баланса (“р”, “руб” и так далее).Данные рекомендации:
• Фразу “Баланс на дд.мм.гг” показывать над балансом.
• Добавить буквенное обозначение баланса “р” или “руб”.
Ситуация: часть респондентов допускали ошибки при поиске информации о подключенных услугах, т.к. нажимали на некликабельный блок «У вас подключено» на главной странице приложения.
Рекомендации: сделать элемент «У вас подключено» на главной странице кликабельным и при нажатии отображать список активных услуг.
Ещё примеры изменений

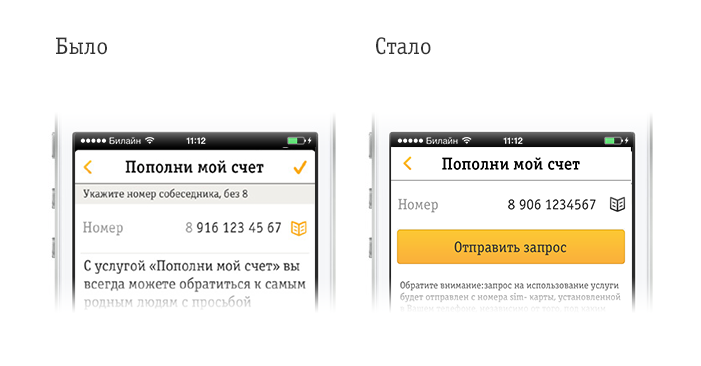
В первой версии кнопки-действия были на верхней навигационной панели (галочка в правом верхнем углу), но люди терялись и почти не видели их. Справа – наиболее удобная для пользователей версия.

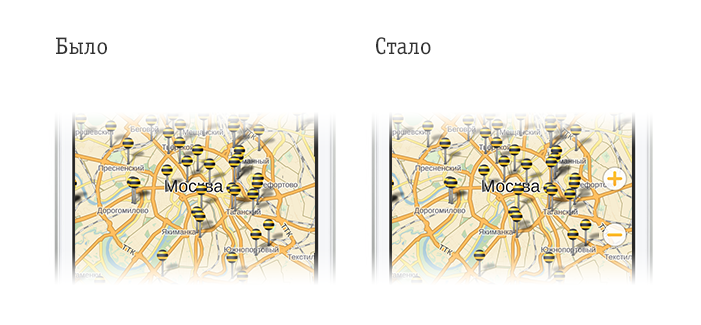
Кнопок «плюс-минус» на карте сперва не было. Пользователям, полулежащим на диване (вот зачем мы воссоздаём реальные интерьеры!) было крайне неудобно менять положение рук, чтобы делать мультитач. Такая же проблема была за рулём: управлять масштабом одной рукой было невозможно, поэтому мы добавили кнопки.

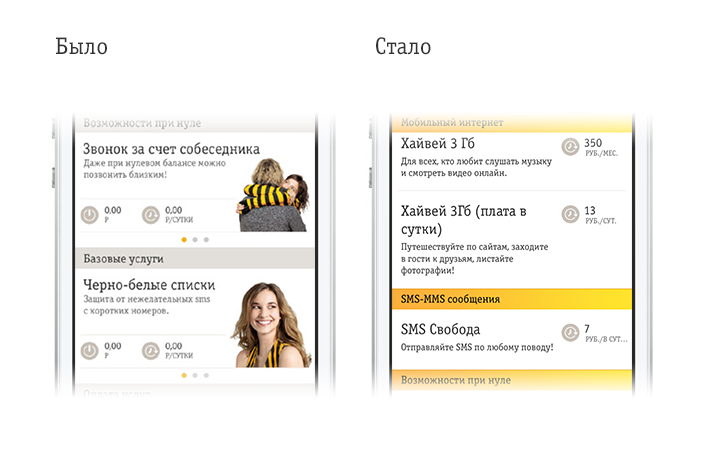
Здесь мы достаточно сильно перебрали структуру представления услуг в сторону большей категоризации.
В результате нескольких итераций тестов удалось получить уже финальную версию, где пользователи уверенно решали свои задачи. Теперь давайте перейдём к бекенду.
Главная сложность backend-разработки
Работы с этой частью шли параллельно разработке дизайна – но по факту начались куда раньше, поскольку объём был больше. Нужно было выполнить построение IT-инфраструктуры, гарантирующей работу системы под высокой нагрузкой. Мы написали софт, выполнили сложную интеграцию мобильной и ИТ составляющих инфраструктуры ВымпелКома.
Вот основные потоки:
- Связь с системой самообслуживания. Там выполняется авторизация и управление услугами.
- Биллинговые системы предоставляют финансовую информацию.
- CRM обслуживает обращения абонентов
- Системы управления контентом также имеют двухстороннюю связь с приложением.
- И, наконец, интегрированы платежные системы.
Всё это – разные подсистемы, которые по большей части имеют совершенно разную архитектуру, инфраструктуру и даже протоколы передачи и принципы хранения информации. Поскольку пользователю на это, по большому счёту, плевать, то при разработке личного кабинета нам пришлось уже существенно поработать с построением некоей общей платформы для всех взаимодействий, а при реализации мобильного приложения – существенно доделать её.
Для минимизации потерь на коммуникациях проектные команды AT Consulting и Redmadrobot переехали на единую площадку в офисе и работали бок о бок долгое время.
Если помните, у старого личного кабинета были проблемы с максимальным количеством абонентов в системе. Новый стал масштабироваться в зависимости от нагрузки в виртуальной среде. Новое мобильное решение тоже универсальное в плане масштабирования.
Звучит довольно просто, но в ранних версиях личного кабинета (двухлетней и более давней) узкими местами были интеграционные среды и API перечисленных подсистем. В течение примерно полутора лет мы перебрали всю архитектуру верхних слоёв и смогли избавиться от всего того, что мешает гибко работать. Правильно выбранное направление развития привело к существенным изменениям и упрощению архитектуры. Теперь приложение очень тесно интегрировано с системой самообслуживания «Мой Билайн».
Сложности авторизации
В приложении часто будут авторизироваться пользователи, для которых баланс телефона и баланс сим-карты планшета, а также баланс домашнего интернета, например, рассматриваются как счета одного аккаунта.
Основные реквизиты доступа к каналам самообслуживания — Логин и Пароль от Личного Кабинета. Получить пароль можно из приложения, так же при помощи короткой USSD команды (*110*9#) или другими способами.
В будущем планируем интеграцию сервисов мобильного приложения в единую авторизационную зону по принципу SSO (единый логин). Кроме того, планируем объединение кабинетов (например, кабинеты услуги «Привет», ШПД), а также и личном кабинете, и в приложении появится возможность «привязать» к одной учетной записи кабинета другие, чтобы затем управлять всеми номерами, например своей семьи, авторизуясь используя только свой номер. Сейчас работаем над авторизацией при помощи аккаунтов социальных сетей Facebook, Vkontakte.
Дата-центры
ЦОДы находятся в двух разных районах. Это главный и резервный вычислительные центры (ГВЦ и РВЦ) Вымпелкома.
На каждой площадке (ГВЦ И РВЦ) установлено несколько серверов под решение. На каждом из них несколько экземпляров приложения. Даже если «упадет» экземпляр приложения, откажет сервер или случиться авария в ЦОДе, трафик автоматически будет перенаправлен на резервное оборудование без влияния на абонента и прозрачно для него.
Как это устроено для работы в реалтайме
В личном кабинете сделан API с различными сервисами, в рамках которого и проходит вся интеграция с мобильным приложением. Сервисы построены по принципу RESTful Web Services. Если быть более точным, то в соответствии со спецификацией JAX-RS. Данные передаются в формате JSON, что щадит объемы мобильного трафика. Также с целью экономии трафика, нами была реализована архивация передающихся данных. Все сервисы реализованы по принципу stateless, что позволяет без каких-либо сложностей проводить масштабирование.
Релиз
После того как пользователи стали уверенно решать задачи в приложении (индекс юзабилити – 86%, субъективная удовлетворенность – 98%), а техническая часть позволила реализовать управление всеми нужными функциями по некоему, грубо говоря, аналогу общего API, мы отправили приложение на ревью. Сейчас оно уже вышло. Разумеется, мы будем время от времени обновлять его полезными функциями.
Автор: pankrusheff

